久しぶりに森ソフトの Web サイトを更新しようとして hugo を触ってて気づいたあれこれをまとめておきます。
テーマのアップデート
使っているテーマ Universal がいろいろと更新されていたので、1.1.1 から最新版の 1.2.5 へアップデートします。
mor@DESKTOP-DE7IL4F:/mnt/d/work/own_app/mywebsite$ cd themes/hugo-universal-theme/ mor@DESKTOP-DE7IL4F:/mnt/d/work/own_app/mywebsite/themes/hugo-universal-theme$ git tag 1.0.0 (中略) 1.2.4 1.2.5 mor@DESKTOP-DE7IL4F:/mnt/d/work/own_app/mywebsite/themes/hugo-universal-theme$ git checkout tag/1.2.5
いくつかのファイルをカスタマイズしているので、以前の記事と同様に、カスタマイズした内容を新バージョンのファイルに適用しておきます。
一度 hugo server を実行して問題なくサイトが表示されることを確認します。よさそうですね。
クラス属性の追加を可能にする
テーマのアップデートに続き、コンテンツもいくつか内容を更新しました。この際に、 CSS をカスタマイズしようとしたら、マークダウンで書いた内容に対してクラスなどの属性が追加できないことに気づきました。
取り急ぎは直接タグを指定して CSS 定義する形でも問題ないんだけど、先々困りそうでちょっと嫌な感じです。
で、調べてみたら、hugo v0.81 以降だと、クラス属性の追加ができるとのことです。
Hugo Markdown でブロック要素にクラス属性を付与する | text.Baldanders.info
公式の説明はこちら。
ということで、早速これを試してみました。
試してみる
まずは既存の hugo を v0.77.0 から v0.89.4 にアップデートします。
mor@DESKTOP-DE7IL4F:~/tmp$ wget https://github.com/gohugoio/hugo/releases/download/v0.89.4/hugo_0.89.4_Linux-64bit.deb mor@DESKTOP-DE7IL4F:~/tmp$ sudo apt purge hugo mor@DESKTOP-DE7IL4F:~/tmp$ sudo apt install ./hugo_0.89.4_Linux-64bit.deb mor@DESKTOP-DE7IL4F:~/tmp$ hugo version hugo v0.89.4-AB01BA6E linux/amd64 BuildDate=2021-11-17T08:24:09Z VendorInfo=gohugoio mor@DESKTOP-DE7IL4F:~/tmp$
で、試してみます。content/sample.md を作って、テーブルの最後にクラス名を追加してみます。
---
title: "クラス属性のテスト"
date: 2021-11-26T16:45:34+09:00
---
サンプルページです。
|col a|col b|
|-----|-----|
|aaaaa|bbb01|
{.mytable}
うまくいくかな
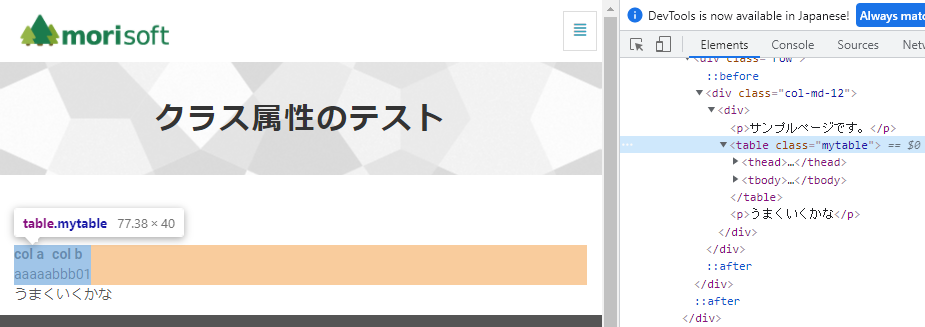
で、 hugo server で表示して、ブラウザで表示すると

こんな感じに、テーブル要素にクラス属性が追加されていました。
これで、CSSもクラスを指定して書けるので、ちょっと安心ですね。
ページバンドル
こんな感じで更新作業を行っていたら、 content 以下のページ単位でリソースを持つことができる機能があることに気づきました(ページバンドル と呼ぶようです)。 似たような名前のページリソースというのものあるのですが、こちらはページバンドルの対象フォルダ内にあるリソース(画像や動画やPDFなどなど)のことを指すようです。
公式ドキュメントを読んでみてもいいのですが、下記のサイトがわかりやすかったです。
画像ファイルを Markdown ファイルと同じディレクトリに置く (Page Bundle) | まくまくHugo/Goノート
ポイントは
- index.md があるフォルダが Leaf Bundle
- _index.md があるフォルダが Branch Bundle
となり、それぞれのフォルダに画像リソースなどを置くことができる。というものです。 Leaf と Branch はいろいろと違うので、詳細は上記のサイトや公式ドキュメントを見ていただいたたほうがいいのですが、おおざっぱな理解として、
- Leaf Bundle は一記事のために画像リソース等をまとめて管理して扱うためのもの
- Branch Bundle は複数記事のために画像リソース等をまとめて管理して扱うためのもの
という感じでしょうか(公式のページバンドルのページの頭あたりにある表が比較にはいいかもしれません)。
こちらも試してみます。こんな感じにsampleフォルダを作って

index.mdを以下のようにします(Leaf Bundle になります)。
--- title: "ページバンドルのテスト" date: 2021-11-26T16:45:34+09:00 --- サンプルページです。  うまくいくかな
ブラウザで localhost:1313/sample を表示すると

問題なく画像が表示できていますね。