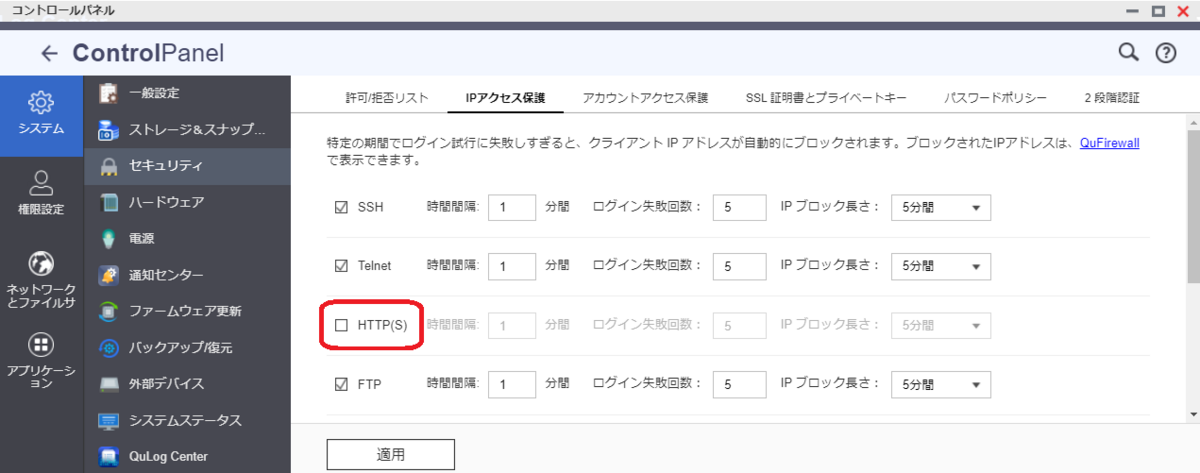
さくらインターネットから『国外IPアドレスフィルタの個別制限設定の有効化を自動で行います』という趣旨のお知らせが来ました。以前、 Twilio 経由でメールを送ろうとしたとき、いろいろと悩んだやつですね。ま、制限が有効なるのは歓迎なので、ほっといてもいいんですが、念のためコントロールパネルにログインして、設定だけ確認しました。
で、そんなことしたついでに、さくらインターネットのメール周りの仕様ってなかなか変わらないよな、などと思いながら、あれこれ見てると、最近2件ほど新しい機能が増えてました。
- ドメイン別のメールボックスがつかえるようになった(【さくらのレンタルサーバ】ドメイン毎の個別受信設定が全プランで利用可能に | さくらインターネット)
- AI ベースの新しい迷惑メールフィルタが使えるようになった(さくらのレンタルサーバ、AIを活用した予測型メールフィルタリング機能「高精度迷惑メールフィルタ」を無料で提供開始 | さくらインターネット)
というものです。前者がうれしい人も多いかもしれませんが、個人的にはこちらよりも、後者の新しい迷惑メールフィルタ(さくらインターネットの表記では『高精度迷惑メールフィルタ』)のほうが俄然興味があります。
紹介記事もあります。 news.mynavi.jp
いままで提供されていた迷惑メールフィルタ(SpamAssasin)では迷惑メールを学習させるものの次々と新しいメールが来るので、鼬ごっこになってました。新しい迷惑メールフィルタの性能がどんなものか早速試してみることにします。
設定
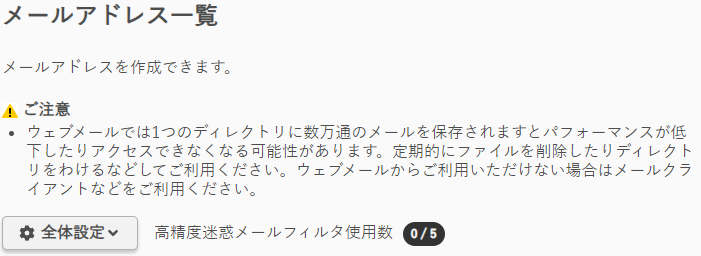
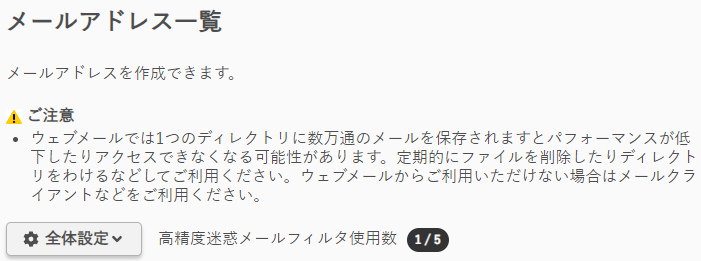
設定は非常に簡単でした。さくらインターネットのレンタルサーバーのコントロールパネルにログインして、『メール』->『メール一覧』を選択すると、画面上部に

のように『高精度迷惑メールフィルタ使用数』という表記が増えてます。今、契約しているプラン(スタンダード)だと、最大 5 個のメールアドレスに対して利用できるとのことです。
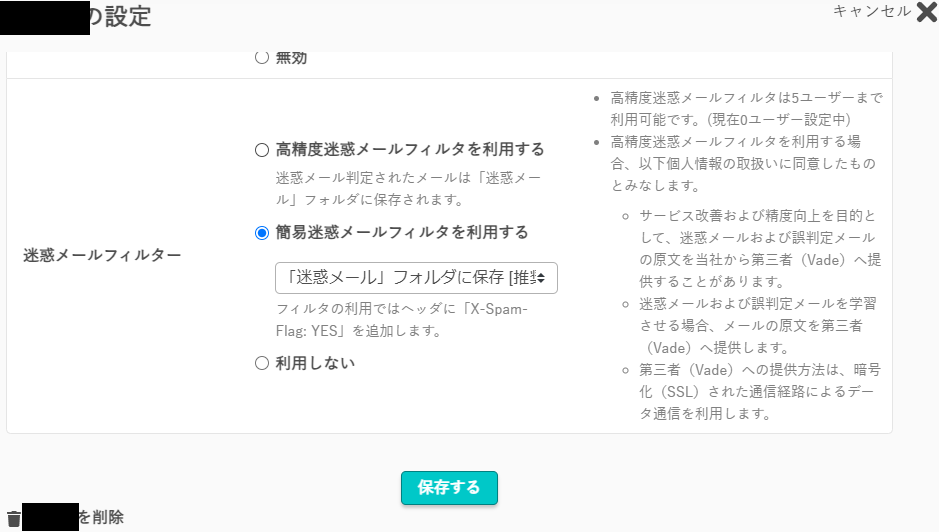
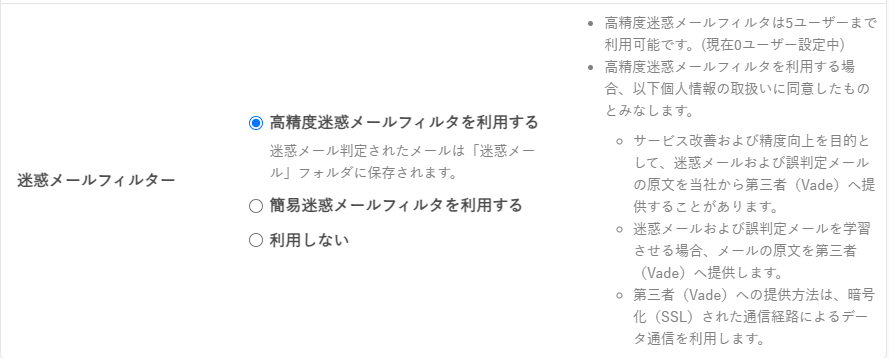
『高精度迷惑メールフィルタ』を設定したいメールアドレスの右にある『設定』ボタンを押します。設定画面の『迷惑メールフィルタ』部分をみると、

のように、既存の迷惑メールフィルタを有効にしていると『簡易迷惑メールフィルタを利用する』が選択された状態になっています。
これを下記のように

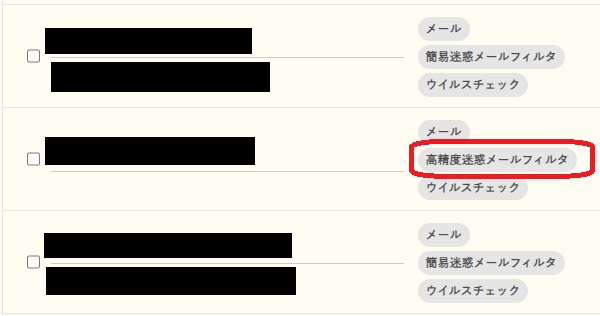
『高精度迷惑メールフィルタを利用する』を選択して、保存すれば設定完了です。メール一覧画面に戻ると、

のように設定している迷惑メールフィルタが変わったことがわかります。また、画面上部のところも、

のように、ちゃんと 1 件となりました。
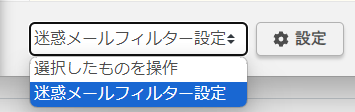
(今回は試していませんが)もし、複数のメールアドレスに対して一括して設定したい場合は、対象とするメールアドレスに対してチェックをつけて、画面下部の『選択したものを操作』で

『迷惑メールフィルタ設定』を選択して、右側の『設定』ボタンを押すと

のように、迷惑メールフィルタの種類を選択して、一括設定をできるようです。
まとめ
新しい迷惑メールフィルタに切り替えたのですが、はたと、迷惑メールが来なくなりました。高精度迷惑メールフィルタの場合は、該当するメールは常に迷惑メールフォルダに移動されるはずなので、またまた迷惑メールが来て否ということなんでしょうね、きっと。
効果のほどはまだまだ分かりませんが、今後を楽しみにしつつ、これでしばらく運用してみようと思います。
2024/4/23 追記
高精度迷惑メールフィルタに切り替えて、数日たったころ、お客さんから『メールが戻ってきてるよ』と連絡がありました。さくら側でトラブルでもあったのかな?と思い、しばらくしてから再送してください、というふうに伝えて、今日になっても届いてないので、なんか変だなと思いつつ、別のアカウントのメールから送信テストをすると、メールが届きません。
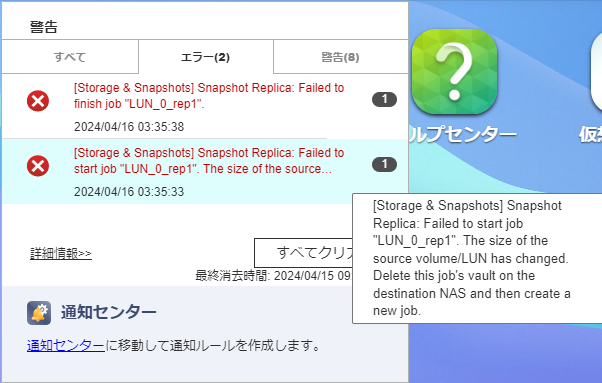
で、このエラーメールのメッセージを見ると、あれ?どこかで見たような記憶が・・・
そう!
この記事と全く同じ現象が起きてました(気が付く経緯までもがまったく同じでした)。
修正方法については、上記の記事にまとめてあるので、ここでは触れませんが、高精度迷惑メールフィルタに切り替えた際も、結局、さくらインターネット側が、 .mailfilter を編集するので、以前と同じ現象が起きました。
ということで、高精度迷惑メールフィルタを使いたい人で、自分で .mailfilter を設定している場合は、設定変更後必ず .mailfilter をチェックすることをお勧めします。