昨今、サイトを https にしないとダメなようで、はてなブログも https に対応してくれました。
このブログも仕事の合間を縫って、 https 化してみたので、作業メモを残しておきます。
準備
どういう問題が起こりそうか、事前に何をしておけばよいのか調べておきます。
- 【よくある質問】HTTPS配信時の混在コンテンツ(Mixed Content)対応について - はてなブログ ヘルプ
- はてなブログがSSL化(HTTPS化)するまでに準備しておくべきこと - NO TITLE
このブログの場合に関係しそうなところとしては、
- はてなfotolife の画像貼り付け
- Amazon のアフィリエイトリンク
といったところになりそうです。 はてなfotolifeが記事の変更なしでいいけど、更新しないといけないのがちょっとやっかいそうです。
まずは、下記の記事を参考にテスト用ブログを立ち上げて、そちらでいろいろと調べてみようと思います。
バックアップ
まず、テスト用ブログ構築とバックアップを兼ねて、既存記事をエクスポートしておきます。 エクスポートは、はてなブログの管理画面から『設定』->『詳細設定』とすすむと、下のほうに『エクスポート』とあるので、こちらをクリックします。

すると、

のような画面が表示されるので、『(ブログ名)をエクスポートする』ボタンを押せば、OKです。
問題なくエクスポート作業が完了すると、

のような画面が表示されるので、『ダウンロード』ボタンを押して、データを取得しておきます。
テストブログ構築
はてなブログの場合、1アカウントについて10個までブログを作れます(PROの場合です)。無料版だと3つですね。
なので、テスト用のブログを立ち上げて、そちらでいろいろとテストしておきます。『ダッシュボード』から『新しいブログを作成』を選択し、必要事項を入力すれば完了です。

ブログを立ち上げたら、設定を本来のブログと合わせておきます。主なものとしては、
- テーマの設定およびカスタマイズの内容
- 編集モード
- キーワード自動リンク
あたりでしょうか。 なお、現時点(2018/8/1)では、新規にブログを立ち上げると、いやでも https が有効になっています。なので、httpsに関する設定は特に必要ありません。
準備ができたら、さきほどバックアップした記事をインポートします。なお、インポート時の注意点は、
- キーワード自動リンクの設定をオフにする前に、記事をインポートすると、あとから設定を変更しても反映されません。
- エクスポート前の編集モードがMarkdownであっても、インポート後は設定によらず、すべて『見たまま』モードになります。
といったものがあります。特に2つ目は注意が必要ですね。
今回の作業中も、2つ目の編集モードが変わっていることに気づかず、記事中で Markdown 記法のものを検索してもひっかからないということがありました。
なお、編集モードが変わってしまうことを考えると、この機能はあくまでも簡易的なバックアップとしての利用にとどめておいたほうが良さそうです。
(参考)
混在コンテンツのチェック
さて、準備が出来たら、早速混在コンテンツのチェックです。 混在コンテンツのチェックには、Chromeの開発者モードを使う、などというのがありますが、記事数が多いとやってられません。
ということで、ツールの登場です。下記の説明でもツールが2つほど紹介されています。
このうち、オンラインで使える
は、残念ながらページ数の上限が200ということで、このブログですら記事数が200を超えるので、あきらめました。
なので、今回は HTTPS Checker を使うことにします。
HTTPS Checker については下記の記事などを参考にしました。
HTTPS Checker のインストール
サイトからツールをダウンロードして、exeファイルをダブルクリックしてインストールします。 問題なくインストールが完了すれば、下記のような画面が表示されて、メールアドレスの登録を求められます。

メールアドレス他、必要事項を入力すれば、起動します。
HTTPS Checker の実行
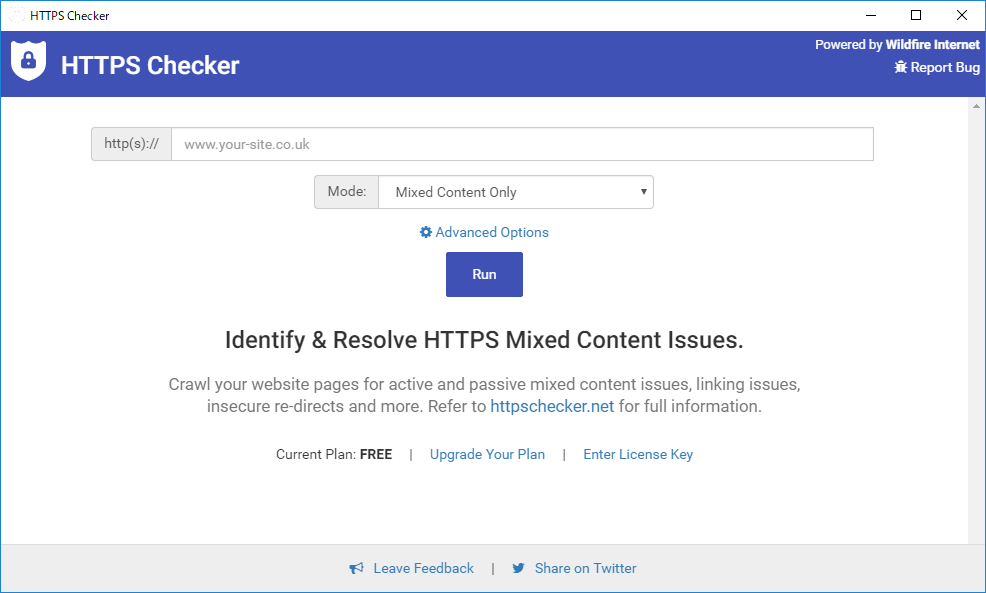
HTTPS Checker を起動すると、下記のようなURL入力画面が表示されます。

さきほど作ったテスト用のブログのURLを入力して、Modeとして Mixed Contents Only を選択します。 Run ボタンを押したら、チェック開始です。
無事にチェックが完了するとこんな感じの画面が出て、どのURLに問題があるか教えてくれます。


実は、このブログ、現時点で記事数が211ありました。で、HTTPS Checker の上限が500ページなので、大丈夫かな?と思っていたのですが、ブログって、ひとつの記事に対して、投稿年月別やタグ別のリンクも生成するので、全然足りませんでした。
なので、エクスポートしたファイルが幸いテキストファイルだったので、これを適当に2分割します。で、テスト用ブログを2つ作り、それぞれに対して分割した記事を割り当てます。で、 HTTPS Checker を2回実行する形でチェックしました。 (結局、両方の合計で 515ページでした。あと少しで500ページに収まったのになー。惜しかったなー)
https 化
HTTPS Checker で Mixed Contest ありと指摘された ページを修正していきます。 修正の手順はいろいろとあると思いますが、はてなブログの場合、インポートした記事は編集モードが見たままモードになっており、ちょっと作業がやりにくいと感じました。
なので、ざっと指摘されたページの内容を見て確認したうえで、対象記事数もそんなに多くなかったので、最悪表示されなくても影響は少ないと考え、先にブログ本体を https 化して、そのうえで終生作業を行うことにしました。修正対象記事のURLは、さきほどの HTTPS Checker を見れば分かりますしね。
既存ブログの https 化は非常に簡単で、『設定』->『詳細設定』を選択し、

『HTTPS配信』の『HTTPS配信の状況を確認する』をクリックすると

のような確認画面が表示されるので、『変更する』をクリックすると、https が有効になります。
つづく
長くなってきたので、実際の Mixed Contents の修正については下記にまとめます。