仕事の関係で、Flashの開発を行わないといけないことになってしまいました。消え行くであろう技術(かな?)を今更取り入れないといけないのもつらいですが、ちょっとやりたいことをうまく代替できるものがまだないようなので仕方ないですね(何をやりたいかは、ちょっとここでは伏せさせていただきます)。
Flashの開発なんて縁遠いものでしたので、改めてどうやって開発するのかを調べてみると、ActionScript 使うんですね。大昔に名前ぐらい聞いたなー。
ということで、今更ながらですが、まずはActionScriptの開発環境をセットアップしたので、備忘録用に手順をメモしておきます。なお、最初にまとめておくと、今回作った環境は次のようなものです。
OS: Windows 8.1 (64bit)
FlashDevelop 4.7.1
Flash Player 16.0
Apache Flex SDK 4.13.0
Adobe AIR 16.0
ActionScript 開発環境あれこれ
Flash (ActionScript) の開発環境についても全然知りませんでしたので改めて調べてみました。2015年ともなるとなかなか新しい情報が少ないようで、大体2010年以前のものが多い印象です。結局のところ、Flashの開発に使えそうな開発環境として、2つぐらいがあるようです。
- FlashDevelop (日本語サイトはこちら)
無償 - Flash Builder
有償(Adobeの製品)
今回は当然無償のFlashDevelopを使うことにします。
インストール
今回は開発環境として、仮想マシン上のWindows 8.1 (64bit) を使います。なお、FlashDevelop はLinux上からもWine/CrossOver 経由で使えるそうです。
インストール方法が日本語でまとまっているので、基本的にはそちらの手順どおりにすればよいかと思います。
まずは、JRE と .Net Framework 2.0 のインストールから開始です。
JREインストール
こちらはOracleのサイトから最新版をインストールすれば終わりです。
.Net Framework 2.0 のインストール
Windows 8.1だと .Net Framework がOSと一緒に入っていたはずなのになと思いましたが、3.5以前のものは、Windowsの機能として有効にする必要があることを思い出しました。
手順は、
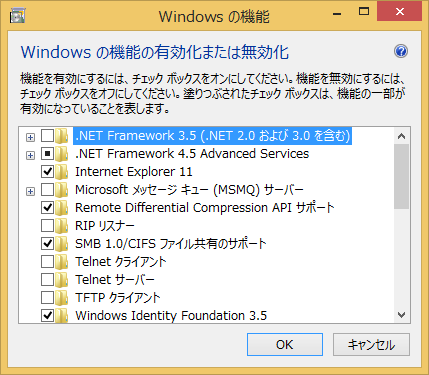
『コントロールパネル』→『プログラムと機能』→『WIndowsの機能の有効化または無効化』を選びます。

『.NET Framework 3.5 (.Net 2.0 および 3.0 を含む) 』にチェックを入れて、OKを押します。

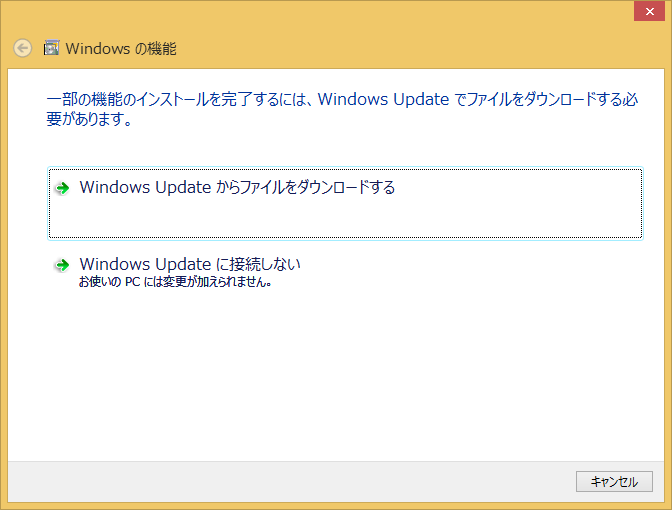
『Windows Update からファイルをダウンロードする』を選びます。
問題なければ、.Net Framework 2.0 が有効になります。
FlashDevelopのインストール
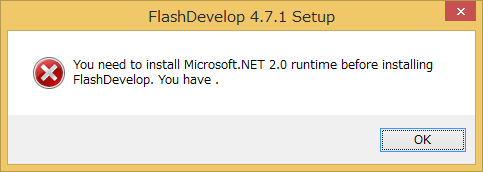
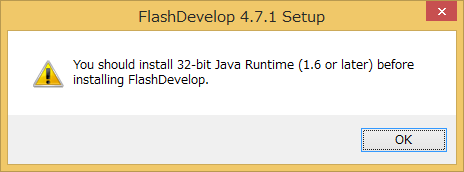
これで、FlashDevelop をインストールする準備ができました。ちなみに、上記がインストールされていない場合、下記画面のような警告が出ますので、気づくと思います。


こちらのページに最新版のリンクが表示されているので、まずはリリース情報を確認します。

最新版(この時点では4.7.1)をダウンロードして、ファイルを保存しておきます。ダウンロードしたファイルをダブルクリックすると、セットアップ画面が表示されます。
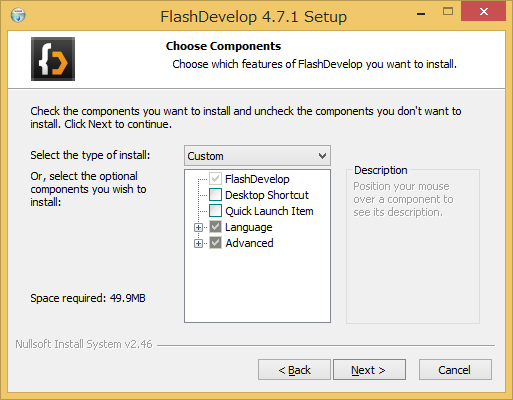
最初に『next』を選択すると、下記のようなインストールオプションの選択画面が表示されます。

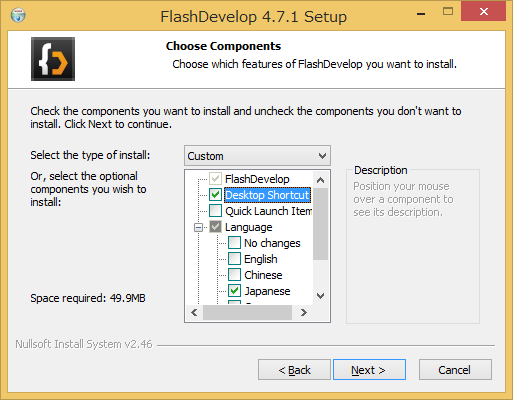
必要に応じてチェックをオン/オフしておきます。ここでは、『Desktop Shortcut』 と『Language/Japanese』にチェックを追加しました。

『Next』を押していくと、インストール先も聞かれますがここはデフォルトのままとして、さらに『Next』で進めると、問題なくインストールが完了です。
開発時に必要なSDK等のインストール
さて、前述のインストール方法の説明ページでは、FlashDevelop インストール時に、Flex SDK も一緒にインストールされるとありましたが、どうも現バージョンではそうなっていないようです。
代わりに、AppMan というツールを起動すると、それが必要なSDKなどをインストールしてくれるようです。なお、このAppMan は初回のFlashDevelop起動時には自動的に呼び出されます。また、その後は、FlashDevelop より、『ツール』→『環境設定』→『Install Software』で呼び出すことができます。
なので、まずはFlashDevelop を起動して、AppMan により必要なSDKをインストールします。
Flex SDK のインストール
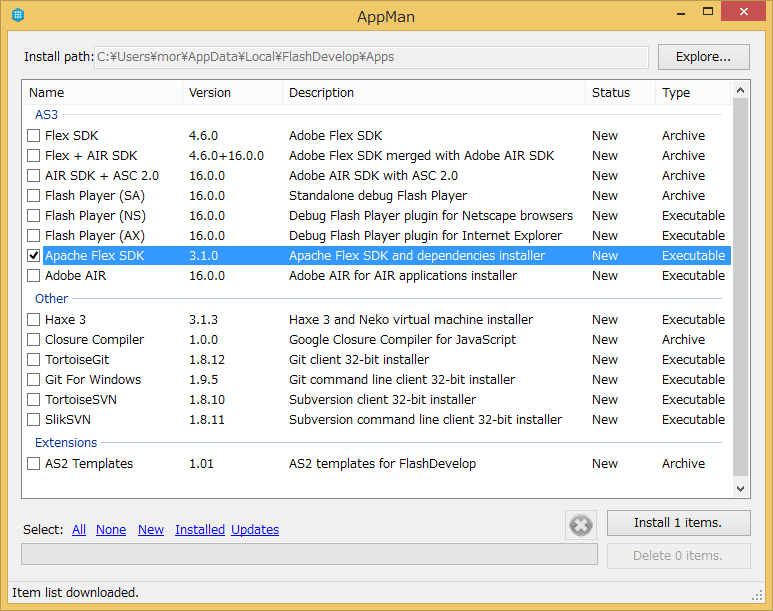
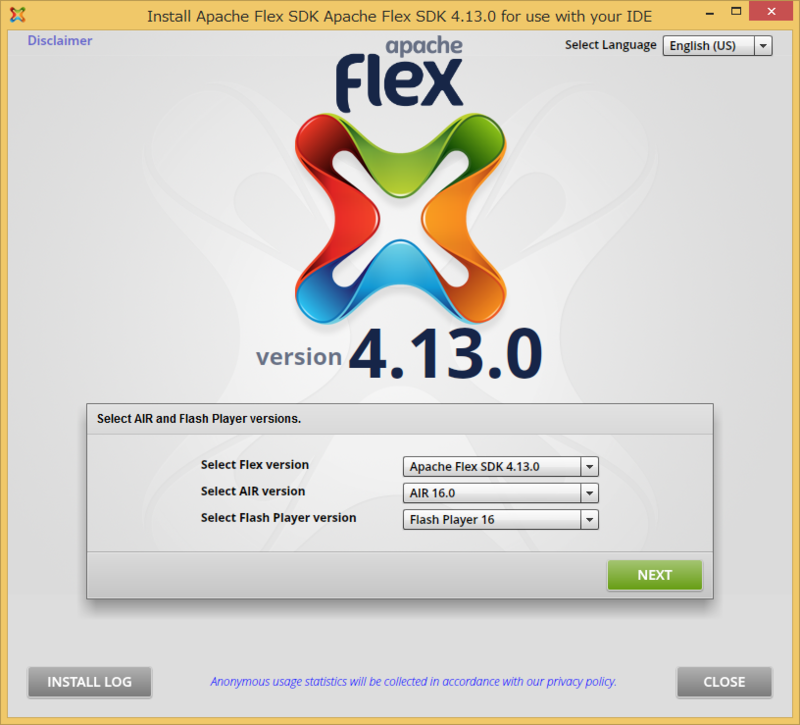
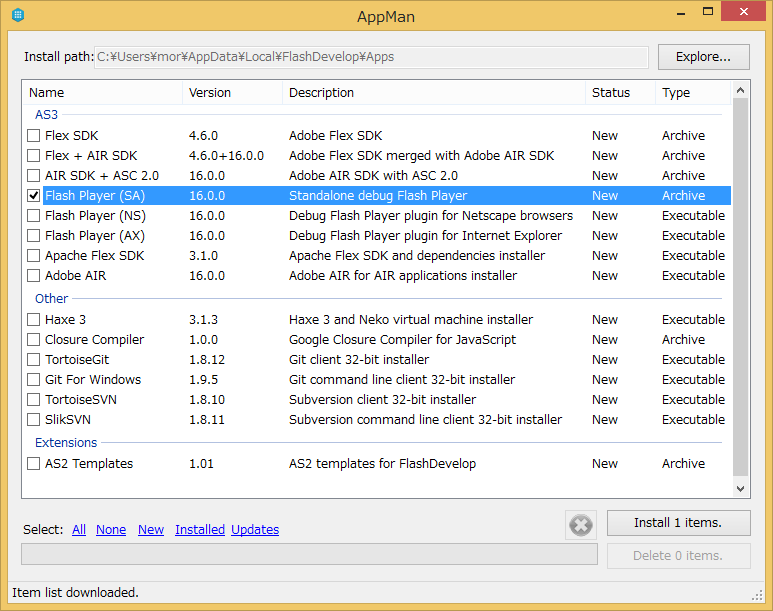
AppMan の画面で最初は、Apache Flex SDK を選択します。

『Install 1 items』 ボタンを押すと、Apache Flex SDK のインストーラがダウンロードされて、実行されます。

特に変更することもないので、『続行』を押すと、Adobe AIR がインストールされ、さらに、Flex SDK のインストーラが立ち上がります。

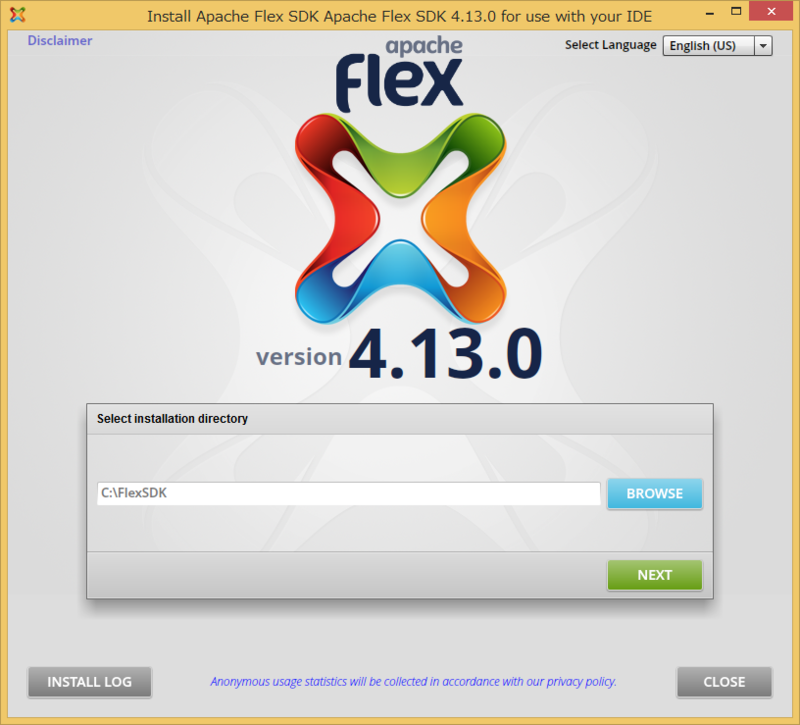
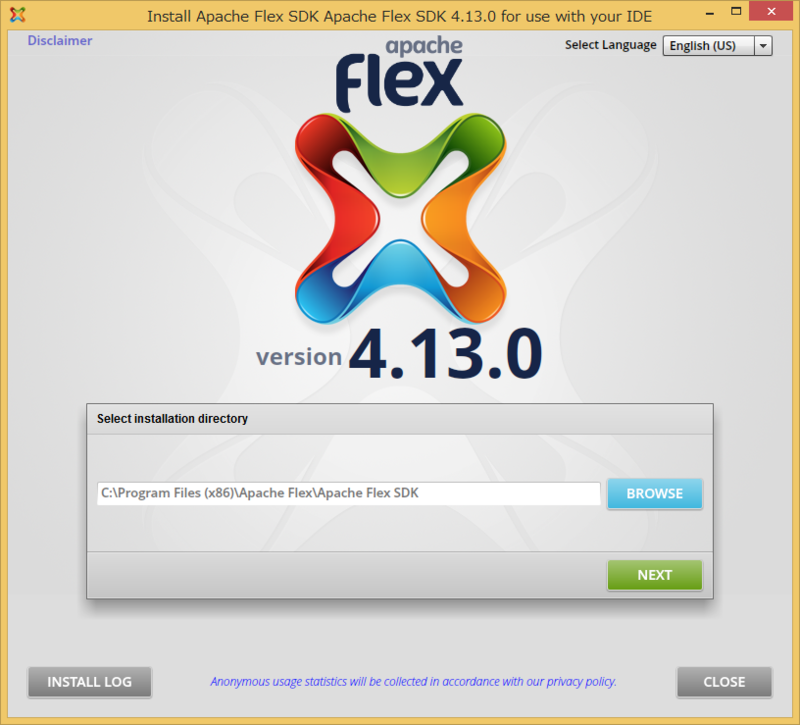
『NEXT』を押すと、インストール先を聞いてきますので、適当なディレクトリを指定します(ここでは、c:\FlexSDK)。

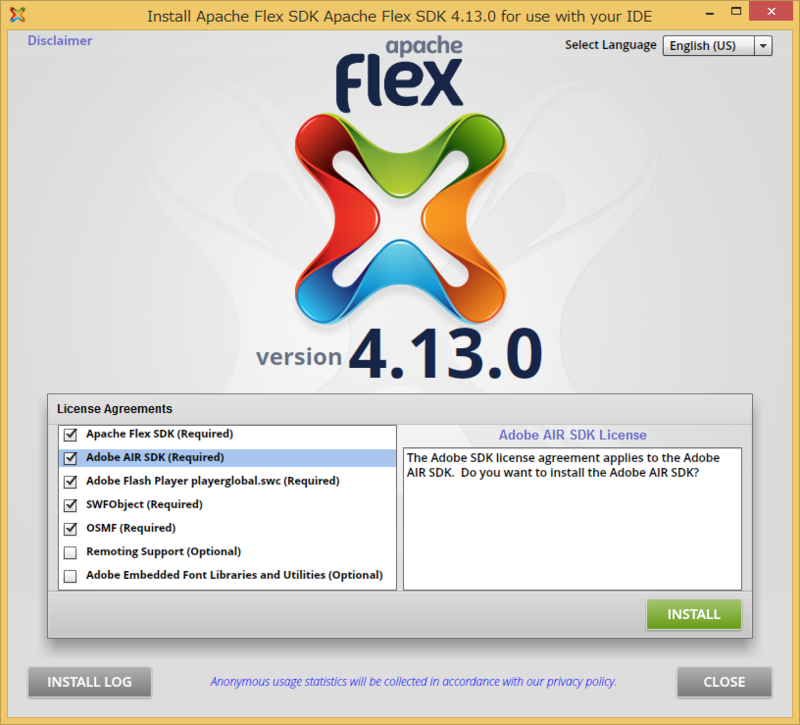
次に進むと、ライセンス同意画面が出てきますので、必要に応じて同意してください。なお、Requiredが付いているライセンスに関しての同意がないとインストールできません。

『INSTALL』ボタンをおすと、Flex SDK のインストール完了です。
なお、場合によってはインストール先として、Program Files (x86) 配下のフォルダを指定したいかもしれません。

しかし、このままだと、書き込み権限の問題でインストールに失敗し、下記のような画面が表示されてしまいますので、ご注意ください。

FlashPlayer のインストール
次に、FlashPlayerをインストールします。Windows 8.1の場合、FlashPlayer は最初からIEにインストール済みです。なので、本来であれば、FlashDevelop の設定さえしてやればインストールは不要と思います。ただ、ちょっと指定方法が分からなかったので、AppMan からインストールします。
えっと、おもっきり勘違いしてました。Flash Player には、ブラウザのプラグインとして動作するものと、スタンドアロンで動作するものがあるんですね。さらに、それぞれについて、デバッグ版と通常版(という呼び方でいいのかな?)があるようです。開発時にデバッグを行いたければ、デバッグ版が必要になります。
このAppManでインストールしているのは、スタンドアロン・デバッグ版のFlash Player になります。FlashDevelopでデフォルトでデバッグをした場合、このスタンドアロン・デバッグ版のFlash Player が使われます。後述するように、設定を変更することでブラウザのプラグイン版を呼び出すことも可能です。
AppMan の画面でFlash Player を選択します。

Installボタンを押し、問題がなければインストール完了です。
FlashDevelop の設定
最後に、FlashDevelop の設定を行います。
日本語化
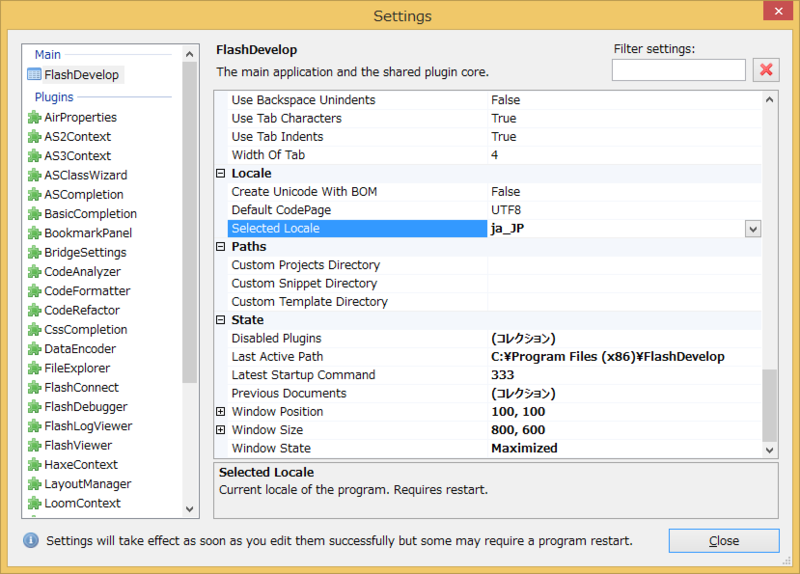
FlashDevelop のメニューより、『Tools』→『Program Settings』で設定画面を開き、『Locale』→『Selected Locale』をen_USから、ja_JPに変更します。

FlashDevelop を再起動すると、メニュー等が日本語に切り替わります。
Flex SDK
FlashDevelop のメニューより、『ツール』→『環境設定』を選択し、設定ダイアログを開きます。『AS3Context』→『Installed Files SDKs』を選択し、ここに先ほどインストールした、Apache Flex SDK のパスを設定します。
パスを設定するために、『...』を選択するとダイアログが表示されます。

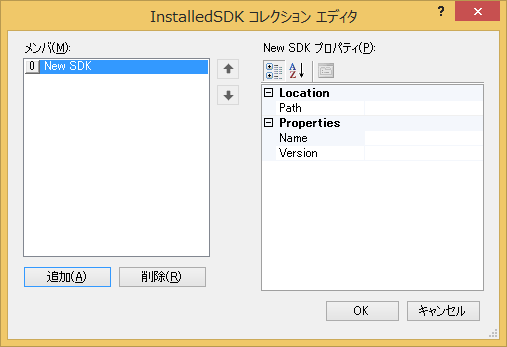
ここで、『追加』ボタンを押すと、下記画像のようにSDKの情報を設定するプロパティ画面が出てきます。

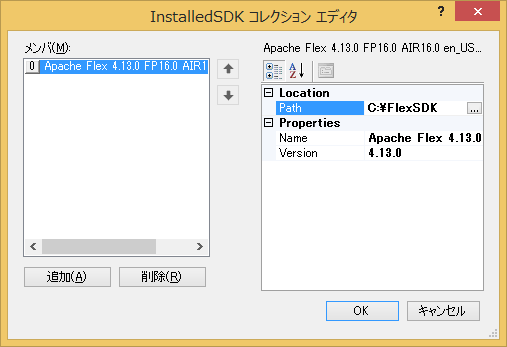
ここのPath欄にFlex SDK のパスを設定し、

OKを押せば完了です。
FlashPlayer の設定確認
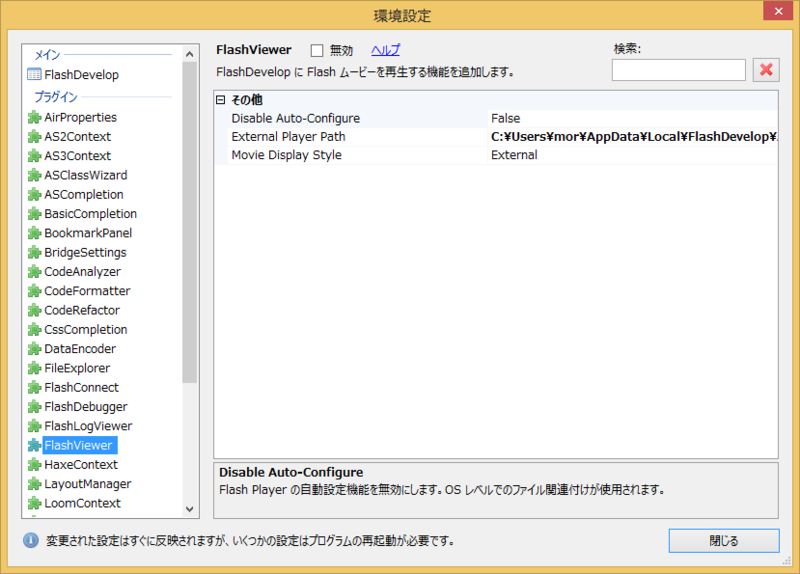
AppMan からFlashPlayerをインストールすれば、『FlashViewer』の『External Player Path』が自動的に設定されます。下記のようになっていることを確認しておきます。

動作確認
さて、これで苦労してインストールが終わりましたので、正しくインストールされているか、確認してみたいと思います。
Flash Develop を起動して、『プロジェクト』→『新規プロジェクト』を選択してプロジェクトを作成します。
Main.as ファイルを開いて確認用のコードを書いておきます(こちらのサイトの確認用プログラムを使わせていただきました)。
package { import flash.display.Sprite; import flash.events.Event; /** * ... * @author */ public class Main extends Sprite { public function Main() { if (stage) init(); else addEventListener(Event.ADDED_TO_STAGE, init); } private function init(e:Event = null):void { removeEventListener(Event.ADDED_TO_STAGE, init); // entry point var spr:Sprite = new Sprite(); spr.graphics.beginFill(0xcc9999); spr.graphics.drawCircle(100, 100, 50); spr.graphics.endFill(); addChild(spr); } } }
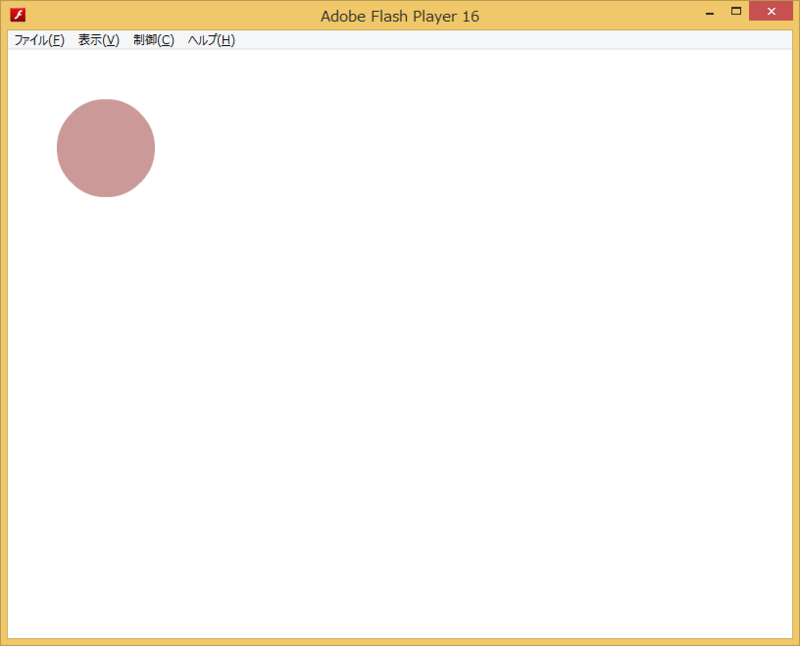
メニューから『プロジェクト』→『プロジェクトをビルド』を実行し、問題なくビルドが終わったら、『プロジェクト』→『プロジェクトをテスト』を実行します。下記のような画面が表示されればOKです。

これでインストールと動作確認ができました。頑張って、ActionScript で開発するかな。
ブラウザへのFlash Player デバッグ版のインストール(追記)
さて、Flash と Javascriptとの連携をするときなど、スタンドアロン版のFlash Player ではデバッグに対応できない場合があります。swf ファイルを作成してブラウザで動作確認するのもいいですが、まあ手間がかかります。
ということで、このような場合は、プラグイン・デバッグ版のFlash Player をインストールして、FlashのIDEからブラウザを呼び出すようにします。
プラグイン版のインストールは利用するブラウザごとに設定する必要があります。
IE11の場合
Windows8.1(IE11)の場合、通常版(デバッグ版ではない)のFlash Player は最初から組み込まれています。なので、デバッグ版を追加でインストールします。
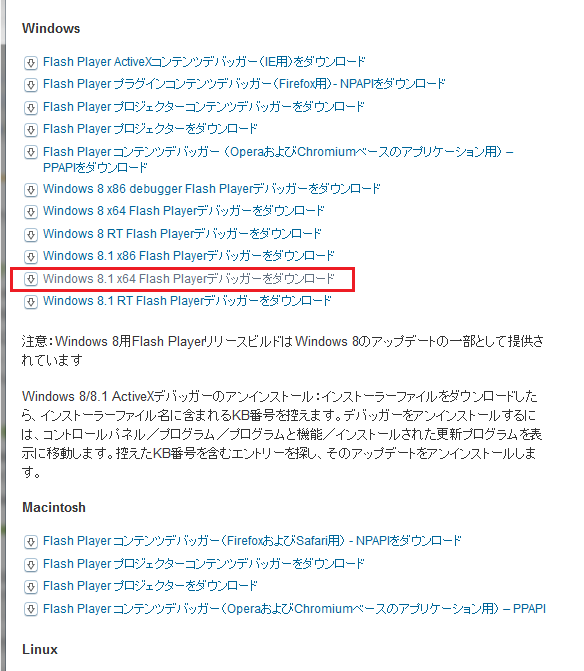
Adobeのダウンロードサイト(http://www.adobe.com/jp/support/flashplayer/downloads.html)を開いて、

自分の環境にあった、デバッグ版のFlash Player をダウンロードします。手元の環境ですと、Windows8.1 64bit版なので、赤い枠で囲んだやつをダウンロードしました。
ダウンロードしたファイルを実行すると、インストールが始まり、問題なく完了すると再起動が求められます。
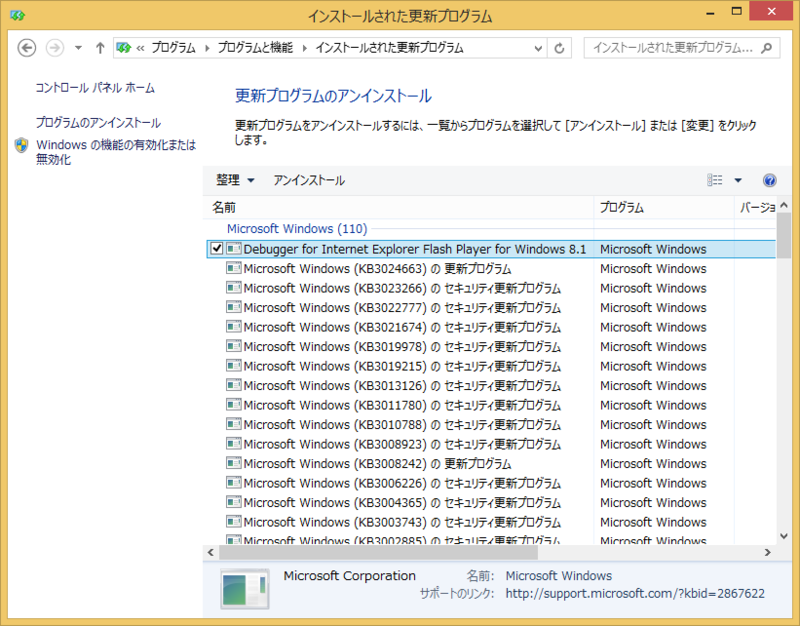
なお、ダウンロードしたファイルは、Windowsの更新プログラムという位置づけになっています(FlashPlayerがIE11に組み込まれているためと推測されます)。インストールされたかどうかは、『コントロールパネル』→『プログラムと機能』→『インストールされた更新プログラム』を表示されると確認できます。

Chromeの場合
Chrome(手元のはChrome40)の場合も、Flash Player がプラグインとしてインストール済みです(Googleもそういってます)。
インストールの手順は、IE11と大差ありません。ただし、ダウンロードするものが、PPAPI版のものになります。
また、インストール後デバッグ版を有効にする設定が必要です。
Chromeを起動して、アドレスバーに、chrome://plugins を入力します。

プラグインのページが開くので、通常版を無効にして、デバッグ版を有効にします(両方が有効でいいのかどうかまでは確認取ってません)。
FlashDevelopからの呼び出し方法
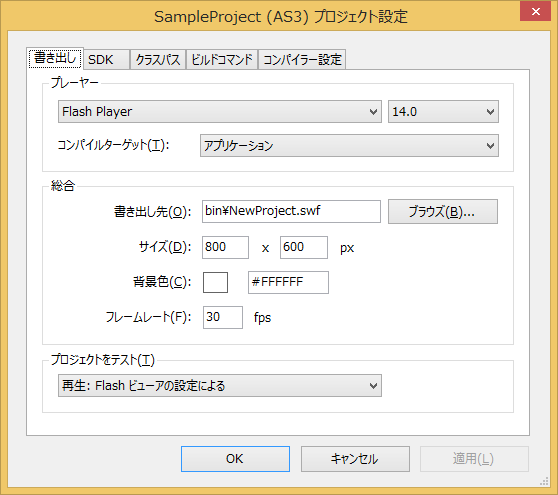
FlashDevelopからブラウザ上に表示させてデバッグを行うには、プロジェクト設定を変更します。
まず、FlashDevelopからプロジェクト設定を開きます。

デフォルトのままだと、『書き出し』タブにある『プロジェクトをテスト』の部分が、『Flash ビューワの設定による』となっています。
これを、『ドキュメントを開く...』に変更し、『編集』ボタンを押します。開きたいドキュメント(htmlファイル)を指定するようになっているので、『bin\index.html』などとします。これで、OKボタンを押して設定を完了します。
あとは、普段と同じように、FlashDevelopで『プロジェクトをテスト』を実行すると、ブラウザが立ち上がります。適当なところにブレークポイントを設定して操作すると、デバッガが有効になっていることが確認できると思います。
なお、ブラウザのセキュリティ設定によっては、Flashのプラグイン実行の確認を求められると思いますので、その場合は許可を出してください。
また、ブラウザを切り替えるには、.htmlファイルを開くデフォルトのプログラムの関連付けを変更すればよいと思います。
その他
- AppMan の表示を見ると、TourtoiseSVN などもインストールできるように思われます。でも、少なくとも Tortoise SVN はAppManからは32bit版をダウンロードするようで、インストール時に64bit版を使えと怒られました。お気をつけください。
- Qiita の記事をみると、FlashDevelop は別の言語の開発環境としても使えるようです。OpenFL とかは面白そうだな。
履歴
2015/2/10 プラグイン版についてを追記