時間に多少余裕も出てきたので、新しいサービスを作ってみることにしました。
今回は、以前、関東にいるときに出ていた勉強会で聞いた Play!Framework が面白そうだったのでそれを使ってみることにしました。Play!Framework だと Heroku 上で簡単に動かせて、最初は無料利用範囲の枠内で開始もできそうなので金銭的にも好都合です。言語はとりあえずJavaで書くことにしました。
Play!Frameworkのチュートリアルを試して、Heroku へデプロイするまでに引っかかったところを備忘録代わりにまとめておきます。
開発環境の準備
開発環境のOSは、Ubuntu 12.04.1 LTS (64bit) としました。JavaのSDKだけ入れておきます。
sudo apt-get update sudo apt-get install default-jdk
Play!フレームワークは、ちょっと前のですが2.0.4をインストールします(この時点の最新2.1.1を使わなかった理由は後述)。
wget http://download.playframework.org/releases/play-2.0.4.zip cd bin unzip ../play-2.0.4.zip ln -s play-2.0.4 play
とりあえず、~/bin/play-2.0.4 にインストールして、シンボリックリンクを張りました。ここにパスを通しておきます。
export PATH=$PATH:/home/mor/bin/play/
play!フレームワークがインストールされたことを確認します。下記のようなメッセージが表示されればokです。
mor@T105-PandRDev:~$ play help _ _ _ __ | | __ _ _ _| | | '_ \| |/ _' | || |_| | __/|_|\____|\__ (_) |_| |__/ play! 2.0.4, http://www.playframework.org Welcome to Play 2.0! These commands are available: ----------------------------- license Display licensing informations. new [directory] Create a new Play application in the specified directory. You can also browse the complete documentation at http://www.playframework.org. mor@T105-PandRDev:~$
チュートリアル
Play!Frameworkの日本語サイトにあるチュートリアルを試します。とりあえずHerokuへのデプロイの手前までを試しました。手順どおりにすれば、特に大きな問題もなく実行できます。
実は、最初に Play!Framework をインストールする際に、最新の2.1.1をインストールしたのですが、これだとチュートリアルの途中でエラーになり、うまく解決できませんでした。チュートリアルが2.0.4用に書かれていたので、Pla!Frameworkも2.0.4を使うと問題なくうまくいきました。
なお、2.1.1で失敗した理由は後から気づいたのですが、タスクフォームを定義するところで、
static Form<Task> taskForm = form(Task.class);
ではなく、
static Form<Task> taskForm = new Form(Task.class);
とする必要があったようです(こちらのサイトに書かれています)。
(追記)英語のサイトには、2.1.1用のチュートリアルがあります。これに従って試すと、2.1.1でも問題なくうまくいきました。
Eclipseのインストール
コンソールで開発するのは大変なので、Eclipseをインストールします。
Eclipseは、Eclipse Classic 4.2.2 (Juno) の64bit版を使います。 ~/bin 以下にダウンロードしたファイルを解凍して終わりです。
PlayアプリケーションをEclipseのプロジェクトに変換する方法は、こちらにあります。手順どおりにやってみました。
mor@T105-PandRDev:~$ cd todolist mor@T105-PandRDev:~/todolist$ play [info] Loading project definition from /home/mor/todolist/project [info] Set current project to todolist (in build file:/home/mor/todolist/) _ _ _ __ | | __ _ _ _| | | '_ \| |/ _' | || |_| | __/|_|\____|\__ (_) |_| |__/ play! 2.0.4, http://www.playframework.org > Type "help play" or "license" for more information. > Type "exit" or use Ctrl+D to leave this console. [todolist] $ eclipsify [info] About to create Eclipse project files for your project(s). [info] Successfully created Eclipse project files for project(s): [info] todolist [todolist] $
変換後、Eclipseからプロジェクトをインポートすれば、問題なく動作します。なお、インポート時はワークスペースにプロジェクトのコピーを作らないようにします。
Eclipse上でソースコードに変更を加えた際に自動的にコンパイルするためには、Playのコンソールで、
[todolist] $ ~run --- (Running the application from SBT, auto-reloading is enabled) --- [info] play - Listening for HTTP on port 9000... (Server started, use Ctrl+D to stop and go back to the console...)
のようにすると良いようです。
Eclipseでのプロジェクトの再認識
一度、eclipsifyを行って、Eclipseで操作できるようにした後、プロジェクトフォルダを変更したくなる場合があると思います。たとえば、移動前は、~/todolist にプロジェクトフォルダを作ってしまったが、~/work/projects/ 以下に移動させたいとします。そのような場合は、
- Eclipse上でプロジェクトを選択し、右クリックして、delete を選択する(この際、ディスク上のファイルは残しておく)
- プロジェクトフォルダを新しい場所に移動させる
mv ~/todolist ~/work/projects/ - 新しいプロジェクトフォルダに移動
cd ~/work/projects/todolist - 再度、Eclipse用のプロジェクトへ変換
play eclipsify
- eclipse で再度プロジェクトをインポート
これで、Eclipseで正しく認識されると思いますが、うまくいかない場合、インポート後refreshしたり、play run でアプリケーションを起動後にブラウザでアクセスしたり(再度コンパイルされます)してみてください。
私の場合は、これでも正しく認識されず、エラーが表示されていました(routes cannot be resolved というエラーでした)。とりあえず、
play clean-all
として、不要なキャッシュをクリアすることで、うまく認識されました。ご参考までに。
(参考)
http://www.playframework-ja.org/documentation/2.0.4/PlayConsole
Eclipseでのデバッグ
eclipseが使えるのなら、デバッグもeclipse上で行いたいものです。
Play!Frameworkの日本語サイトにある『好きな IDE で開発する』にもデバッグの方法が載っていますがいまひとつ良くわかりません。ネットで、eclipseでのデバッグ方法を調べてみると、こちらのサイト『Play framework 2.0 のアプリを Eclipse でデバッグする方法』に詳しく載っていました。
ほとんど同じことの焼き直しですが、簡単に書いておくと次のようになります。
- デバッグ対象のアプリケーションのフォルダに移動し、コンソールから play debug run としてアプリケーションを起動します
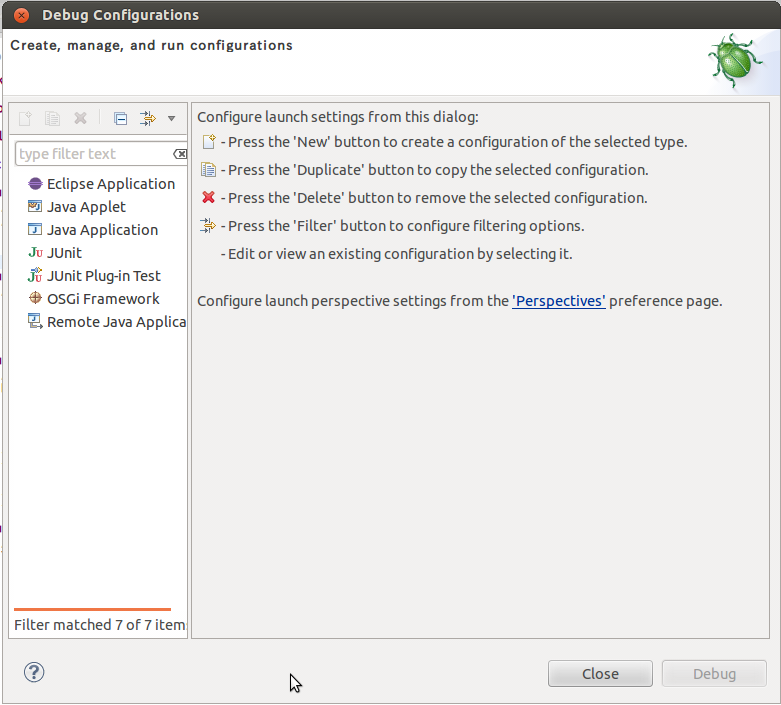
- eclipse のメニューから、Run -> Debug Configurations を選択します
- 設定画面のRemote Java Application を選択します

- 右クリックして、『New』を選択します。
- ConnectタブのConnection Properties のPort番号に9999を設定します(下記画像は変更前)

- Applyボタンを押し、Debugボタンを押します
- eclipse上でソースコードにブレイクポイントを設定します
- ブラウザから http://localhost:9000 にアクセスします
あとはブレイクポイントに設定した処理に来ると、eclipseのパースペクティブがDebug用に切り替わり、デバッグができるようになります。
Herokuへのデプロイ
最後にHerokuへデプロイしてみます。
この時点ではまだ Heroku のアカウントを取得していなかったので、メールアドレスを登録してアカウントを取得します。
ブラウザでHerokuのサイトにログイン後、https://toolbelt.heroku.com/ の記述に従って、Heroku toolbelt をインストールします。toolbeltには、herokuのコマンドラインやgitなど必要なものが含まれています。
Ubuntuの場合は、
wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh
とすれば、Herokuのリポジトリを追加して、パッケージのインストールまで行われます。
次に、
heroku login
とすると、アカウントとパスワードの入力が求められるので、それを入力します。また、SSHの鍵がない場合は生成するか聞かれるので、生成しておきます。
ここまでできれば準備完了です。
あとは、チュートリアルの手順に従ってデプロイします。ブラウザから無事に表示できれば完了です。なお、git push が結構時間かかったのでしばらく待つ必要があるかもしれません。
SSLについて
今回作成しようと思っているアプリはSSLを使いたいと思っています。
アドオンのSSLの説明を見ると、いっけん有料オプションのように思えるのですが、https://devcenter.heroku.com/articles/ssl#piggyback-ssl にあるように、*.heroku.com や *.herokuapp.com のドメインに対しては、何もしなくてもSSLが使えます。
実際、今回デプロイしたアプリのURLをhttpからhttpsに変更して実行すれば問題なくアクセスできました。
ただ、http によるアクセスもできるので、制限の必要があればアプリ側で考える必要があります。
更新履歴
2013/5/7 『Eclipseでのプロジェクトの再認識』『Eclipseでのデバッグ』を追加
2013/5/9 2.1.1のチュートリアルに関する記述を追記