kintone の JS カスタマイズですが、複数のアプリを触り始めると、似たような処理をするため、重複したコードが増えてきますね。
このままだと、なんとも効率悪いし、間違いの元なので、 webpack を入れてファイルを共通化して扱えるようにしました。 kintone でも webpack 紹介してくれてますしね。
なんで必要?
でも、そもそもなんで webpack なんてものが必要なのか?というのが疑問でした。フロントエンド周りの開発には疎いので、ちょっと調べてみると、
- Javascript の ES6 から import / export で別ファイルの読み込みができるようになっている
- しかし、 kintone の場合、カスタマイズファイルを1つにまとめてアップロードする必要がある
- 複数のモジュールを1ファイルにまとめるのに、モジュールバンドラーというツールを使う
この、モジュールバンドラーというものの一つが webpack になる、ということのようです。
これ以外にも、複数ライブラリをまとめて1ファイルにできるとか、まとめる際に、コードの変換をかけることができる(ES5への対応とか、TypeScript とかのトランスパイル)というのがあり、多くの用途で使われているようです。
インストール
で、 webpack は node.js で使うということなんだけど、 node.js は WSL2 上では使ってはいるものの、 Windows では使ってません。 WSL2 上で開発するかな?とも一瞬思ったのですが、今回は素直に Windows 上に node.js 環境を構築することにしました。
なので、まずは node.js のインストールから始めます。このあたりの作業は、下記を参考にしました。
WindowsでNode.jsをインストールしよう! (nvm-windows)
nvm
node.js は nvm (node version manager) を使ってインストールしたいと思います。 Windows の場合は、 nvm-windows というのがあるので、これを入れます。
インストール前に、既存の node.js が入っていないことを確認しておきます。
D:\work\tmp\kintone_tutorial\webpack_sample>node -v 'node' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。 D:\work\tmp\kintone_tutorial\webpack_sample>nvm -v 'nvm' は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。 D:\work\tmp\kintone_tutorial\webpack_sample>
ダウンロードサイトから、バイナリ nvm-setup.exe (作業時点の最新版で 1.1.12)をダウンロードして、ダブルクリックしてインストールしてやります。
node
nvm がインストールできたら、 node.js をインストールします。
D:\work\tmp\kintone_tutorial\webpack_sample>nvm list available | CURRENT | LTS | OLD STABLE | OLD UNSTABLE | |--------------|--------------|--------------|--------------| | 21.3.0 | 20.10.0 | 0.12.18 | 0.11.16 | | 21.2.0 | 20.9.0 | 0.12.17 | 0.11.15 | | 21.1.0 | 18.19.0 | 0.12.16 | 0.11.14 | | 21.0.0 | 18.18.2 | 0.12.15 | 0.11.13 | | 20.8.1 | 18.18.1 | 0.12.14 | 0.11.12 | | 20.8.0 | 18.18.0 | 0.12.13 | 0.11.11 | | 20.7.0 | 18.17.1 | 0.12.12 | 0.11.10 | | 20.6.1 | 18.17.0 | 0.12.11 | 0.11.9 | | 20.6.0 | 18.16.1 | 0.12.10 | 0.11.8 | | 20.5.1 | 18.16.0 | 0.12.9 | 0.11.7 | | 20.5.0 | 18.15.0 | 0.12.8 | 0.11.6 | | 20.4.0 | 18.14.2 | 0.12.7 | 0.11.5 | | 20.3.1 | 18.14.1 | 0.12.6 | 0.11.4 | | 20.3.0 | 18.14.0 | 0.12.5 | 0.11.3 | | 20.2.0 | 18.13.0 | 0.12.4 | 0.11.2 | | 20.1.0 | 18.12.1 | 0.12.3 | 0.11.1 | | 20.0.0 | 18.12.0 | 0.12.2 | 0.11.0 | | 19.9.0 | 16.20.2 | 0.12.1 | 0.9.12 | | 19.8.1 | 16.20.1 | 0.12.0 | 0.9.11 | | 19.8.0 | 16.20.0 | 0.10.48 | 0.9.10 | This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases D:\work\tmp\kintone_tutorial\webpack_sample> D:\work\tmp\kintone_tutorial\webpack_sample>nvm install 20.10.0 Downloading node.js version 20.10.0 (64-bit)... Extracting node and npm... Complete npm v10.2.3 installed successfully. Installation complete. If you want to use this version, type nvm use 20.10.0 D:\work\tmp\kintone_tutorial\webpack_sample>
作業時点のLTS の最新版(20.10.0)を入れました。コマンドが linux (WSL) の nvm とちょっと違いますが、ま、これでインストール完了です。
で、このバージョンを使うために、下記のコマンドを実行します。
D:\work\tmp\kintone_tutorial\webpack_sample>nvm use 20.10.0 Now using node v20.10.0 (64-bit) D:\work\tmp\kintone_tutorial\webpack_sample>
Windows の場合、確認画面が表示されます。 nvm list を実行すると、頭に * がついていることがわかります。
D:\work\tmp\kintone_tutorial\webpack_sample>nvm list * 20.10.0 (Currently using 64-bit executable) D:\work\tmp\kintone_tutorial\webpack_sample>
webpack のインストール
node.js のインストールができたので、 webpack を入れます。適当な作業フォルダを作って、そこに移動しておきます。
まずは、初期化
D:\work\tmp\kintone_tutorial\webpack_sample>npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help init` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (webpack_sample) version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC) About to write to D:\work\tmp\kintone_tutorial\webpack_sample\package.json: { "name": "webpack_sample", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this OK? (yes) npm notice npm notice New patch version of npm available! 10.2.3 -> 10.2.4 npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.2.4 npm notice Run npm install -g npm@10.2.4 to update! npm notice D:\work\tmp\kintone_tutorial\webpack_sample>
次は webpack をインストールします。
D:\work\tmp\kintone_tutorial\webpack_sample>npm install -D webpack webpack-cli added 119 packages, and audited 120 packages in 13s 16 packages are looking for funding run `npm fund` for details found 0 vulnerabilities D:\work\tmp\kintone_tutorial\webpack_sample>
kintone の記事では、 babel なども一緒にインストールしてますが、今回は ES5 で動かす必要がないと思うため、インストールしません。また、サーバーとしては、 Visual Studio Code の Live Server Extension を使うので webpack-dev-server もインストールしません。
試してみる
さて、実際に試してみようと思います。まずは、サンプルを作ってみます。
サンプルファイルの作成
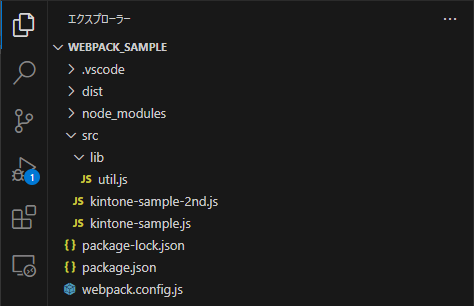
ファイルの構成は、

こんな感じにしました。 src フォルダ直下に、 kintone のアプリのカスタマイズファイルを置きます。2アプリでカスタマイズを行うことを想定し、2つのファイルを用意します( kintone-sample.js と kintone-sample-2nd.js )。これらのカスタマイズファイルで共通して使うものを src/lib の下に入れるようなイメージです。
src/kintone-sample.js は
import {hello} from "./lib/util"; kintone.events.on([ 'app.record.create.show', 'app.record.edit.show', ], (event)=> { hello(); console.log("hello 2nd"); return event; });
こんな感じで、別ファイル( lib/util.js )に定義している hello 関数を呼び出します。 lib/util.js は
export const hello = () => { console.log("hello"); };
こんな感じで、コンソールに hello と出すだけです。
これを webpack で1つのファイルにまとめてみます。
webpack.config.js の作成
これが一番悩みました。下記の記事をはじめ、
webpack.config.jsの書き方 #webpack - Qiita
あれこれ見ていると、今回のような複数の js ファイルをまとめるだけであれば、 module の部分はいらないということがわかり、結局、下記のようにしました。
const path = require('path'); module.exports = { entry: { 'kintone-sample': './src/kintone-sample.js', 'kintone-sample2': './src/kintone-sample-2nd.js', }, // webpack 5 を利用していて、IE 対応する場合は以下のコメントを外す // target: ['web', 'es5'], //module: { // rules: [] //}, output: { path: path.resolve(__dirname, 'dist'), filename: '[name].js' }, //externals: { // jquery: 'jQuery' //} };
entry の部分に、バンドルして作成したいファイルを書いておけば、それぞれにファイルをまとめてくれるようです。このサンプルの場合だと、2つのアプリ用のカスタマイズファイルを作りたいので、2つ分の指定があります。
ビルド
これで、ビルドしてみます。
D:\work\tmp\kintone_tutorial\webpack_sample>npx webpack --mode development asset kintone-sample.js 3.51 KiB [compared for emit] (name: kintone-sample) 1 related asset asset kintone-sample2.js 418 bytes [compared for emit] (name: kintone-sample2) 1 related asset runtime modules 670 bytes 3 modules cacheable modules 450 bytes ./src/kintone-sample.js 219 bytes [built] [code generated] ./src/kintone-sample-2nd.js 168 bytes [built] [code generated] ./src/lib/util.js 63 bytes [built] [code generated] webpack 5.89.0 compiled successfully in 81 ms D:\work\tmp\kintone_tutorial\webpack_sample>
問題なくビルドできたら、プロジェクトフォルダの下に dist フォルダが作成され、その中に、複数の js ファイルをまとめたファイルができていることがわかります。
kintone で利用
今回、 dist の下にファイルが作成されるので、それを kintone 側の JS カスタマイズファイルとして指定します。

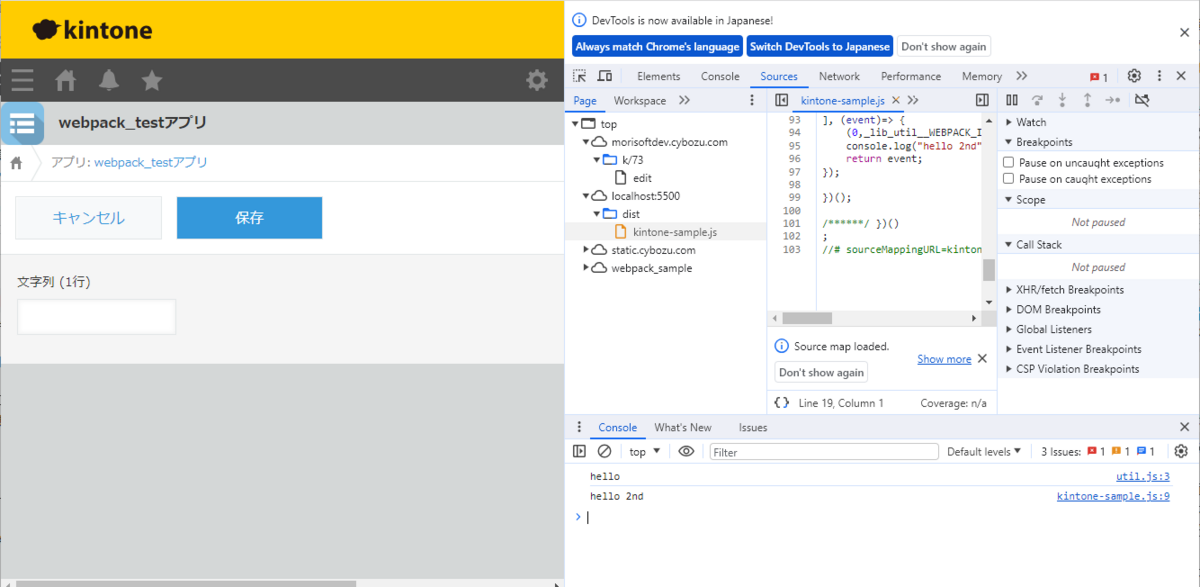
VSCode の Live Server Extension は特に変更なく、そのまま動かしておきます。kintone 側でアプリを立ち上げて、新規レコード追加を押すと、コンソールに

と hello が表示されます。もう一方のファイルを別のアプリで指定すればそちらも独立してカスタマイズが動きます。うまく動いてますね。
デバッグ
さて、これで webpack を使って、カスタマイズファイルを複数のファイルに分割して作成できるようになりました。でも、このまとめたファイルでデバッグするのって、無理じゃない?と思ったら、ちゃんと解決策がありました。
https://system.blog.uuum.jp/entry/2016/09/16/110000
この記事にある devtool というのを webpack.config.js に追加します。
(前略) devtool: "source-map", };
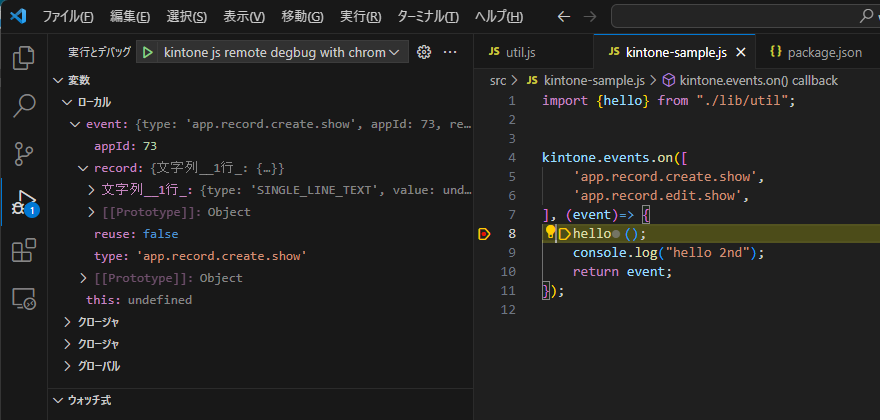
すると、ソースマップが作成されるので、それを使って VSCode でデバッグができるようになります。

こんな感じですね。 hello 関数のところでブレークポイントを設定すれば、ちゃんと止まって、関数の中へもステップ実行で移ることができました。いうことなしですね。
おまけ
改めて、 こちらの記事を確認すると、
Visual Studio Code Live Server Extensionを使ってkintoneカスタマイズ開発効率をあげよう!
webpack の watch オプションというのが紹介されています。これがなんのことかわからなかったのですが、
webpack watchオプション試す #webpack - Qiita
を見ると、 webpack でビルドする際に watch オプションをつけると、ソースファイルを編集して保存すると、自動でビルドが走るそうです。
早速、試してみると、いちいちコマンドたたかなくても、ビルドが走ります。これいいですね。開発時には重宝しそうです。
まとめ
そんなわけで、 kintone の開発に webpack を入れて、デバッグも問題なくできるようになりそうです。多少は開発効率上がるかな?
(参考)webpack 以外の選択肢
ちなみに、現時点(2023 年 12 月時点)でググると、 webpack は古い、という記述とともに、
- Percel
- Vite
- Turbopack
などというモジュールバンドラーに関する記事もいくつか見かけました。
ですが、今回は、私自身がフロント周りに慣れてないこともあるので、保守的に考えて、きっと情報が多いであろう webpack を使いました。まあ、慣れてくれば、こういった新しいものに手を出しても面白いんだろうな、きっと。