下記の記事の続きになります。
この記事では、 VSCode での編集をファイルで保存したら、即座に kintoen 側に反映する、というものでした。
でも、実際には、ファイル編集して、動作させて、デバッグして、となるのですが、ブラウザ上でデバッグするのって結構面倒です。せっかくだから、ファイルを編集してる VSCode 上でデバッグもできるといいなと思います。
で、調べてみると、もちろんできるようです。
- 【kintone】VSCodeから直接操作でデバッグ効率アップ #VSCode - Qiita
- kintone×js vscodeデバッグ環境構築(JavaScript) | ゆーしゃんの業務改善ツール紹介
ということで、このあたりを参考にして、その設定作業をまとめておきます。
デバッグの設定
ということで、 VSCode 上でデバッグも行えるように設定します。
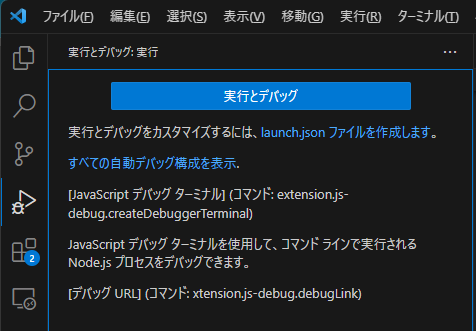
まず、 VSCode でデバッグしたい js ファイルがあるフォルダを開いて、『実行とデバッグ』を選択します。

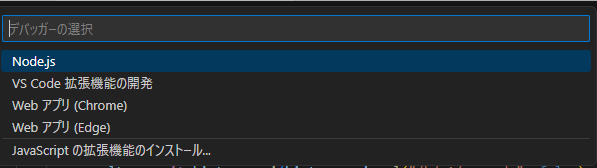
画面上部にある『 launch.json ファイルを作成します』をクリックします。今の環境の場合、下記のような選択肢が表示されたので、

『Web アプリ (Chrome) 』を選択します。すると、 このフォルダ配下にひな型となる .vscode/launch.json ファイルが作成されます。
{ // IntelliSense を使用して利用可能な属性を学べます。 // 既存の属性の説明をホバーして表示します。 // 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "localhost に対して Chrome を起動する", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }
これを元にして修正します。修正後はこんな感じです。
{ "version": "0.2.0", "configurations": [ { "name": "kintone js remote degbug with chrome", "type": "chrome", "request": "attach", "urlFilter": "https://*.cybozu.com/k/*", "webRoot": "${workspaceFolder}", "port": 9922, "sourceMaps": true, "trace": true } ] }
Chrome で表示している web ページにについて、 VSCode からアタッチしてリモートデバッグを行う、という場合の設定になっています。なお、 port 番号は、デバッグ時に Chrome を起動する際に指定するポート番号を合わせておけばOKです。
参考
リモートデバッグの構成ファイルについては、冒頭の記事のほかに、下記なども参考にしました。
- Debugger for Chrome という昔あった VSCode の拡張機能のところに、設定ファイルについての説明があるので、そちらが参考になります。
- VSCode-DebuggerでChromeのリモートデバッグを使う|だーな
以下は VSCode から Chrome を起動するようなパターンの時の設定ファイルの説明です。
デバッグ実行
これで、準備ができたはずなので、実際にデバッグをしてみたいと思います。デバッグを行うには、 Chrome をリモートデバッグ可能な状態で起動する必要があります。コマンドラインから
C:\Users\mor\bin\mkcert>"c:\Program Files\Google\Chrome\Application\chrome.exe" --remote-debugging-port=9922
としてブラウザを起動します(デバッグ用の Chrome を起動するショートカットを作っておくと便利かもしれませんね)。このブラウザ上で、デバッグしたい kintone のアプリを開きます。
こんな感じで、 Customer というフィールドコードを1つだけ持つアプリにしました。

で、カスタマイズファイルは、
(() => { 'use strict'; kintone.events.on('app.record.detail.show', (event) => { const record = event.record; console.log(record); //debugger; const customer = record['Customer'].value; window.alert(`顧客名は${customer}です!`); return event; }); })();
として、詳細画面で開くと、

のように、ダイアログが表示するだけのアプリにしました。これをデバッグしてみます。
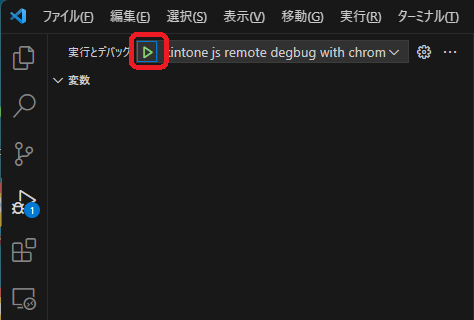
デバッグのため、 VSCode を開き、『実行とデバッグ』を選択し、作成したデバッグ構成を選択します。適当にブレークポイントを設定し、『実行』ボタンを押します。

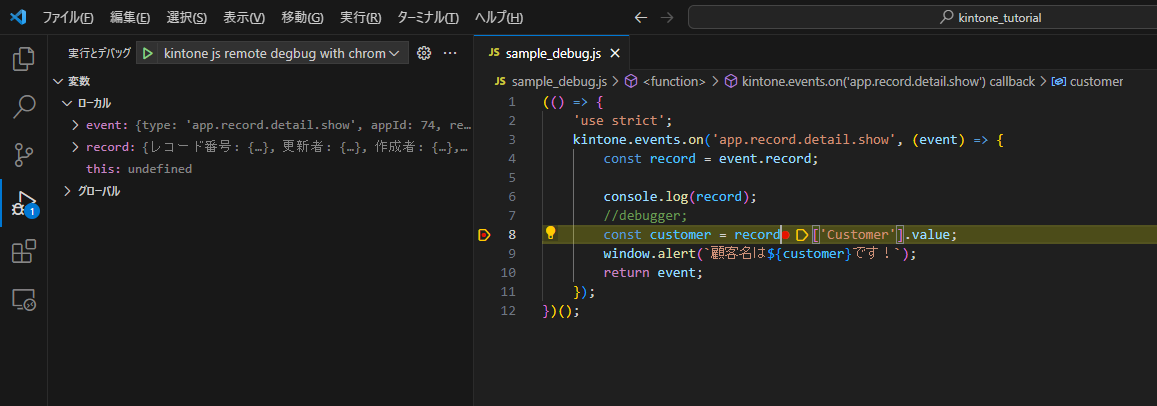
おお、ちゃんととまりました。

変数の中身を見れますね。
これで快適にデバッグできそうです。
注意点
なお、最初は、 VSCode でデバッグを開始しても、下記のメッセージが表示されて、うまく Chrome が認識できませんでした。

この場合、一度すべての Chrome を終了させて、 ---remote-debugging-port オプション付きで起動しなおせば解決しました。
どうも、これは、 --remote-debugging-port のオプションなしで Chrome が起動していると、あとから、このオプション付きの Chrome を立ち上げてもうまくつながらない、ということのようです。