先日、こちらの記事で書いたように、 Hugo で作っている自分のサイトのテーマをアップデートし、Formspree を使ったお問い合わせフォームもちゃんと動くようにしました。
で、作業後土日を挟んで、問い合わせフォーム経由のメールを見ると、スパムとか機械的な営業メールと思しきものが結構たくさん来てました(ロシア語のメールなんてわかるわけありません)。無料でのフォームからの送信可能枠が50通なんで、このままでは無料範囲からはみ出す恐れがあります。
ということで、少しでもスパムを抑えるために、 Formspree が reCAPTCHA に対応しているので、その機能を使うことにしました。本記事はこの設定時のメモ書きになります。
reCaptcha 機能の有効化
Formspree の reCaptcha 機能を使うのは非常に簡単でした。
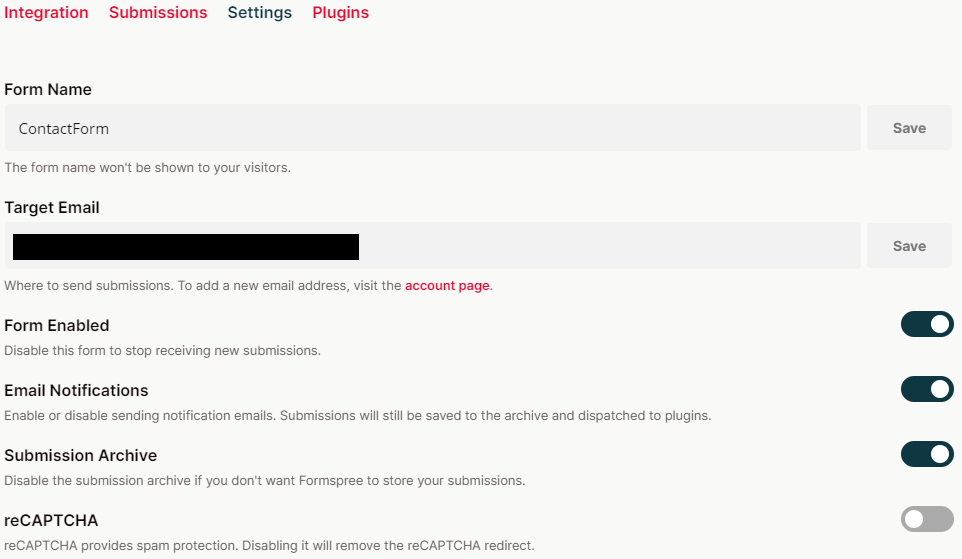
まず、 Formspree にログインします。次に、対象のフォームの Settings を表示します。

『reCAPTCHA』が無効になっている場合、有効にします。これで完了です。
実際に試してみます。

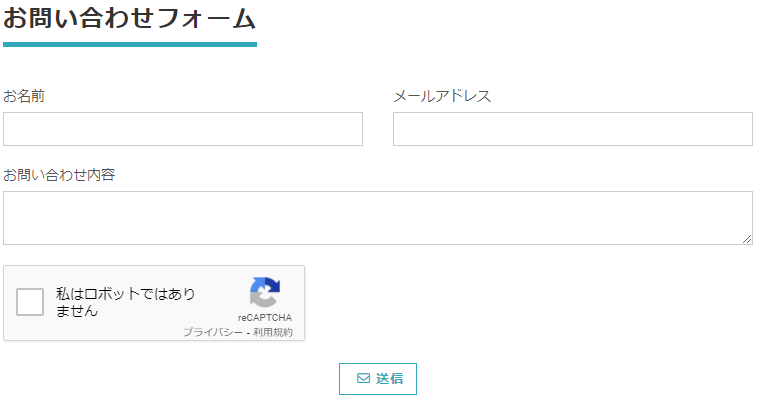
問い合わせフォームを開いて、必要事項を入力して、『送信』を押します。

Formspree のページにリダイレクトされ、 reCAPTCHA が表示されます。ここで、チェックをつけて問題がなければ、

と、送信完了を通知するページが表示されます(本当はこのページをなくしたいのですが、有料プランじゃないとなくせないので当面諦めます)。
Formspree の reCAPTCHA ページを利用しない方法
さて、 reCAPTCHA を使うだけならこれでいいのですが、 Formspree の reCAPTCHA ページにリダイレクトされるのが、いまひとつな感じです。
なので、これを回避して、フォームと同じ場所に reCAPTCHA のボタンを出したいと思います。
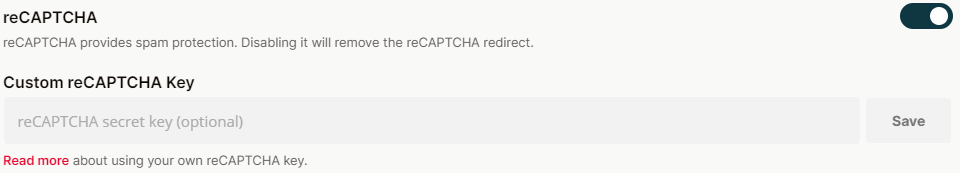
このためには、先ほど Formspree で reCAPTCHA を有効にすると、その下に表示される 『Custom reCAPTCHA Key』 を利用すれば良いようです。

以下では、Formspree 公式の説明を参考に設定した内容をまとめておきます。
Google 側の設定
まず、最初に、下記のリンク先から Google で reCaptcha を使うための設定を行います。
https://www.google.com/recaptcha/admin
設定には、 Google アカウント が必要になります。
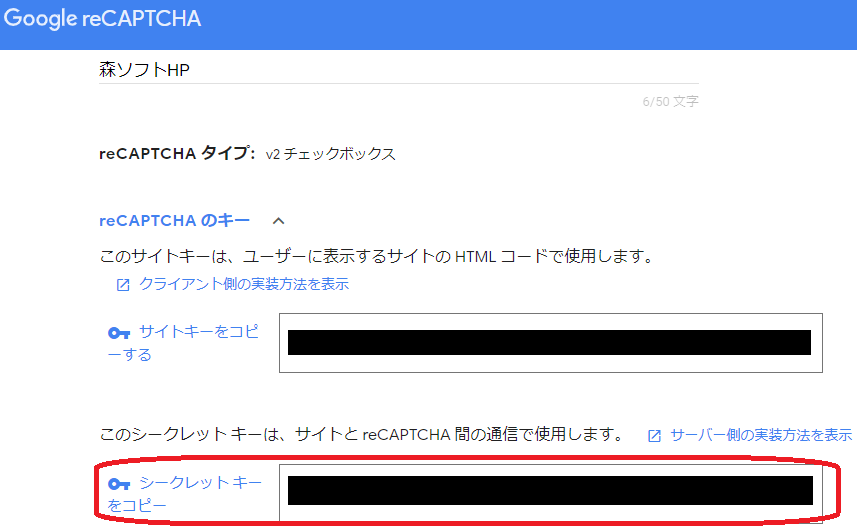
新たにサイトを登録する際は、reCAPTCHA タイプとして Formspree が対応している v2 を選択してください。 今回はv2の『チェックボックス』を選択しました。
あとは、この reCAPTCHA を利用するサイトのドメイン名を登録すればOKです。
日本語の説明も簡単に見つかるので、下記などを参考にしてください。
Google reCAPTCHA の使い方(v2/v3) / Web Design Leaves
Formspree 側の設定
次は、 Formspree 側の設定です。といっても先ほどの設定画面の『Custom reCAPTCHA Key』にシークレットキーを入力すればOKです。
Google の reCAPTCHA の設定画面を開いて、『reCAPTCHA のキー』をクリックすると

このように、サイトキーとシークレットキーが表示されます。 Formspree 側に入力するのは、シークレットキーになりますので、間違えないようにしてください。
Hugo の テーマでの設定
最後はクライアント側の設定です。今回は Hugo の Universal テーマを使っているので、カスタマイズしてこれに組み込む形になります。
universal テーマのバージョンは v1.1.1 を使っています。
config.toml に reCAPTCHA のサイトキーを設定します。
googleRecaptchaKey = "your recaptcha site key"
次に、このキーがある場合に、 reCAPTCHA のウィジェットを表示するようにします。 themes/hugo-universal-theme/layouts/partials/contact.html を layouts/partials/contact.html にコピーして、 Form タグの内側に
{{ if .Site.Params.googleRecaptchaKey }}
<div class="col-sm-12">
<div class="g-recaptcha" data-sitekey="{{ .Site.Params.googleRecaptchaKey }}"></div>
<br/>
</div>
{{ end }}
<div class="col-sm-12 text-center">
<button type="submit" class="btn btn-template-main"><i class="far fa-envelope"><;/i>{{ i18n "contactSend" }}</button>
</div>
のような感じでタグを追加します。
最後に、reCAPTCHA の js ファイルを読み込むように設定します。
themes/hugo-universal-theme/layouts/partials/scripts.html を layouts/partials/scripts.html にコピーして
{{ if .Site.Params.googleRecaptchaKey }}
<script src="//www.google.com/recaptcha/api.js" async defer></script>
{{ end }}
を追記します。
なお、クライアント側の設定は、下記の Google の公式サイトを見るとより詳しく載っています。
reCAPTCHA v2 | Google Developers
動作確認
ここまで出来たら、動作確認します。
まずはローカルサイトで動かしてみます。
mor@DESKTOP-H6IEJF9:/mnt/d/work/own_app/mywebsite$ hugo server
この場合、 reCAPTCHA のウィジェットは表示されますが、Google の reCAPTCHA で設定したドメインと違う(localhost)ということで、警告が出ています。

とはいえ、reCAPTCHA のウィジェットが出ているので、本番サーバーにアップして試してみます(クリティカルなサーバーならステージングサーバーで試してください)。

ちゃんと出てますね。
実際に送信テストを行うと、きちんと届いていました。
これで、もうしばらく無料で運用できそうです。
ご参考までに。