LINE Messaging API を使ってボットを作っているのですが、このボットを特定の限定したユーザーにだけ使ってほしいという要望が出てきました。 例えば、会社向けの LINE ボットを、その会社の社員のみで使うような場合です。
ボットの機能にもよるのですが、もし LINE WORKS を使ってもいいなら、なんの苦労もない(もともと特定の組織向けのサービスですからね)のですが、インターフェースに慣れている LINE を使いたいという要望は結構強いです。
もっとも、公式アカウントが未認証アカウントであれば、検索に表示されないので、まずもって関係者以外が友達登録することもないとは思いますが、念のため制限をかけておく必要があります。
ということで、 LINE のアカウント連携機能を使って、これを実現することにしました。
ユーザーアカウントを連携する | LINE Developers
LINE アカウント連携を使えば、独自に提供するアカウント(例えばメールアドレスなど)と LINE 公式アカウントと友達になっている LINE ユーザーを連携させることができます。
この連携のためには、独自のアカウントで認証(ログイン)を行う必要があります。
それにより、例えば、社員にのみ独自アカウント(とパスワード)を発行しておけば、独自アカウントでのログインができないユーザーは、仮にこのLINEボットと友達になっても、ボットの機能を使うことに制限をかけることができます。
なかなか便利そうな機能です。
このアカウント連携を試してみたので、その際のメモ書きをまとめておきます。
構成
アカウント連携の登場人物としては、
- ユーザー
- ボットサーバー(Webhook を受けるサーバー、公式ドキュメントの Provider's bot server)
- 独自アカウントログイン用のWebサーバー(公式ドキュメントの Provider's web server)
- LINE プラットフォーム
があります。これらの登場人物間のやり取りを図式化したものが、公式ドキュメントの
ユーザーアカウントを連携する | LINE Developers
にありますので、これを見るとわかりやすいかと思います。
今回は、このボットサーバーを Lambda で実装します。 また、独自アカウントの認証のために Cognito を使い、ログイン画面を S3 の静的ホスティングで提供します。連携情報は DynamoDB に保存します。 あと、ログイン成功後に、ノンス(とユーザー名)登録用 Lambda を API Gateway 経由で呼び出します。
それぞれの関係を模式的に描くとこんな感じになります。

独自アカウント管理とログイン処理
この部分ですが下記のサンプルとよく似ています。
ログイン処理後、マイページを表示する部分は不要で、 LINE アカウント連携で指定されたURLにリダイレクトするだけになります。
今回の設定内容についてざっと触れておきます。
Cognito ユーザープール
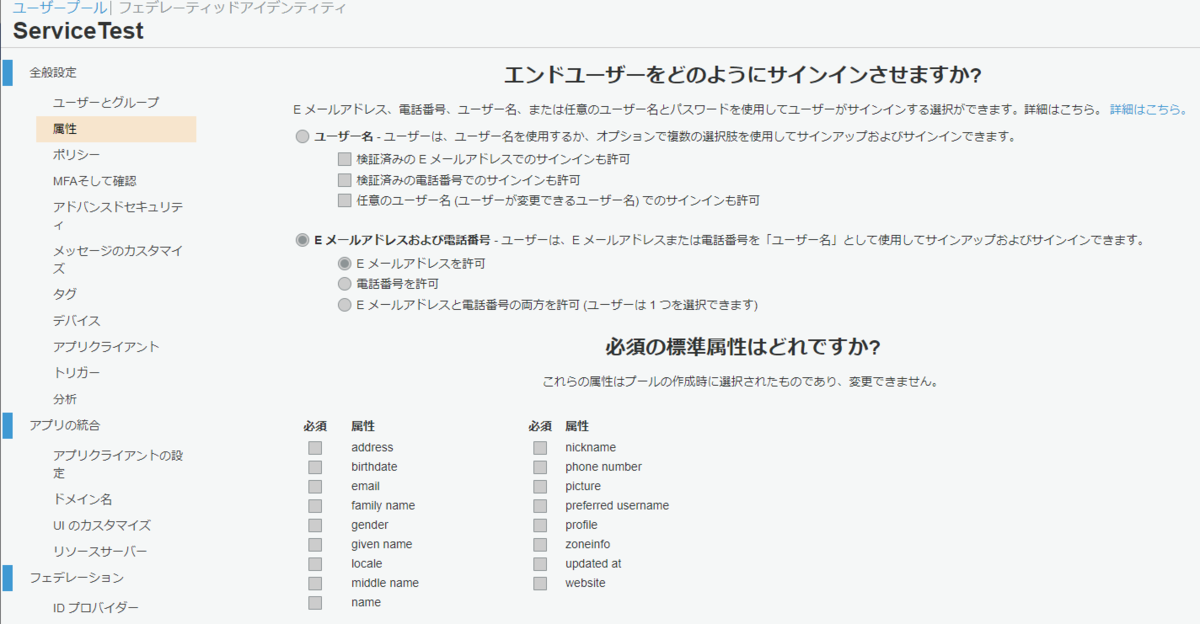
メールアドレスおよび初期パスワードを管理者が登録する形を想定します。 また、メールアドレスでのログインとします。

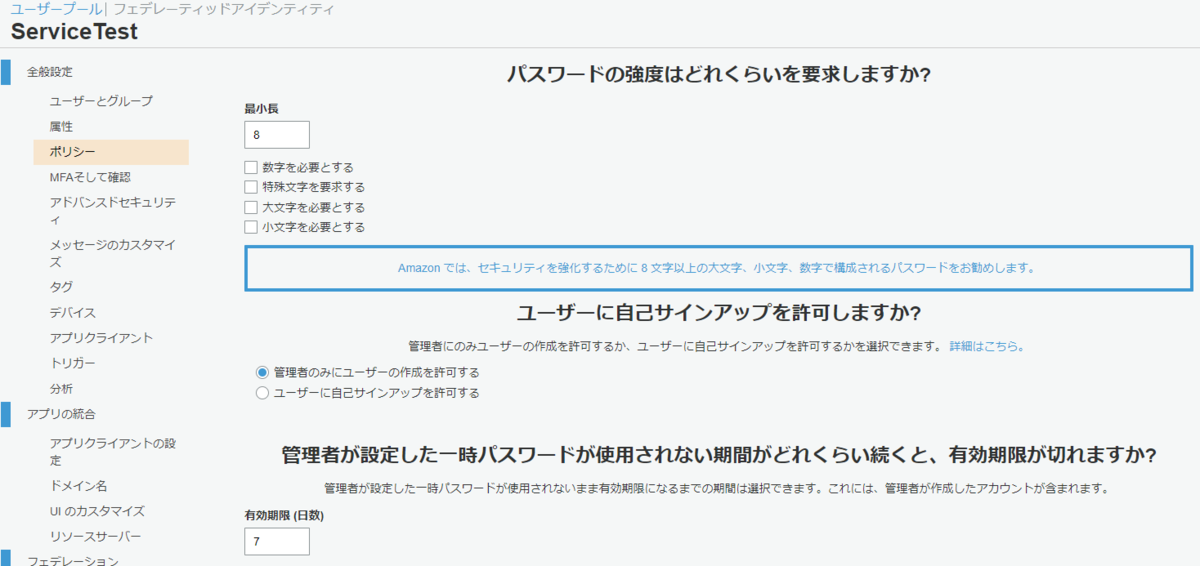
設定後の画面はこんな感じです。
会社の社員が使うことを想定しているので、自己サインアップは許可せずに管理者のみがユーザー作成できるようにします。

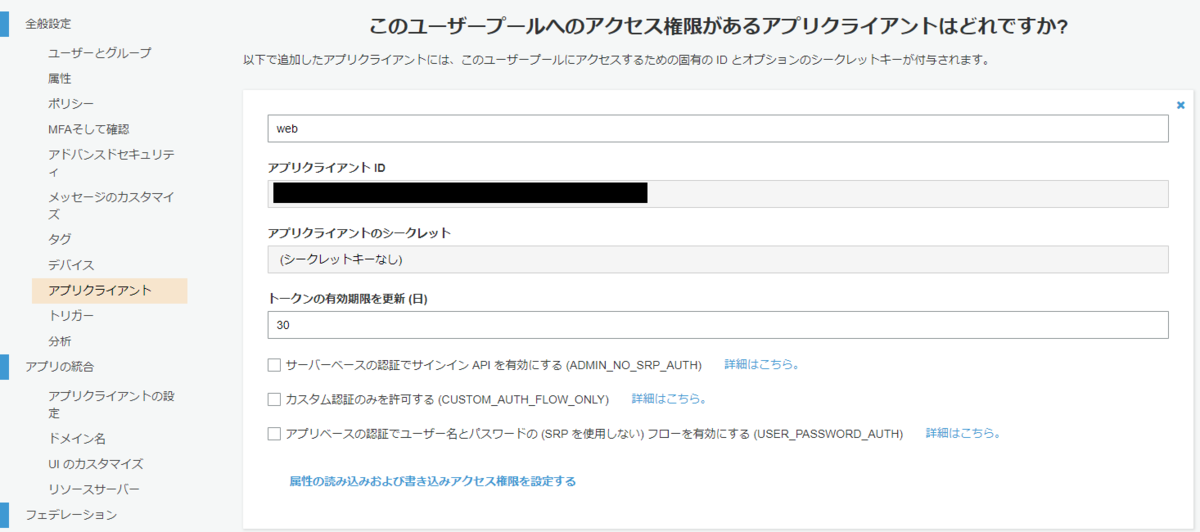
あと、アプリクライアントIDの発行をしておきます(クライアントシークレットは生成しません)。

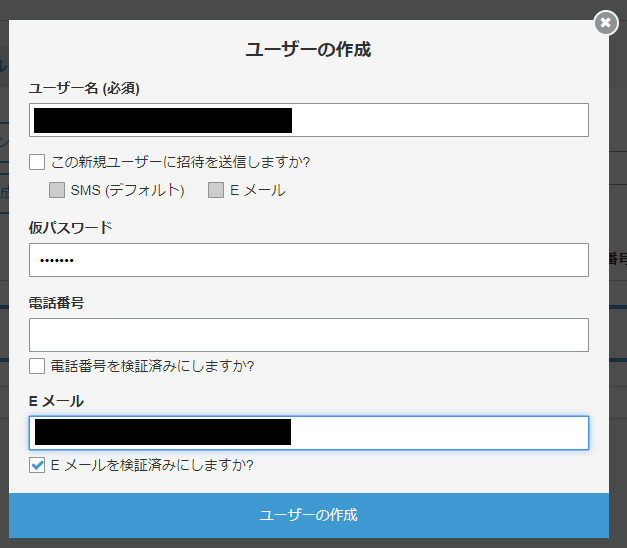
最後に、管理画面からテストユーザーを登録しておきます。 今回の設定のようにメールアドレスをユーザー名として設定する場合は、ユーザー作成時は『ユーザー名』と『Eメール』の両方にメールアドレスを入力するようにします。

また、仮パスワード欄が空欄だと、自動で仮パスワードが発行されます。ただし、『この新規ユーザーに招待を送信しますか?』のチェックがオフだと、仮パスワードが伝わらないので、実際問題ログインできません。仮パスワードが空欄の場合は、必ず招待を送信するようにしてください。
なお、ユーザー登録完了後の画面を見ると、ユーザー名は Cognito 側で生成される文字列となっています。

また、アカウントのステータスが『FORCE_CHANGE_PASSWORD』 になっています。これは、最初のログイン後、強制的にパスワードを変更する必要があることを意味しています。
詳しくは下記のリンク先をご連絡ください。
管理者としてのユーザーアカウントの作成 - Amazon Cognito
これで、準備完了です。
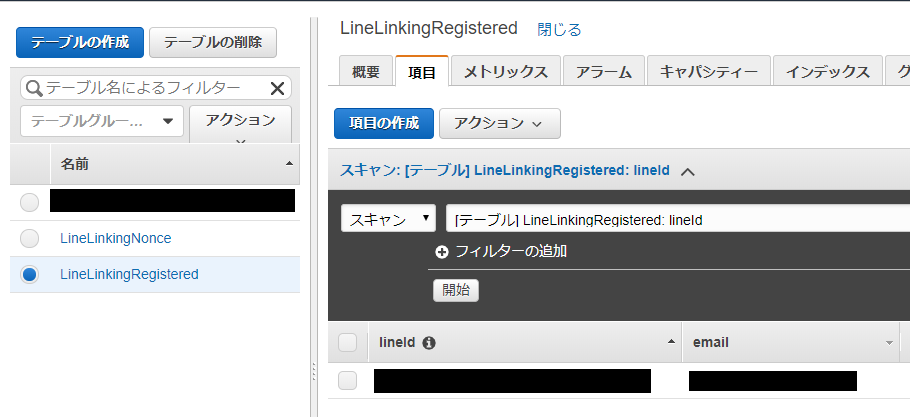
DynamoDB
次に、 DynamoDB を定義します。
ここで定義するテーブルは、
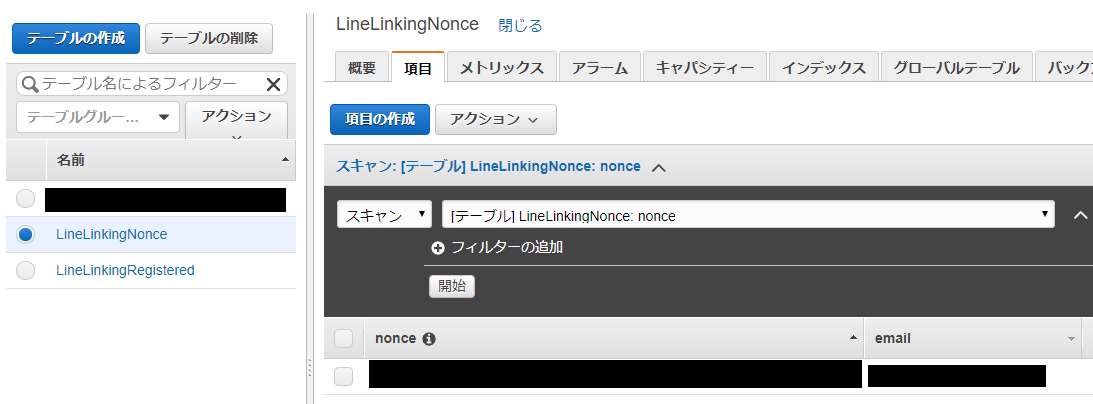
- LineLinkingNonce
アカウント連携の途中で作成するノンスとユーザー名(ここではメールアドレスをユーザー名として使います)のペアを管理するテーブル - LineLinkingRegistered
各ユーザーの LINE ID とユーザー名のペアを管理するテーブル
の2つとします。 後者のテーブルにエントリーが存在していれば、連携済み、となります。
どちらのテーブルも、プライマリーキーとしてパーティションキーのみを指定します。LineLinkingNonce テーブルは nonce をキーにして、LineLinkingRegistered テーブルは lineId をキーにします(型は文字列型)。
ログイン画面
ログイン画面は前述したように過去記事で触れているので詳細は省略します。
管理者がユーザーを作成した際、最初のログイン時にパスワードを変更する必要がある部分は、下記のリファレンスを参考にして実装しました。
ウェブアプリとモバイルアプリの Amazon Cognito との統合 - Amazon Cognito
このログイン後の処理部分だけ、ちょっと触れておきます。
ログインボタンを押された後のログイン処理部分はこんな感じになります。
app.js
lineln.login = function() { let username = $('.inputUserName').val(); let password = $('.inputPassword').val(); if (!username | !password) { lineln.showMessage("ユーザー名およびパスワードを入力してください"); return false; } let authenticationData = { Username: username, Password: password }; let authenticationDetails = new AmazonCognitoIdentity.AuthenticationDetails(authenticationData); let userData = { Username: username, Pool: lineln.UserPool, Storage: lineln.poolData.Storage }; let cognitoUser = new AmazonCognitoIdentity.CognitoUser(userData); cognitoUser.authenticateUser(authenticationDetails, { onSuccess: function(result) { // リダイレクト先にユーザー名とセッション情報を渡す lineln.poolData.Storage.setItem(lineln.KEY_USERNAME, username); lineln.poolData.Storage.setItem(lineln.KEY_SESSION, cognitoUser.Session); lineln.backToLine(); }, onFailure: function(err) { console.log(err); let message_text = err.message; lineln.showMessage(message_text); }, newPasswordRequired: function(userAttributes, requiredAttributes) { console.log("transit to new password challenge"); console.log("userAttributes: " + JSON.stringify(userAttributes)); console.log("requiredAttributes: " + JSON.stringify(requiredAttributes)); // リダイレクト先にユーザー名とセッション情報を渡す lineln.poolData.Storage.setItem(lineln.KEY_USERNAME, userAttributes.email); lineln.poolData.Storage.setItem(lineln.KEY_SESSION, cognitoUser.Session); $(location).attr('href', '#challenge'); } }); };
newPasswordRequired コールバック内で新しいパスワードの入力画面へ遷移させます(画面描画部分は割愛します)。
新しいパスワード入力後の処理はこんな感じになります。
app.js
lineln.challenge = function() { let newPassword = $('.inputNewPassword').val(); let passwordConfirm = $('.inputNewPasswordConfirm').val(); if (!newPassword | !passwordConfirm) { lineln.showMessage("パスワードを入力してください"); return false; } if (newPassword != passwordConfirm) { lineln.showMessage("パスワードが一致しません"); return false; } // パラメータの取得 let param = $(location).attr('search'); console.log('param : ' + param); let username = lineln.poolData.Storage.getItem(lineln.KEY_USERNAME); if (! username) { lineln.showMessage("ユーザー名が不明です。再度ログインからやり直してください。"); lineln.storageClear(); lineln.transitDelay('#login', lineln.DELAY_TIME); return false; } let session = lineln.poolData.Storage.getItem(lineln.KEY_SESSION); if (! session) { lineln.showMessage("セッション情報が不明です。再度ログインからやり直してください。"); lineln.storageClear(); lineln.transitDelay('#login', lineln.DELAY_TIME); return false; } let userData = { Username: username, Pool: lineln.UserPool, Storage: lineln.poolData.Storage }; let cognitoUser = new AmazonCognitoIdentity.CognitoUser(userData); cognitoUser.Session = session; cognitoUser.completeNewPasswordChallenge(newPassword, {}, { onSuccess: function(result) { lineln.backToLine(); }, onFailure: function(err) { console.log(err); let message_text = err.message; lineln.showMessage(message_text); } }); };
cognitoUser.completeNewPasswordChallenge を呼び出せばOKです。 呼び出しに成功したあとは、ノンスを生成して、ノンス登録用のLambda呼び出しを行います。
app.js
lineln.backToLine = async function() { let username = lineln.poolData.Storage.getItem(lineln.KEY_USERNAME); lineln.ShaObject.update(username); // TODO 日付も追加? let nonce = lineln.ShaObject.getHash("HEX"); console.log("nonce: " + nonce);
ノンスは、ユーザー名のハッシュを求める形で実装してみました。
呼び出し処理は、こんな感じです。
// Dynamo DB に email と ノンスを記述 try { await lineln.preRegister(username, nonce); } catch(err) { console.error("backToLine error: " + JSON.stringify(err)); lineln.handleError(err); }
preRegister 内では、Lambda 呼び出しに必要なトークン等を取得して、API Gateway のURLをたたいています。
呼び出し処理が問題なく完了したら、LINE指定のアドレスにリダイレクトします。
// 呼び出し元が LINE かそれ以外かで分ける let token = lineln.poolData.Storage.getItem(lineln.KEY_LINKTOKEN); if (token) { $(location).attr('href', 'https://access.line.me/dialog/bot/accountLink?linkToken=' + token + "&nonce=" + nonce); } else { $(location).attr('href', 'https://www.mori-soft.com'); } };
このサンプルでは、linkTokenがない場合は、適当なWebページに飛ばしてますが、実際には不要な処理ですね。
次はノンス登録で呼ばれる Lambda 側です。
ノンスの登録用 Lambda
ログイン成功後に、ノンス登録用 Lambda を API Gateway 経由で呼び出します。 この API Gateway の設定では認可処理を Cognito で行うことで、ログインしていないユーザーが呼び出せないようにしておきます。
処理自体はDynamoDBに対して、ノンスとemailのペアを登録するだけです。
lineLinking.js
/** * LINEアカウント連携のため、ユーザー情報とノンスを保存する * API Gateway (Cognitoによる認可) 経由で呼び出される */ exports.preregister = async function(event) { console.log("start"); console.log(JSON.stringify(event)); // 受信メッセージの確認 const body = JSON.parse(event.body); console.log("body: " + JSON.stringify(body)); if (!body.nonce || !body.email) { handleError(null, "nonce and email must be filled."); } try { await putNonce(body.nonce, body.email); } catch(err) { handleError(err,"replay message failed"); } const response = { statusCode: 200, headers: {"Access-Control-Allow-Origin": "*"}, body: JSON.stringify('success'), }; return response; }; async function putNonce(nonce, email) { let param = { TableName: dbtable.nonceTable, Item: { 'nonce': nonce, 'email': email, } }; console.log("putNonce param: " + JSON.stringify(param)); return dbaccess.putItemToDb(param); }
LINE からの Webhook
LINE developer コンソールでボットを作成し、 webhook を設定しておきます。
webhook の URL は Lambda 統合を行った API Gateway になります。この API Gateway の設定内容は省略しますが、 webhook の送信先となる API では Cognito による認可の設定は行いません。
Lambda
webhook から呼び出される Lambda 関数のロールは、

のように、DynamoDBへの書き込み権限も持つようにしておきます。
DynamoDB への書き込み権限まで与えて大丈夫なのか?と疑問に思ったのですが、(今のところの理解としては)大丈夫そうです。
というのも、webhook に送られるメッセージは、正当なメッセージであることを署名を使って検証することが可能です。 この署名の検証ではチャンネルシークレットを秘密鍵として使い、LINEプラットフォーム以外から不正なメッセージが送られた場合に、そのメッセージをはじくことができます。
ですので、Lambda の実行ロールの権限に DynamoDB を加えていても問題ないと思います(このサンプルでは FullAccess にしていますが、もちろん可能な限り権限は狭めたほうがいいです)。
署名の検証
webhook 先の Lambda の処理では、まず受け取ったメッセージの署名を検証します。
index.js
const crypto = require("crypto"); /** * LINE Webhook からの呼び出し関数 */ exports.handler = async (event) => { console.log("start"); console.log(JSON.stringify(event)); // メッセージチェック const body_str = event.body; const signiture = event.headers["X-Line-Signature"]; if (! isValidMessage(body_str, signiture)) { console.warn("message is invalid"); throw new Error("message is inivalid. maybe falsification."); } (略) function isValidMessage(body, signiture) { const hmac = crypto.createHmac("sha256", CHANNEL_SECRET); hmac.update(body); const str = hmac.digest('base64'); console.log("message body: " + body); console.log("message hmac: " + str); console.log("signiture : " + signiture); return str === signiture; }
ちなみに、この部分の処理は
LINE WORKS で予約投稿ボットを作成する - プログラマーのメモ書き
の署名の検証と同じです。
振り分け
次に、受け取ったイベントに応じた処理を行います。イベントタイプが message の時はアカウント連携済みか否かを確認し、連携処理に移行します。 既に、アカウント連携済みであれば、送られたメッセージをオウム返しします。
index.js
// イベントでの振り分け const evt = body.events[0]; // TODO 複数イベントへの対応 switch (evt.type) { (略) case "message": // 連携済みか否か確認? // LINEアカウント連携の確認 let result; try { result = await linking.isAlreadyLinked(evt.source.userId); } catch(err) { handleError(err, "cannot check already linked or not"); } console.log("アカウント連携済み: " + result); if (result) { if (evt.message.type === 'text' && evt.message.text === "解除") { // 連携解除 try { await linking.unregister(evt.source.userId); await accountLinkingMessage(evt.replyToken, "アカウント連携を解除しました"); console.log("アカウント連携解除: " + evt.source.userId); } catch(err) { handleError(err,"unregister failed"); } } else { // 返信 try { await repeatMessage(evt.replyToken, evt.message); } catch (err) { handleError(err,"replay message failed"); } } } else { // 連携するようにメッセージを返信 try { let linkToken = await requestLinkToken(ACCESS_TOKEN, evt.source.userId); console.log("linkToken: " + linkToken); await sendLinkMessage(evt.replyToken, linkToken); } catch(err) { handleError(err,"request linkToken failed"); } } break;
なお、『解除』とだけ書いたメッセージを送った場合は、アカウント連携を解除します。
一方、受け取ったイベントが accountLink の場合は、アカウント連携の成否に応じた処理を行います。
index.js
// イベントでの振り分け
const evt = body.events[0]; // TODO 複数イベントへの対応
switch (evt.type) {
(略)
case "accountLink":
console.log("アカウント連携、ユーザー: " + evt.source.userId);
console.log("アカウント連携、成否: " + evt.link.result);
if (evt.link.result === "ok") {
try {
// DynamoDB への登録
await linking.register(evt.link.nonce, evt.source.userId);
// メッセージ送信
await accountLinkingMessage(evt.replyToken, "アカウント連携が完了しました");
} catch(err) {
handleError(err,"failed register to DynamoDB");
}
} else {
// 連携失敗
try {
// メッセージ送信
await accountLinkingMessage(evt.replyToken, "アカウント連携が失敗しました。もう一度やり直してください。");
} catch(err) {
handleError(err,"failed account linking");
}
}
break;
default:
console.log("未対応イベント発生: " + evt.type);
}
動作確認
ここまで実装できたら、テストしてみましょう。
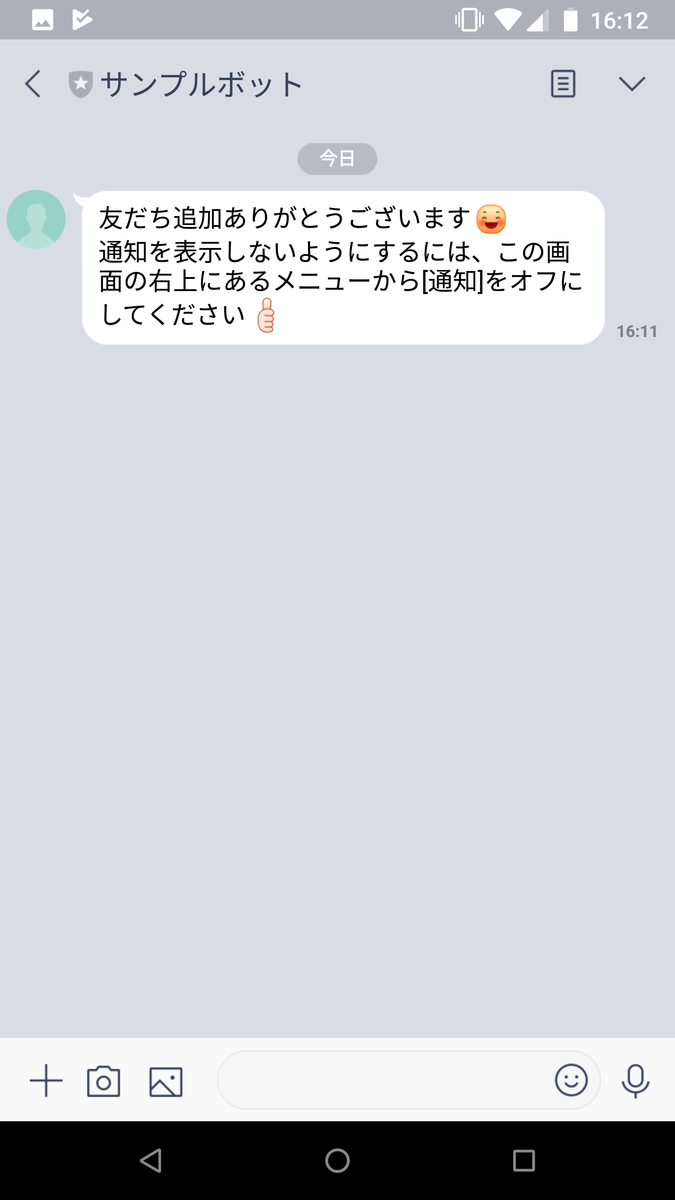
まずは、 LINE Developer の画面に表示されている QR コードを読み込んで友達登録をします。

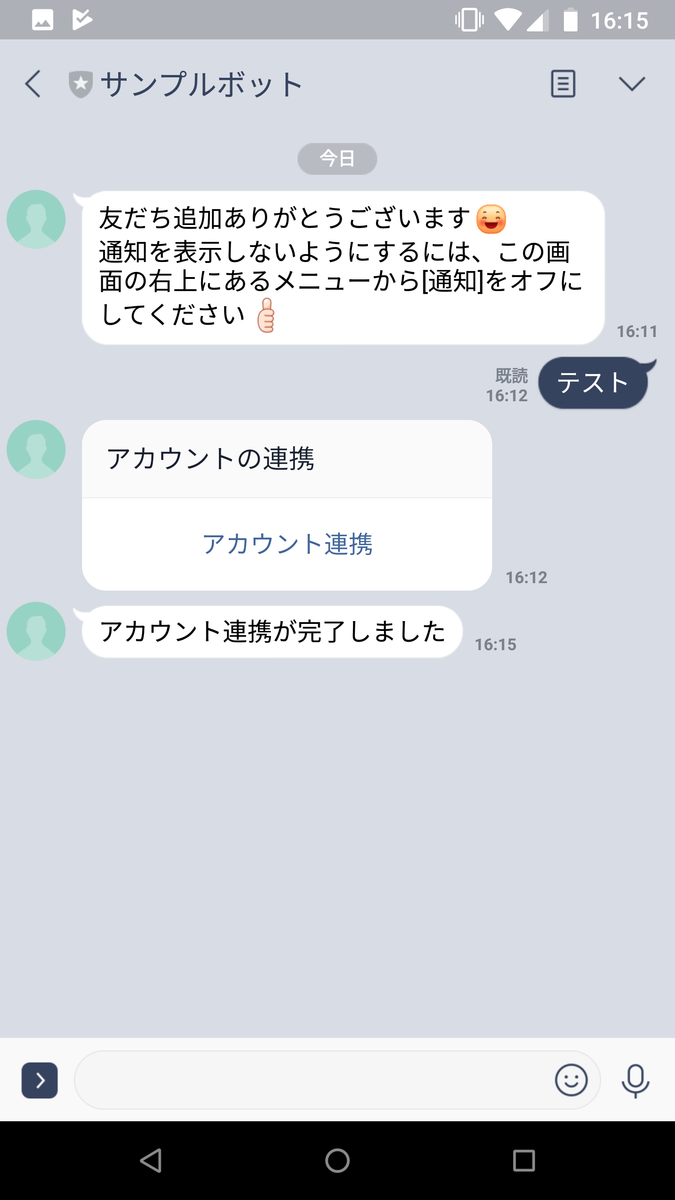
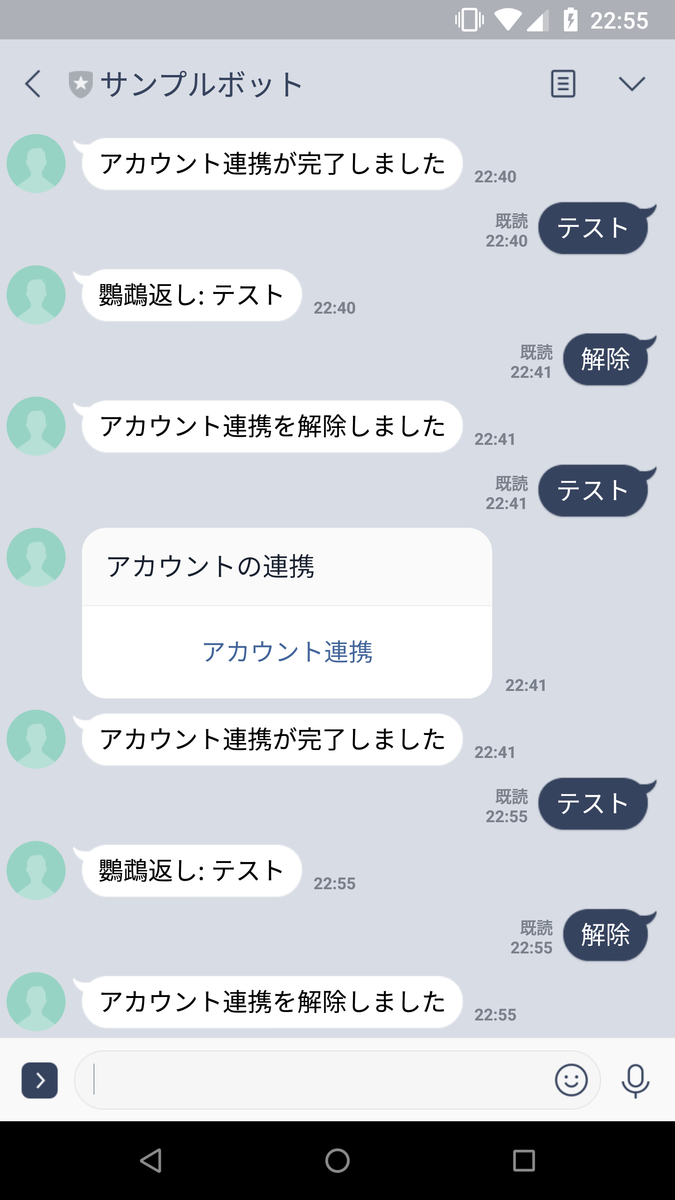
自動応答のメッセージが返ってきています。
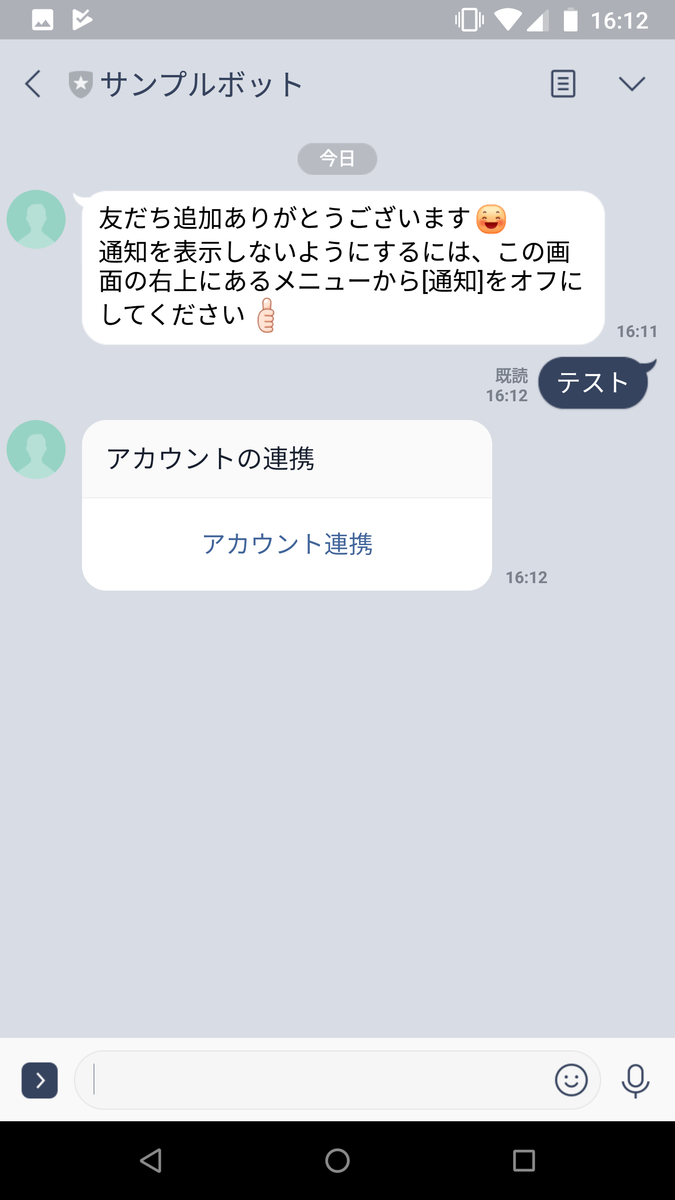
続いて、何かメッセージを送ります。

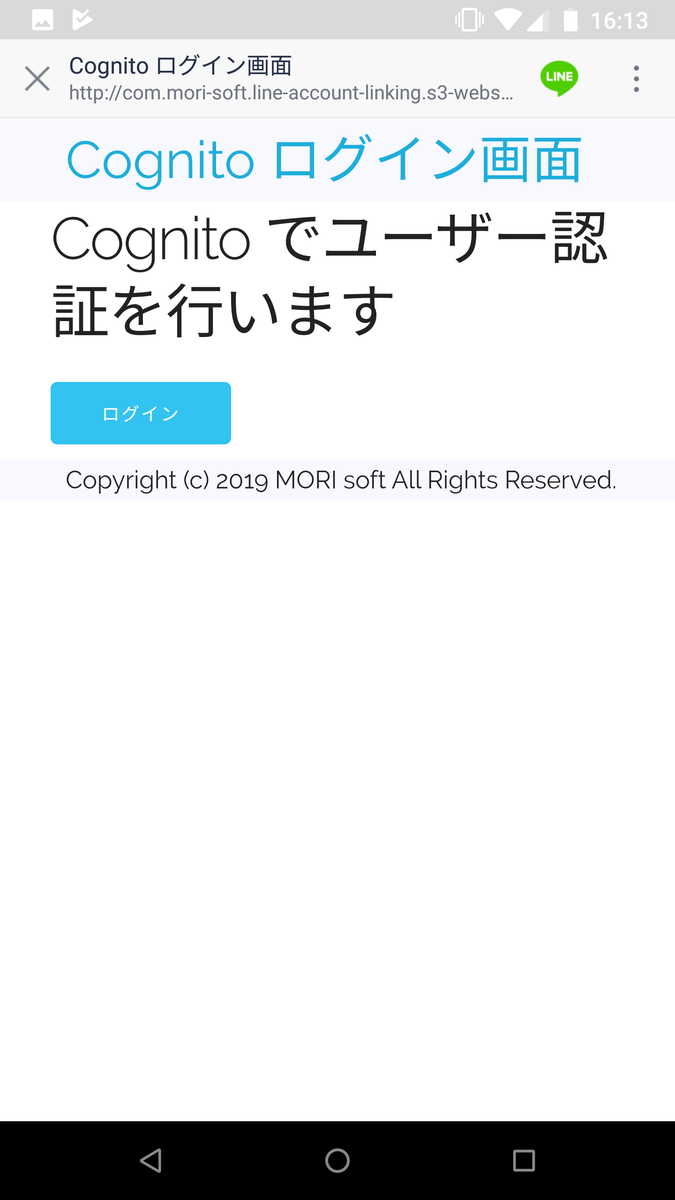
この時点では、まだアカウント連携を行っていないので、アカウント連携のための独自アカウントのログイン画面へのリンクを持ったボタンを持つメッセージが返ってきました。これをクリックすると、


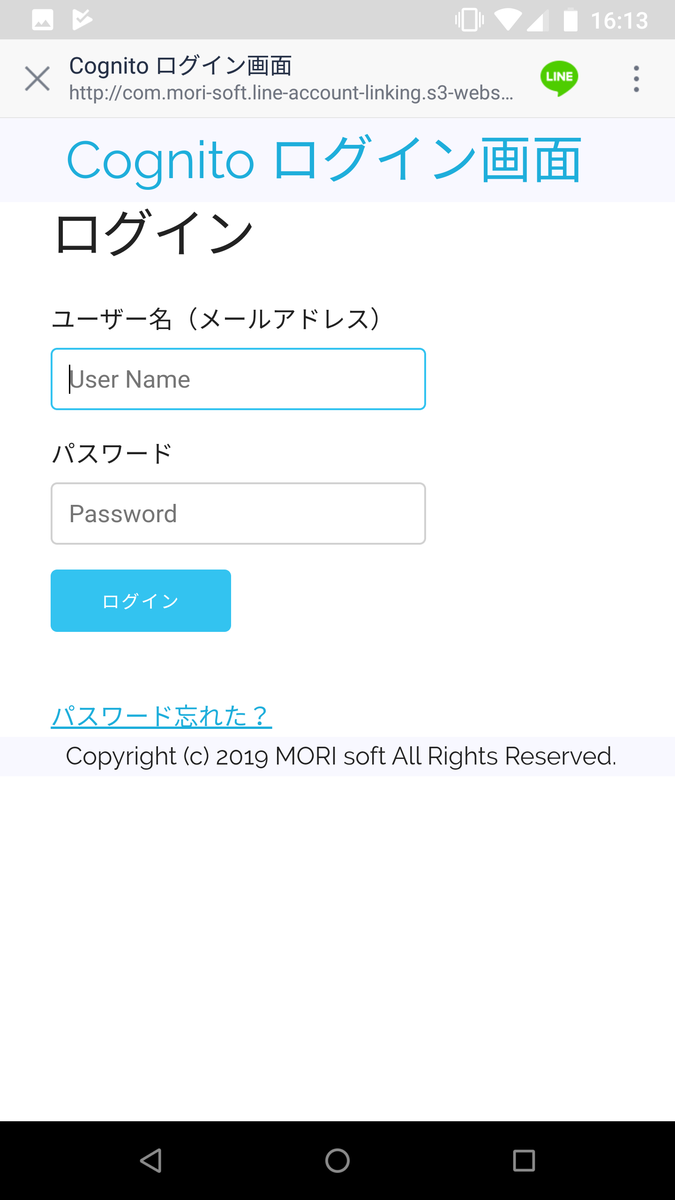
とログイン画面が表示されます。
メールアドレスと仮パスワードを入力すると、

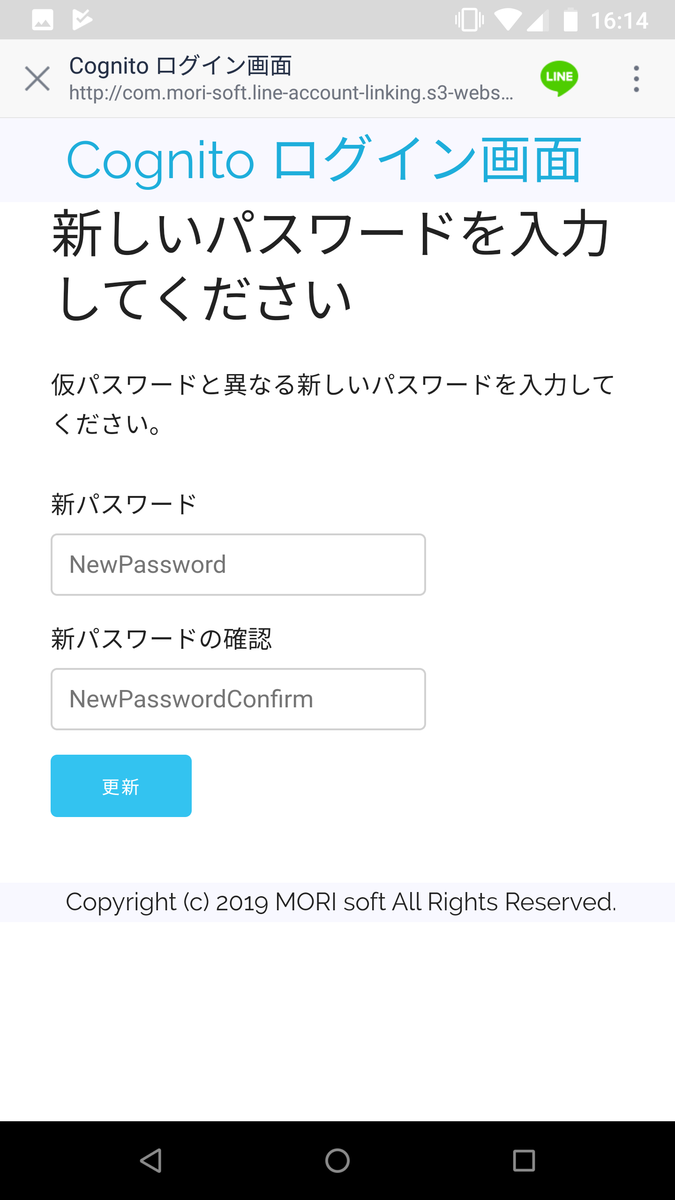
新しいパスワードの入力画面が表示されます。 問題なくパスワードの設定が終わると、

のように、アカウント連携が完了した旨の画面に遷移します。 また、 LINE 上でもアカウント連携が完了した旨のメッセージを送っています。

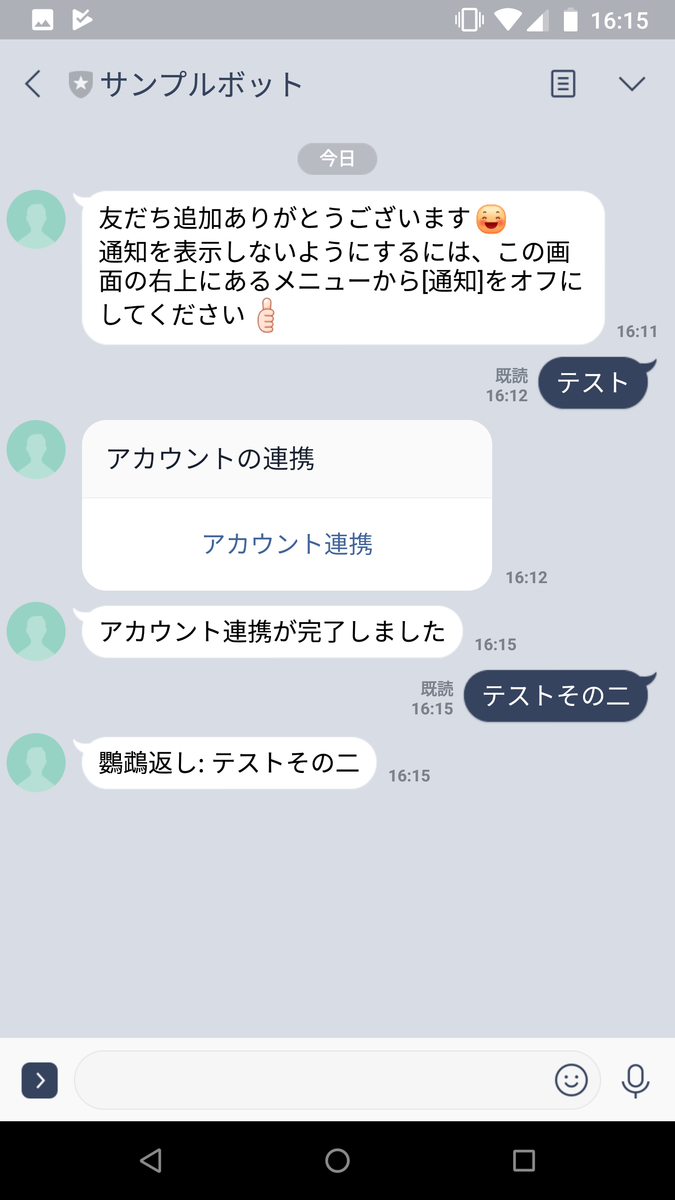
アカウント連携完了後に、メッセージを送ると、

アカウント連携画面は出てこずに、オウム返しで送ったメッセージが表示されました。
実際に、DynamoDBを見てみると、ノンスとemailのペア、lineIdとemailのペアがちゃんと登録されていました。


一応、これでアカウント連携ができるようになりました。
また、『解除』とだけメッセージを送れば、アカウント連携が解除されます。

サンプルとして作ってるので、実装が今一つのところも多々ありますが、これでアカウント連携の機能を試すことができました。
なお、関連するソースコード一式を GitHub に置いておきますので、ご興味があればご覧ください。
参考
今回は ログイン画面を自分で用意しましたが、これって結構面倒ですよね?
元々、 Cognito には組み込み UI というのが用意されていて、それを使うことで認証処理を行うことができます。
サインアップおよびサインインに Amazon Cognito のホストされた UI を使用する - Amazon Cognito
ただ、この組み込み UI の表示言語が英語のみで、他言語に変更できないようです。
もし、ログイン画面が英語でも構わないような場合は、こちらを使って実現するほうが簡単かもしれません。
ただ、Cognito の設定画面を見ている印象として、ログイン後のリダイレクト先に linkToken や nonce などのパラメータをうまく渡せるかどうかが気になっていますので、果たしてうまく使えるかはちょっとわかりません。
人柱になりたい方、ぜひ試してみてください。