私も運営に参加している アーバンデータチャレンジ(UDC)三重拠点のイベント で、データの可視化ツールの紹介ということで E2D3 について触れることになりました。 もっとも、話すのは私じゃなくて、E2D3 をよく知ってる方なんですが、せっかくなので、これきっかけで E2D3 を使ってみることにしました。
実際試してみると、E2D3 自体の使いかたは全然難しくなくて、Excel 2013 以降または Excel Online (無料で使える機能限定のオンライン版の Excel)のアドインとして利用することができます。 興味のある方は Excel 2013の場合の説明 や Excel Online の場合の説明 をもとに試してみてください。
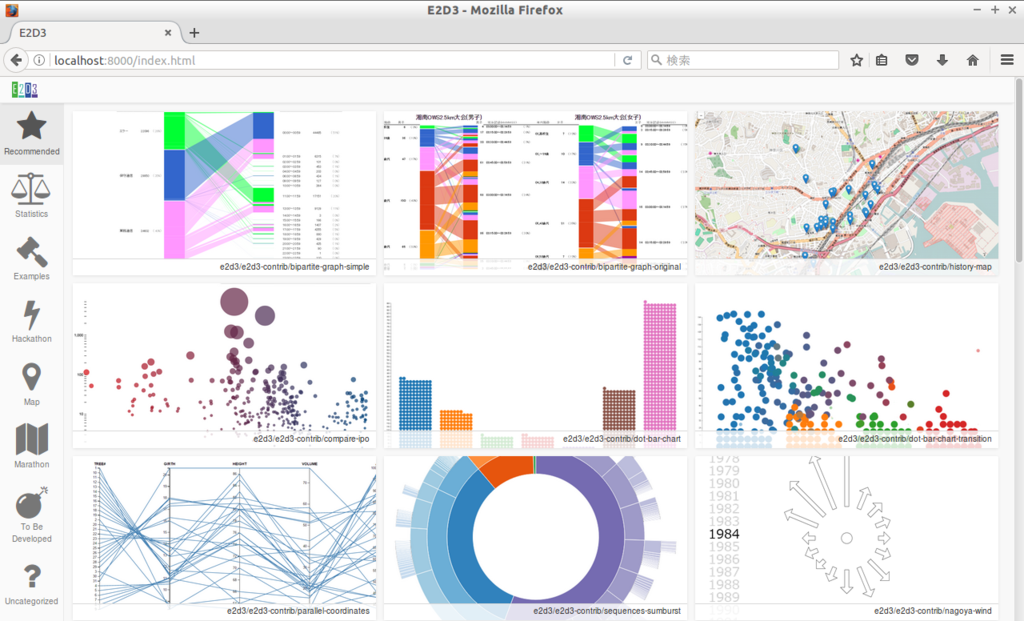
いくつもかっこいいグラフを書くためのテンプレートが用意されています。その中に地図上の人口などを表示してくれるものがありました。
お、これはいいね!
とおもいつつ、データをいろいろと触っても変わるのは、地図で表示される中身であって、地図そのものを変える方法がわかりません。
ということで、どうやれば E2D3 で新しい地図を描くことができるのか?ということについて試行錯誤したので、メモにまとめておきます。
ちなみに、今回試したのはいろいろと事情があり、
- lubuntu 14.04
- Firefox
- Excel Online
という環境になっています。最近の ubuntu とか Windows とかだともうちょっと変わってくると思いますが、大筋は変わらないと思いますので、そのへんは適宜読み替えてください。
作業の進め方
まずは、どうやって E2D3 で地図を表示できるのか?ということを調べました。 結論からいうと、既存の地図ではなく、任意の地域の地図を表示するためにはその地図用のグラフのテンプレートを作成する必要があるようです。いきなりハードルが上がりますね。
で、この際にずいぶんと参考になったのは、
id:ueponx さんの
www.slideshare.net
の資料でした。この資料の p.35 あたり以降がまさに今回やりたいことです。 ざっと目を通すと、地図のデータのフォーマットを何度か変換する必要があります。この途中で QGIS というGISソフトウェアを使っているようです。
GIS 。興味はあるものの、手が出せていないモノの一つです。
素直にインストールして、素直に使えば、きっといいモノなんだろうな、よく名前聞くし。 でも、データフォーマットを変換するだけのためにわざわざ GIS をインストールするというのがどうも気に入りません。
ということで、今回はこのフォーマット変換の部分をコマンドラインツールでなんとかできないかとやってみました。
以下、自分がやった際の手順を思い出しながら、まとめていきます。
地図データのダウンロード
地図データのダウンロードを先にやってしまいます。
今回表示してみようと思うのは、伊勢市の地図です。できれば、町単位ぐらいに分割しているやつがいいですね。 データの取得元は id:ueponx さんの資料にもあった、政府統計の総合窓口 とある e-stat を使いました。
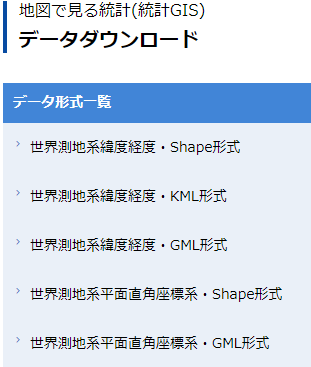
こちらのサイトのトップページにある 『地図で見る』の『地図で見る統計(統計GIS)』を選択し、表示されたページ内にある『境界データダウンロード』というところをクリックします。 さらに『小地域』『国勢調査』『2015年』(この時点での最新が2015年)と進んでいき、『小地域(町丁・字等別)』を選択します。 最終的には、下記のような画面が表示されます。

データフォーマットを選ぶようになっているので、『世界測地系緯度経度 Shape形式』を選択します。 すると、県名の一覧がでてくるので、『三重県』続いて『伊勢市』を選択すると、ようやくデータがダウンロードできました。
zipファイルを解凍しておきます。
(参考)
E2D3で熊本と大分の地図を使えるようにするよ!その1(地図編) - てくてくめもめも
フォーマット変換につかうツール類のインストール
今回のフォーマット変換は
Shape -> geojson -> topojson
という流れになります。
これを実現するために次のツールが必要になります。
node.js/nmp は下2つのツールがnode.js製のため必要になります。順次インストールしていきます。
node.js
最終的な topojson 形式に変換するツール topojson が node.js のアプリなので、node.jsのインストールをしておきます。
mor@lenovo:~/workspace/e2d3$ sudo apt-get update mor@lenovo:~/workspace/e2d3$ sudo apt-get install npm
node で呼び出せるようにします。
mor@lenovo:~/workspace/e2d3$ sudo update-alternatives --install /usr/bin/node node /usr/bin/nodejs 10
(参考)
GIS - GeoJSON を TopoJSON に変換! - mk-mode BLOG
shapefile
Shapeファイル形式から geojson 形式に変換するツールが shapefile になります。
mor@lenovo:~/workspace/e2d3$ sudo npm install -g shapefile
(参考)
TopoJSON v2, v3の使い方 -コマンドライン編- - Qiita
topojson
geojson 形式から topojson 形式に変換するためのツールが topojson になります。
mor@lenovo:~/workspace/e2d3$ sudo npm install -g topojson
SSL エラーへの対応
実は、上記のインストール時に、npm install で SSL関連のエラーが出てしまいました。 取り急ぎ、下記の記事などを参考に、SSL鍵の検証を無効にして対応しました。
mor@lenovo:~/workspace/e2d3$ npm config set strict-ssl false mor@lenovo:~/workspace/e2d3$ sudo npm install -g xxxxx mor@lenovo:~/workspace/e2d3$ npm config set strict-ssl true
npm install で SSL Error になった時の対処法。 - YuG1224 blog
node.js のアップデート
困ったことに、Ubuntu 14.04 の apt-get でインストールした node.js は結構古いバージョンです。 (apt-get でインストールした node.js のままで、実行すると Promise がない、とエラーになりました。) なので、新しめの node.js に切り替えておきます。
mor@lenovo:~/workspace/e2d3$ sudo npm cache clean
mor@lenovo:~/workspace/e2d3$ sudo npm install -g n
最新版のインストール
mor@lenovo:~/workspace/e2d3$ sudo n stable
でも、これだとエラーになったため、一つ前のLTSにします
mor@lenovo:~/workspace/e2d3$ sudo n 8.12.0
インストール出来たら、不要パッケージを削除します。
mor@lenovo:~/workspace/e2d3$ sudo apt-get purge nodejs npm
最後に正しく呼び出せるようにします。
mor@lenovo:~/workspace/e2d3$ sudo update-alternatives --removeall node mor@lenovo:~/workspace/e2d3$ sudo ln -sf /usr/local/bin/node /usr/bin/node
(参考)
Ubuntuに最新のNode.jsを難なくインストールする - Qiita
フォーマット変換
準備ができたら、フォーマットの変換をしてみます。h27ka24203.shp がダウンロードした zip ファイルを解凍してできたファイルです。
mor@lenovo:~/workspace/e2d3$ shp2json --encoding "Shift-JIS" h27ka24203.shp | geo2topo -q 1e6 > output.topojson
エラーが表示されずに無事に変換できました!
ちなみに、前述のスライドの p.67 とは使ってる topojson のコマンドが違います。バージョンが違うためのようです。こちらのサイトを参考にしました。 なお、今回使ったバージョンだとスライド中で述べている属性名の変更オプションが無いようでした(見つけられなかっただけかも)。あとでコマンドラインで対応します。
E2D3 のテンプレートの作成
さて、地図用の topojson のファイルができたので、前述のスライド に従って、既存のテンプレートをまねて作ってみます。
まずはGitHub より e2d3-contrib を clone します。
mor@lenovo:~/workspace/e2d3/test$ git clone https://github.com/e2d3/e2d3-contrib.git
クローンしたフォルダを見ると、たくさんのディレクトリが存在しています。それぞれのディレクトリが一つのテンプレートに対応しているようです。
コピーしたいフォルダを選びます。今回は前述のスライドに従って、 nagoya-color をコピーして ise-color を作成します。
mor@lenovo:~/workspace/e2d3/test/e2d3-contrib$ cp -p -r nagoya-color ise-color
なお、E2D3のテンプレートの構造については、データ可視化テンプレートの構成 に詳しく載っていますので、ご参考にしてください。
main.js の修正
main.js をいくつか修正します。
placename の修正
main.js を編集して placeName の nagoya を ise に変更します。
//var placeName = 'nagoya'; var placeName = 'ise';
ise.topojson の指定
main.js のファイルが参照している地図データ (topojson フォーマットのファイル)が nagoya.topojson というものです。 伊勢市の地図なのに nagoya と入るのは気持ち悪いので、これを変更します。
さきほど変換したファイルをこのディレクトリにコピーして、
mor@lenovo:~/workspace/e2d3/test/e2d3-contrib/ise-color$ cp -p ../../../output.topojson ise.topojson
main.js を編集して nagoya.topojson を ise.topojson に変更します。
//d3.json(baseUrl + "/nagoya.topojson", function(error, o) { d3.json(baseUrl + "/ise.topojson", function(error, o) { topoSelection = mapLayer.selectAll(".states") .data(topojson.feature(o, o.objects[placeName]).features) .enter().append("path") .attr("stroke", "gray") .attr("stroke-width", "0.5") .attr("id", function(d) { return "state_" + d.properties.id; }) .attr("class", 'states') .attr("fill", "#fff") .attr("d", path); topo = o; reload(); });
表示する緯度経度の修正
元々名古屋の地図なので、表示する地図の中心の緯度経度も名古屋のものです。
なので、これを伊勢市のものに変更します。
//var projection = d3.geo.mercator() // .center([136.95,35.15]) // .scale(Math.min(width, height) * 150) // .translate([width / 2, height / 2]); var projection = d3.geo.mercator() .center([136.71,34.49]) .scale(Math.min(width, height) * 150) .translate([width / 2, height / 2]);
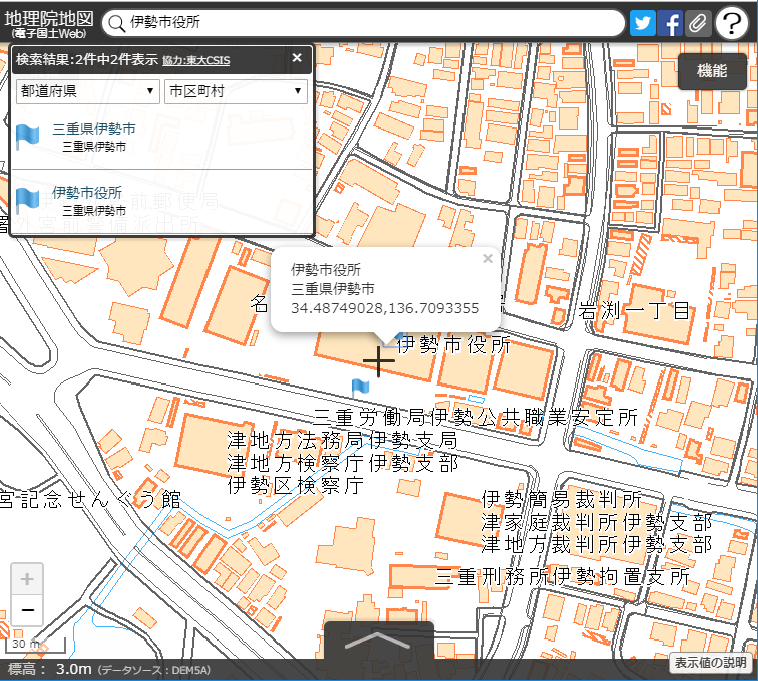
伊勢市の中心地としては市役所を選びます。伊勢市役所の緯度経度は、国土地理院の地理院地図から取得しました。

なお、地理院地図の緯度経度に関する情報は下記を参照してください。
ise.topojson の修正
geojson から topojson に変換した際に、属性名の変換ができていなかったので、それを修正します。
mor@lenovo:~/workspace/e2d3/test/e2d3-contrib/ise-color$ cp -p ise.topojson ise.topojson.org mor@lenovo:~/workspace/e2d3/test/e2d3-contrib/ise-color$ sed 's/KEN_NAME/prefecture/g' ise.topojson.org | sed 's/GST_NAME/city/g' | sed 's/MOJI/ward/g' > ise.topojson
あと、ise.topojson の先頭の objects に名前をつけます。 元々は、
{"type":"Topology","objects":{"-":{"type":
だったのを、
{"type":"Topology","objects":{"ise":{"type":
のようにします。この名前がさきほどの main.js の placeName で参照されるため、これが対応していないと何も表示されません。
表示
さて、いよいよ表示してみましょう。
作成したテンプレートを表示するには、開発環境が必要になります。 データ可視化テンプレート開発の為の準備 にあるように、 e2d3 コマンドをインストールします。
mor@lenovo:~/workspace/e2d3$ sudo npm install -g e2d3
問題なくインストール出来たら、 e2d3-contrib のディレクトリに移動して、 e2d3 コマンドを実行します。
mor@lenovo:~/workspace/e2d3$ cd test/e2d3-contrib mor@lenovo:~/workspace/e2d3/test/e2d3-contrib$ e2d3
開発用Webサーバーが立ち上がります。画面に、
mor@lenovo:~/workspace/e2d3/test/e2d3-contrib$ e2d3 [E2D3] Publish /home/mor/workspace/e2d3/test/e2d3-contrib [E2D3] Webserver started at http://locahost:8000 [E2D3] Webserver(SSL) started at https://localhost:8443
のように表示されるので、ブラウザで localhost:8000 にアクセスしてください(場合によっては Web ブラウザが自動的に表示されます)。
最初に表示されると、Excel Online で見たようなテンプレートの選択画面がブラウザに表示されています。

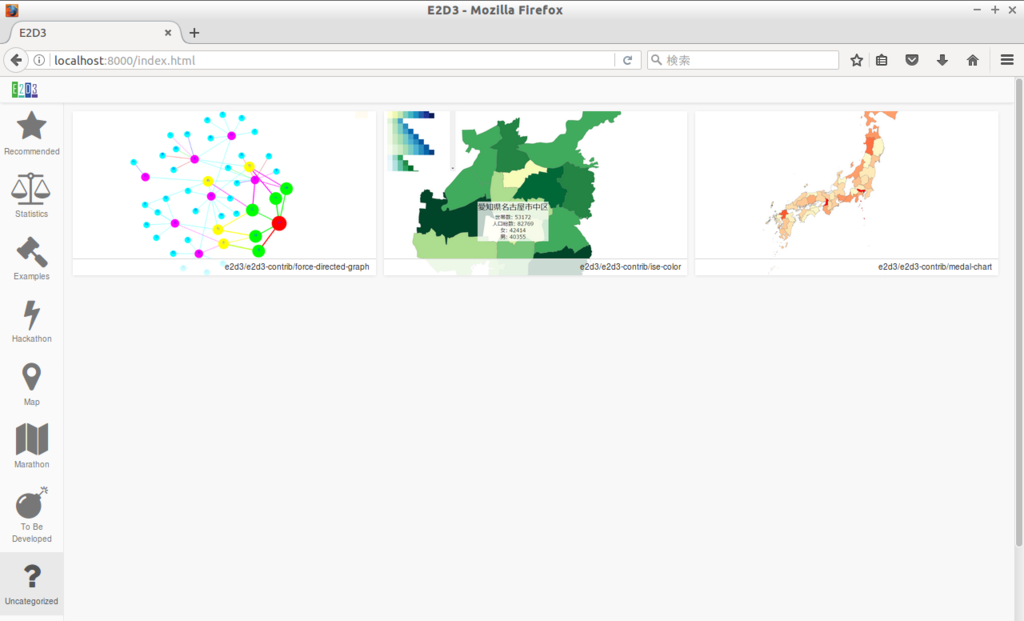
ise-color は一番下の uncategorized にあります。 ここをみると、

e2d3/e2d3-contrib/ise-color と表示されているテンプレートがあります(テンプレートの画像は nagoya-color そのもののため、画像は名古屋になっています)。

それを選んで『可視化する』を押すと

真っ黒ですが、伊勢市の地図が表示されました!
Excel Online で表示する場合
上記ではブラウザで表示しましたが、 E2D3 なんでやっぱりExcelで見たい!となるかもしれません。
Excel Online で動作を確認する に従って操作すれば、Excel Online 上で確認ができます。 こんな感じですね。

同様に Excel2013で動作を確認する に従って操作することで、 Excel 2013 上での確認ができるそうです(こちらは試していないです)。
まとめ
E2D3 使うだけなら簡単に使えて便利、便利って感じでしたが、地図を新たに表示させようと思ったら結構大変でした。でも、これで E2D3 で地図を表示することができました。
今回は地図(町などの境界線のデータ)を表示しただけですが、インフォグラフィックスでよくあるように、地図上に人口等を色付けして表示するには、 data.csv を編集する必要があります。 こちらは、また別記事に作業をまとめたいと思います。
(2018/10/27 追記)
データの表示について別記事にまとめました。