Twilio 試用のその3になります。
Twilio 試した(1/3):電話(音声通話)機能を使ってみました - プログラマーのメモ書き
Twilio 試した(2/3):FAX 送信を試しました - プログラマーのメモ書き
Twilio 試した(3/3):FAX 受信と通知を試しました - プログラマーのメモ書き
さて、最後は FAX の受信と通知を試してみたいと思います。
FAX 受信
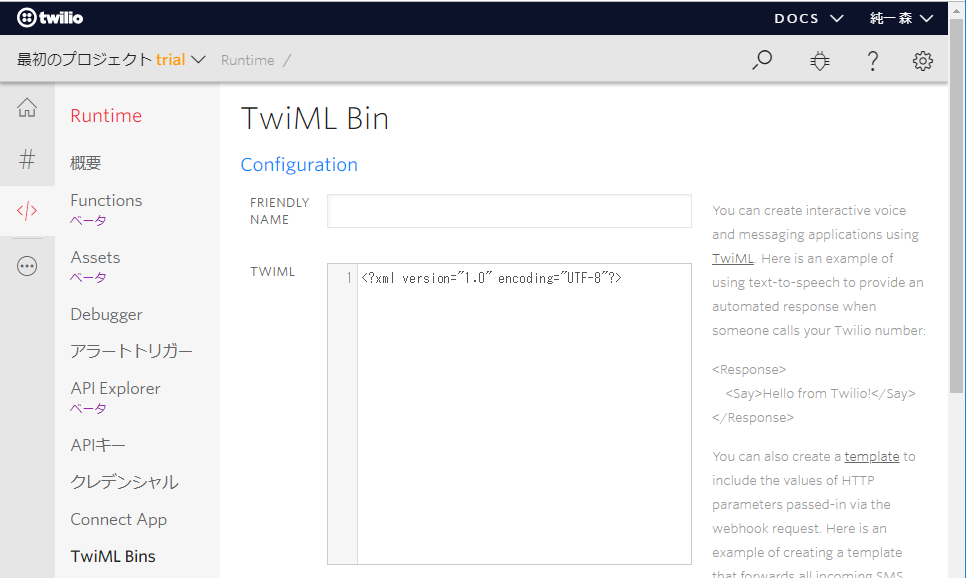
受信するだけなら、下記のように定義した TwiML を作成し、
<?xml version="1.0" encoding="UTF-8"?> <Response> <Receive mediaType="application/pdf" storeMedia="true"> </Receive> </Response>
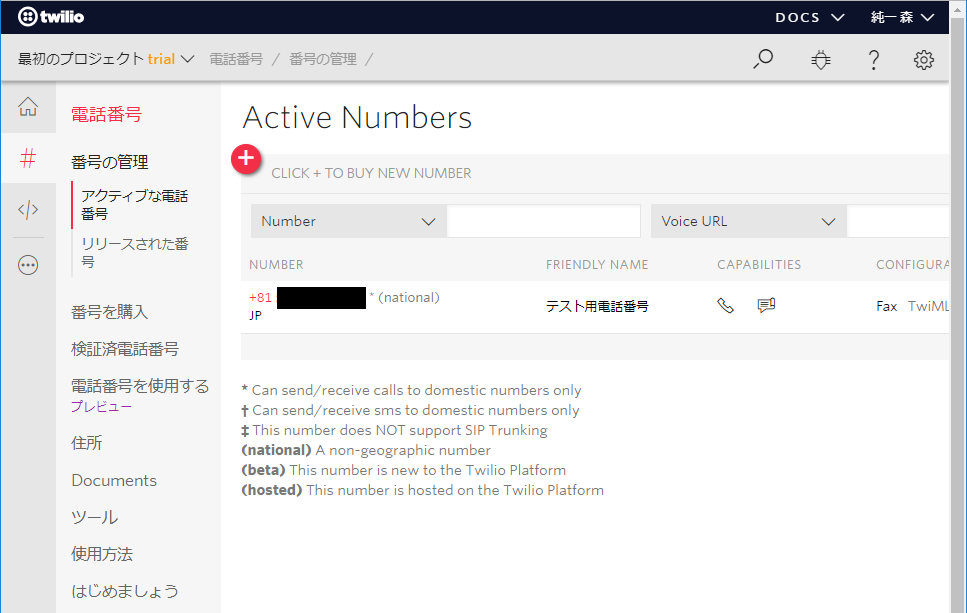
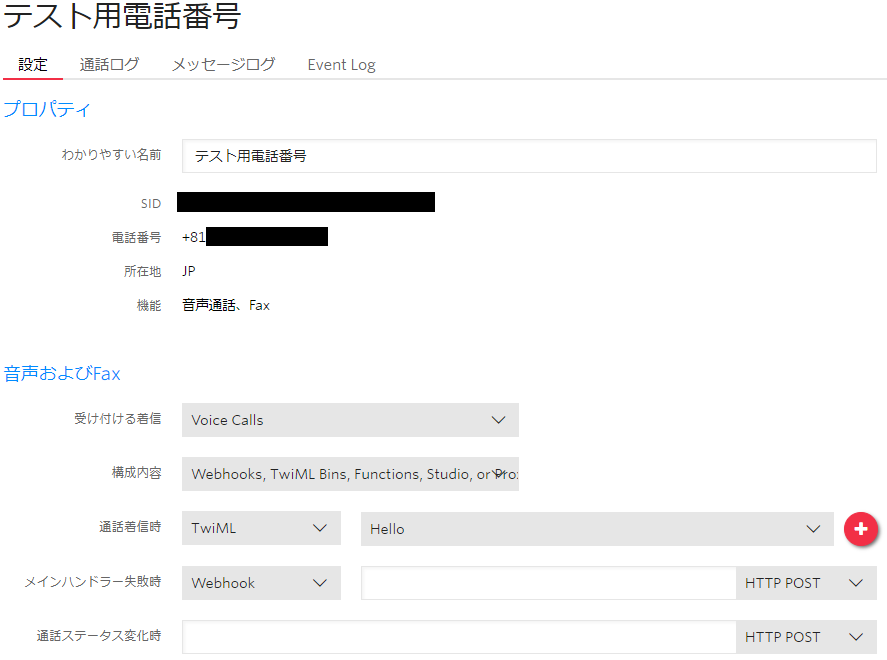
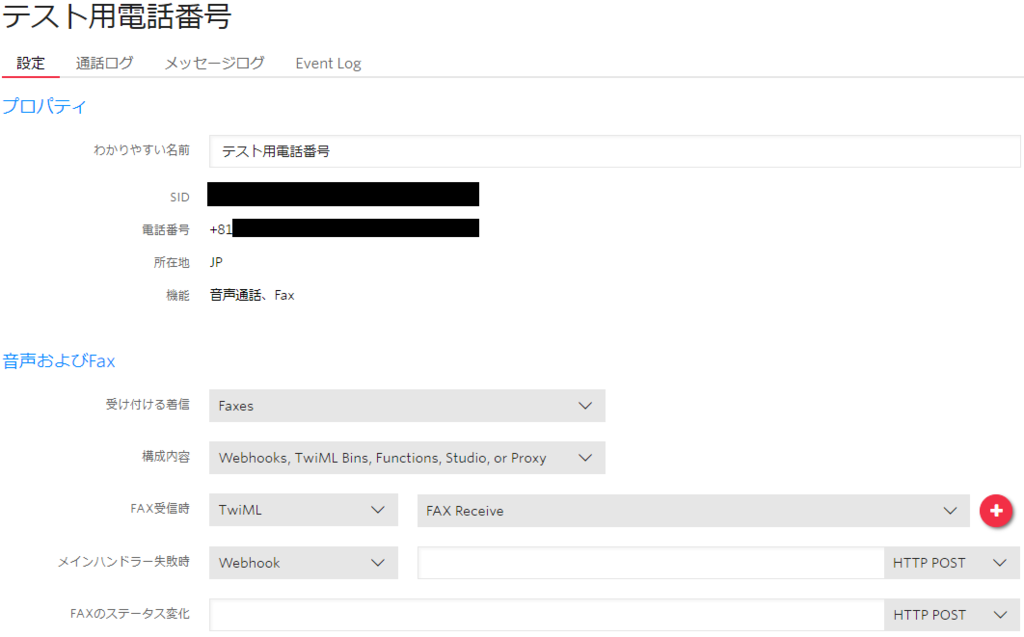
電話番号の設定画面で、下記のようにFAX受信時に、上記のTwiMLを呼び出すように設定します。

受信テスト
上記の設定後、自宅の電話器からFAXをTwilioの電話番号あてに送ります。するとなんの変化もありません。 まあ、電話機側はFAX送信に失敗するとエラーを表示するので、送れてはいるんだと思います。
受け取ったFAXはどうやって確認するのだろうか?
と思っていたら、FAXに関しては、電話の録音などと違い、REST API 経由でしか確認ができないそうです(Twilio のサポートさんに教えていただきました)。
とりあえずブラウザで受信FAX一覧リストを取得するURLをたたきます。
ユーザー名とアカウント名の入力が求められるので、AccountSid と AuthToken を入力します(コントロールパネルのダッシュボードで確認できます)。 詳しくはここに載ってます。
するとJSON形式の文字列がずらずらと取得されます。こんな感じのイメージです。
{ "meta":{ "page":0 ,"page_size":50 ,"first_page_url":"https://fax.twilio.com/v1/Faxes?PageSize=50&Page=0" ,"previous_page_url":null ,"url":"https://fax.twilio.com/v1/Faxes?PageSize=50&Page=0" ,"next_page_url":null ,"key":"faxes" } ,"faxes":[ { "media_sid":"MExxxxxxxxxxxxxxxx" ,"status":"received" ,"direction":"inbound" ,"from":"+81xxxxxxxxxx" ,"date_updated":"2018-11-08T06:43:25Z" ,"price":"-0.6" ,"account_sid":"アカウントSID" ,"to":"+81xxxxxxxxxxx" ,"date_created":"2018-11-08T06:43:01Z" ,"url":"https://fax.twilio.com/v1/Faxes/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" ,"sid":"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" ,"duration":23 ,"num_pages":1 ,"quality":"standard" ,"price_unit":"JPY" ,"api_version":"v1" ,"media_url":"https://media.twiliocdn.com/fax/xxxxxxxxxxxx" ,"links":{ "media":"https://fax.twilio.com/v1/Faxes/FXxxxxxxxxxxxxxxxxxxxxxxxxxxxx/Media" } } ,{ "media_sid":"MEyyyyyyyyyyyyyyyyyyyyyyyy" ,"status":"received" ,"direction":"inbound"
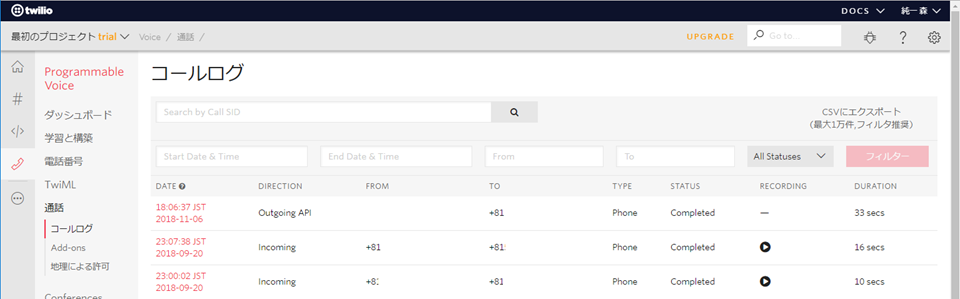
この一覧には、送信、受信の両方の情報が載っています。受信したFAXは、status が received 、送信したFAXは、delivered になります。 確かに受信できているようです。
実際の受信データは media_url に記載されているリンクを表示すると、無事に pdfが表示され、送ったFAXであることがわかりました (今回の場合 TwiML で受信データ種類を pdf と指定しています。Tiffも選べるようです)。
FAX 受信と通知
あと、もう一息。
ここまで来たら、受信があったら、通知を出せばOKです。通知にもいろいろありますが、ここはまずメールに出します。 ついでに、通知だけでなく受け取ったFAXそのものも添付ファイルで送れるとなおうれしいです。
今回は、 TwiML でFAXを受け取り、actionで受け取り後に呼び出すURLを指定します。そのURLは、TwilioのFunctions(サーバーレスな関数実行機能。AWSのlambda みたいなもの)を定義して、そいつで処理します。
Functions
TwiML がFAX受信後に呼び出す関数を定義します。
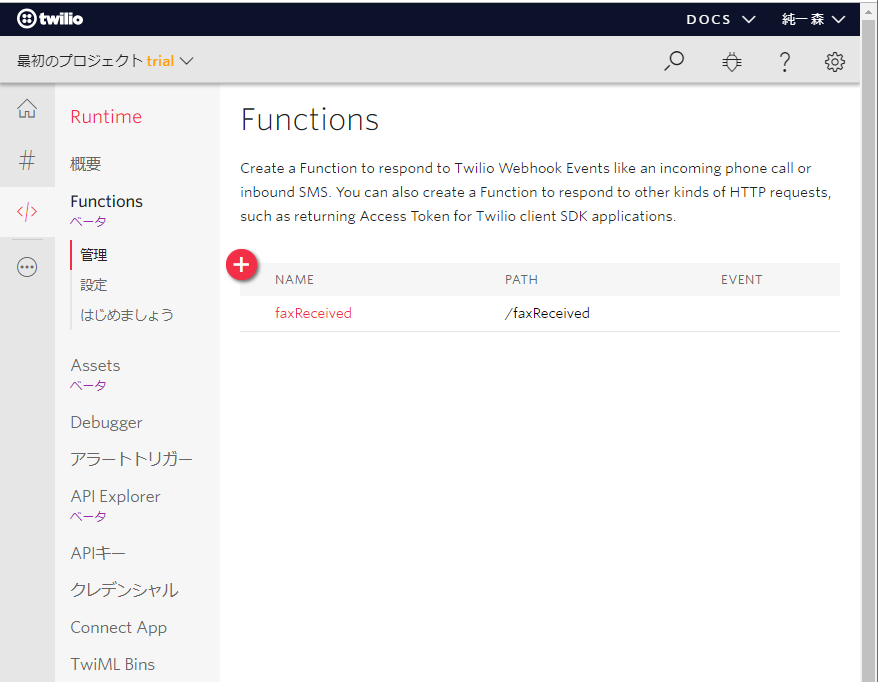
Runtime の Functions を選択します。

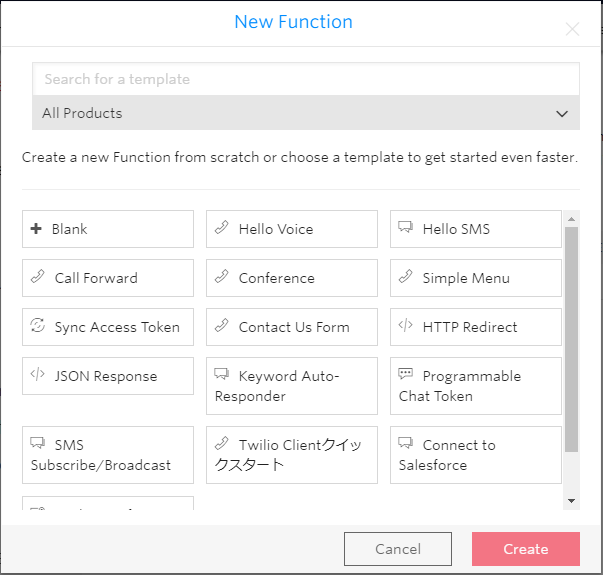
大きなプラスボタンを押すとFunctionsの定義画面が表示されます。

とりあえず、 Blank を選択して、Create ボタンを押します。

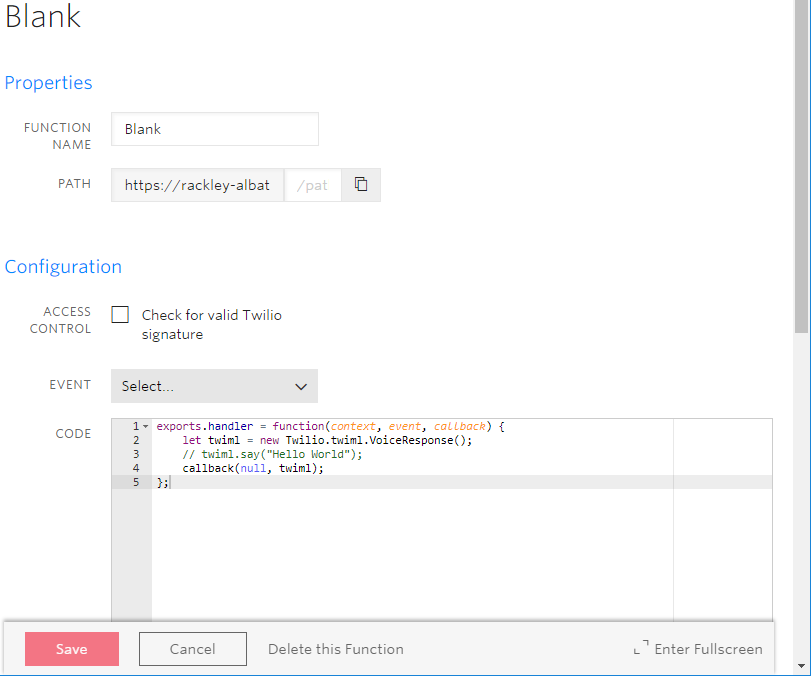
こんな感じの定義画面が出てきます。
FUNCTION NAME に関数名を入力します。 ここでは、 faxReceive としました。
下部のCODEの部分にコード(node.js)を書いていきます。 今回作ったのはこんな感じです(長くなるので、Gist に置いときます)。
Twilio FAX 受信時にメールを送信するサンプル · GitHub
(参考)
下記の記事を参考に作りました。助かりました。ありがとうございます。
ちなみに、上記のURL先の参考にしたサイトと違うところは、今回作ったほうは Promise をかましているところです。 (参考サイトのは、メール送信のあと、 slack への通知も行っているので大丈夫なんだと思います。)
Functions の設定
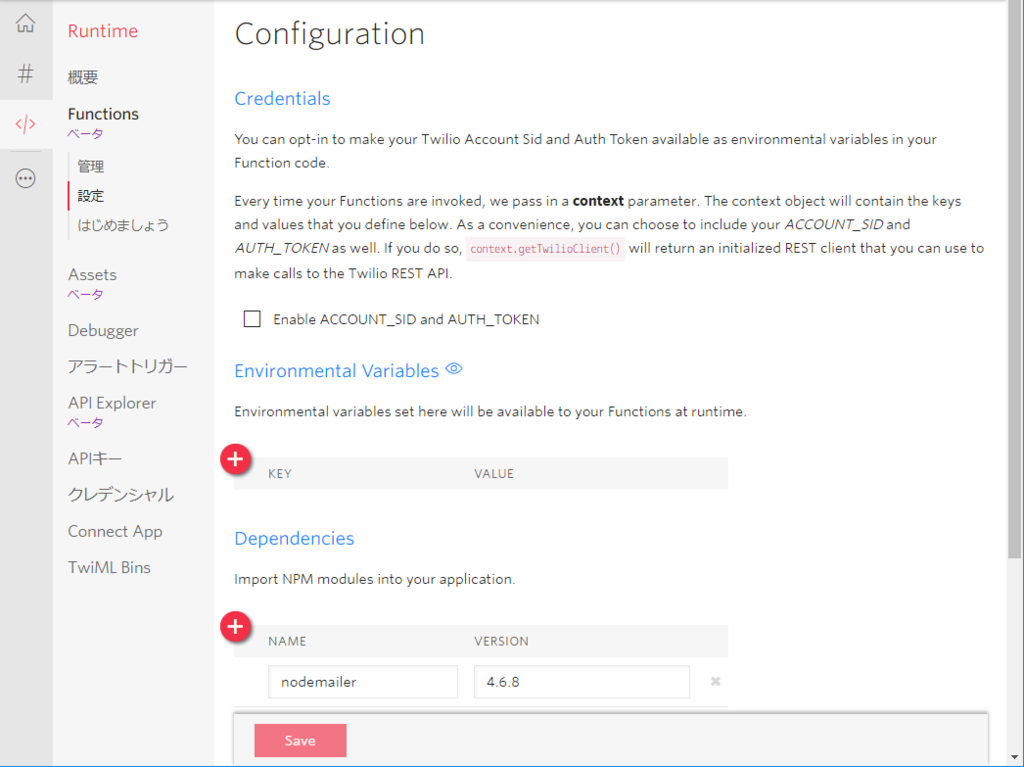
上記はnode.jsのモジュール nodemailer を使っているので、それを利用可能にする必要があります。 これは、コンソールの Runtime から Functions へ進み、設定を選択すると

のように、画面下部に dependencies というところが出てきます。 ここで、プラスボタンを押して、ライブラリの名前とバージョン番号を入力すればOKです。
TwiML
TwiML は上記のものを少し変えて、Functions を呼び出すようにします。
<?xml version="1.0" encoding="UTF-8"?> <Response> <Receive mediaType="application/pdf" storeMedia="true" action="https://xxxxxxxxxxxxxxxxxx.twil.io/faxReceived"> </Receive> </Response>
faxReceived というのが作ったFunctionsの名前です。
試す
電話番号設定は上記のFAX受信のままであれば、変更する必要ありません。
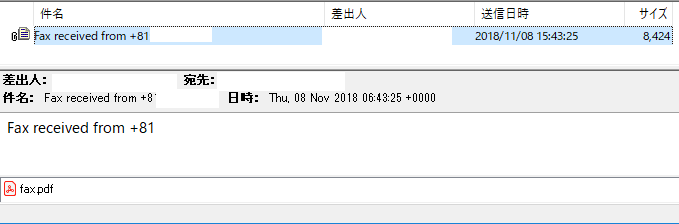
これでFAXを送ってみます。 無事に送信後、メーラーでメールが受信できているかみると、

おぉ。無事に届いていますね。
注意点
Twilio 側の問題ではないのですが、今回使ったメールサーバーがさくらインターネットのものでした。それに関して送信できないのが2点ほどあったので、書いておきます。
エラーその1
Twilio でメール送信を設定しても、何度かエラーが出ます。Twilio のログを見ると
error: Error: Hostname/IP doesn't match certificate's altnames: "Host: SMTpサーバー. is not in the cert's altnames: DNS:*.sakura.ne.jp, DNS:*.180r.com, DNS:*.2-d.jp, DNS:*.achoo.jp, DNS:*.amaretto.jp, DNS:*.bona.jp, DNS:*.chew.jp, DNS:*.crap.jp, DNS:*.daynight.jp, DNS:*.deko8.jp, DNS:*.dojin.com, DNS:*.eek.jp, DNS:*.flop.jp, DNS:*.from.tv, DNS:*.fubuki.info, DNS:*.gokujou.biz, DNS:*.grats.jp, DNS:*.grrr.jp, DNS:*.halfmoon.jp, DNS:*.ivory.ne.jp, DNS:*.jeez.jp, DNS:*.jpn.org, DNS:*.kir...
メールサーバーのドメイン名とサーバー証明書のドメイン名が一致しないのが原因のようです。
回避するには、
tls: {
rejectUnauthorized: false
}
とすれば、とりあえずなんとかなります。でも望ましい状態ではないので、テスト用ですね。
(参考)
エラーその2
上記の対策後もまだエラーが出ます。 Twilio のログをみるとこんな感じです。
error: Error: Mail command failed: 550 5.7.1 <username@domainname>... Command rejected
調べてみると、さくらインターネットのデフォルトの設定では、『国外IPアドレスフィルタ』というのが有効になっており、海外のサーバーからのSMTP送信をブロックします。
このため、最初はなかなかメールがこないという状況になってしまいました。 とりあえずテストの間だけ、この設定を無効にしたらちゃんと届きました。
メール周りはいろいろありますね。メールじゃなくてslackのほうがいいかもしれないなと思い始めてます。
まとめ
Twilio を試すというのをいろいろとやってみました。 留守電、FAX送受信とも問題なくできそうです。
FAXの料金表には、送受信ページ数に関する記載しかないですが、実際には通信量もかかってます。 通信費が、送信で1分5.4円(受信は1分0.6円)なので、FAX送信数が多いと当初の目論見は成立しないかもしれません。
まあ、FAXで送るのはそれほど多くないので大丈夫かな?とタカくくってます。
なんにしても、いろいろと便利なことができそうで楽しみです。