2016年5月にあった OSC名古屋 併設のハッカソンイベントで知った、cartoDB が面白そうだったので、試してみました。類似の記事も多くありましたが、自分の備忘録と作業記録を兼ねてメモしておきます。
cartoDBとは
地図上でデータを視覚化するSaaSになるようです(Wikipedia)。でも、単なるクラウドサービスだけでなく、オープンソースでコードを公開していたり、いろいろとできることが豊富そう。使ってみないことには何もわからないので、まずは試してみることにしました。
アカウントの設定
cartoDB のサイトを開いてみると、いろいろと書いてあるのですが、ちょっと地図を作って試すだけでも signup が必要そうです。が、果たして本当にそれでよいのか、クレジットカード番号聞かれたらどうしようか(そんなことなかったです)、小心者なので気になって、この時点で前に進めませんでした。最近はやりの『おためしはこちら』みたいな誘導の仕方はそれなりに効果があるのだなと、今更ながら変なところに感心してしまいました。
で、signupしないと前に進めなさそうなので、あきらめて素直にsignup しました(メールアドレス、アカウント名、パスワードを入力します)。signup時点では、freeプランになっているようなので、一安心です。
お試し
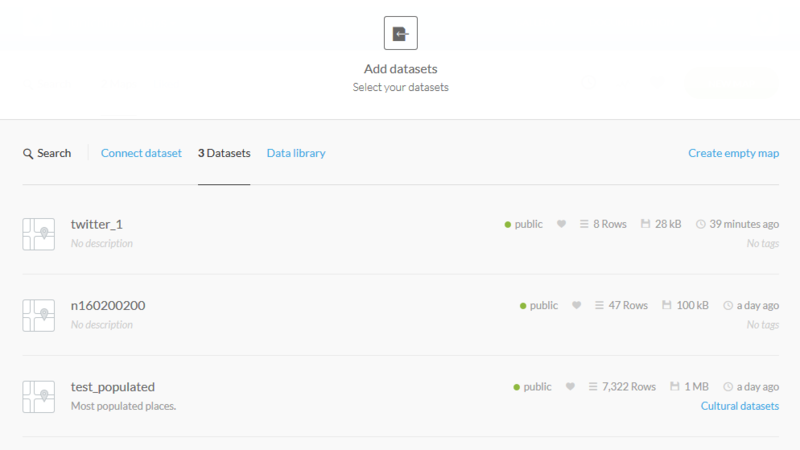
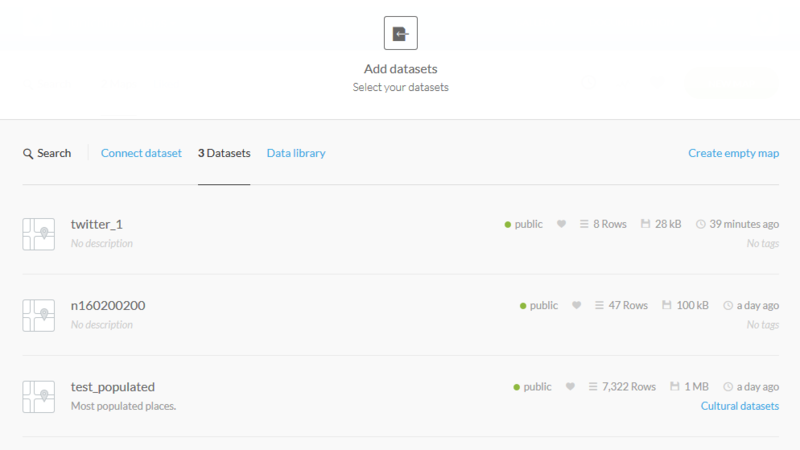
signupした直後の画面(dashboardと呼ばれるようです)で、さて何をすればよいのか?というのがまたわかりませんでした。まあ、結論から言えば、『NEW MAP』 をクリックすると、『Add datasets』という画面が表示されるので、ここから表示したいデータ(位置情報を含むデータ)をアップロードする、という形になります。

※画像はいくつかdataset追加後なので、最初の画面は少し見た目が異なります。
考えてみれば当たり前で何らかの位置情報を持ったデータセットがないと何も表示できないので、最初はデータセットの定義という形になります。
自分でデータを用意できない場合は、『data library』 というタブをクリックするとこちらからもサンプルになるようなデータを選択することができるようです。
今回はcartoDBを紹介していたサイトでも使われていた、総務省統計局にある日本の統計から都道府県別の人口(Excelファイル)を利用しました。
ファイルをアップロードする場合は、『Connect dataset』タブを選択し、『Data file』 を選択してドラッグアンドドロップしたり、URLを入力すると読み込んでくれます。

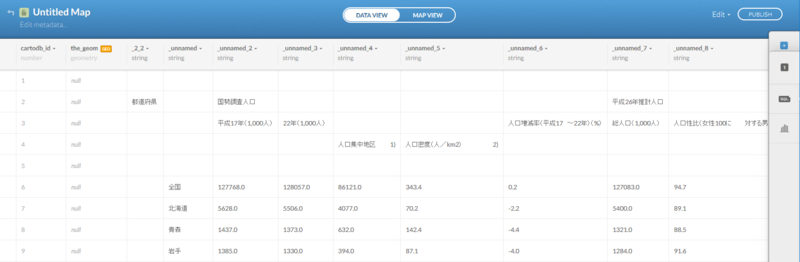
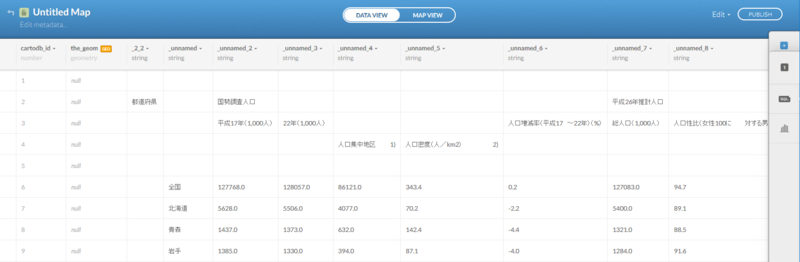
ファイルをアップロードすると、セルの結合があるExcelファイルにも関わらず読み込んでくれました!
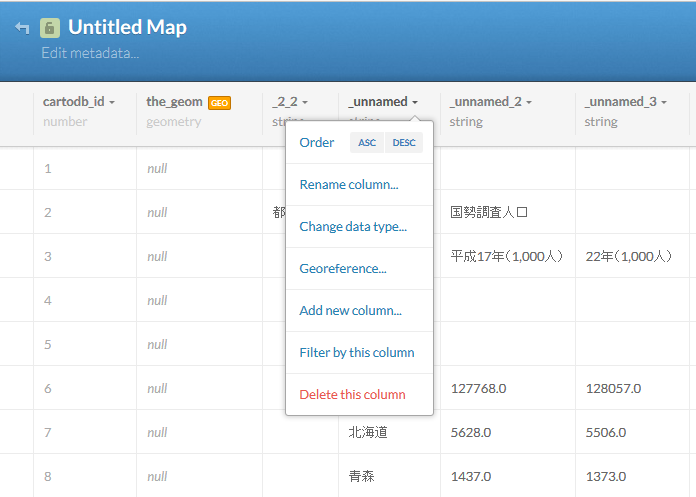
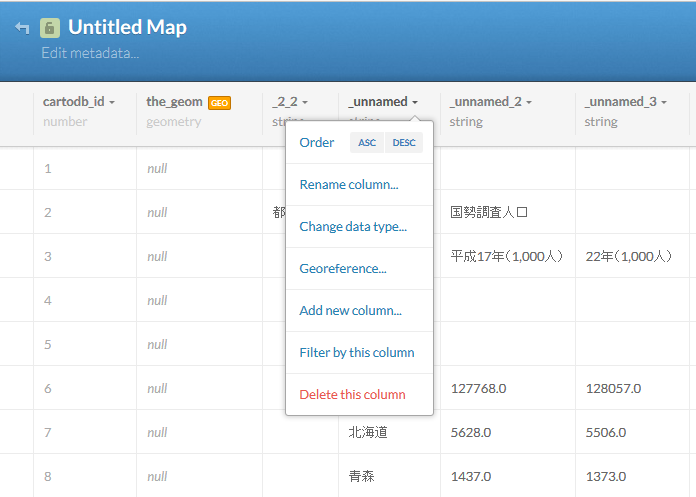
で、『the_geom』というカラムが位置情報を保持しているカラムの様なのですが、この時点では何も入っていません。当然ですね、元のExcelファイルは都道府県名を日本語で書いているだけですので。なんとcartoDBはジオコーディングもできるそうです。都道府県名の入ったカラム上でクリックすると、メニューが表示されます。

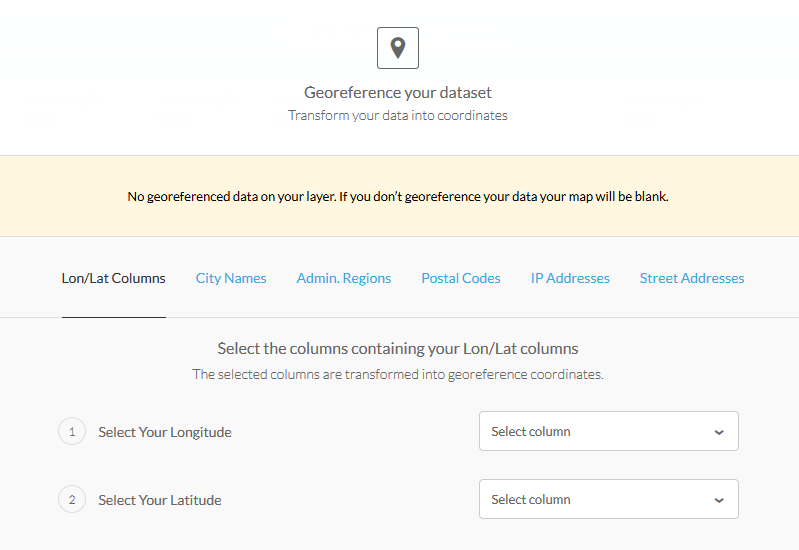
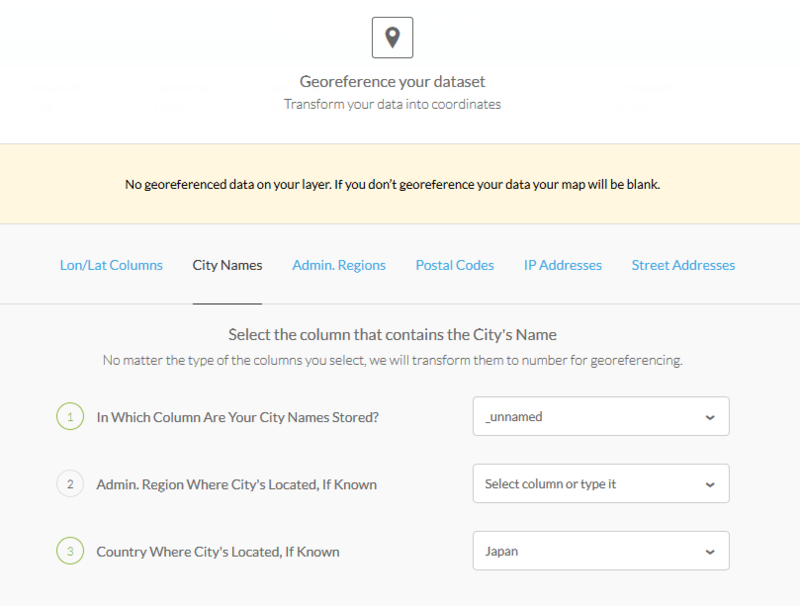
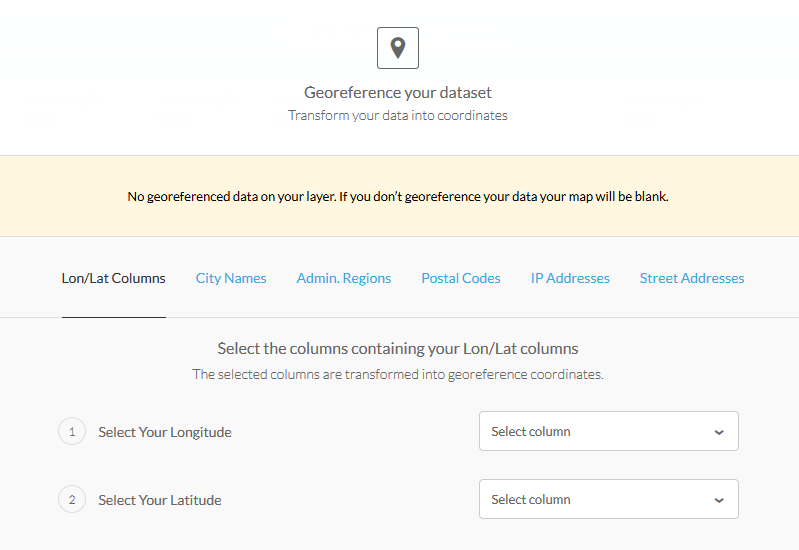
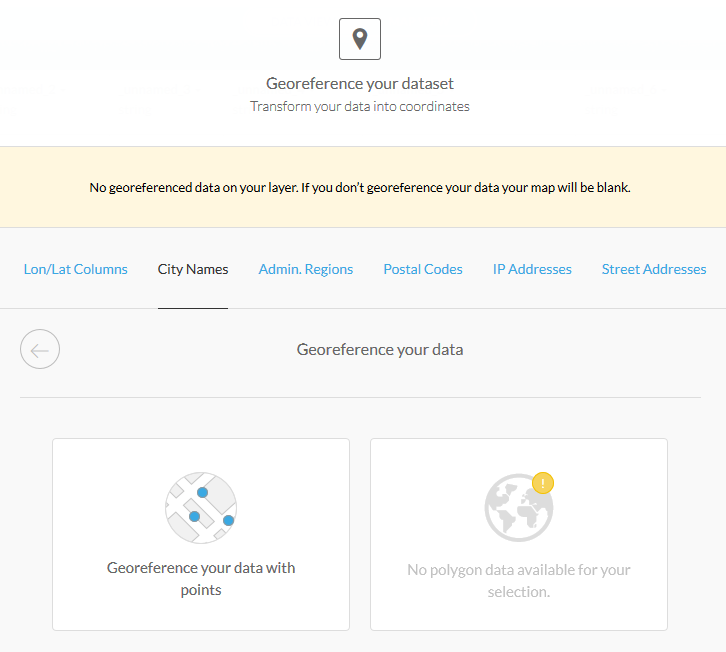
ここで、『Georeference』を選択すると、下記の様な位置情報指定用の画面が表示されます。

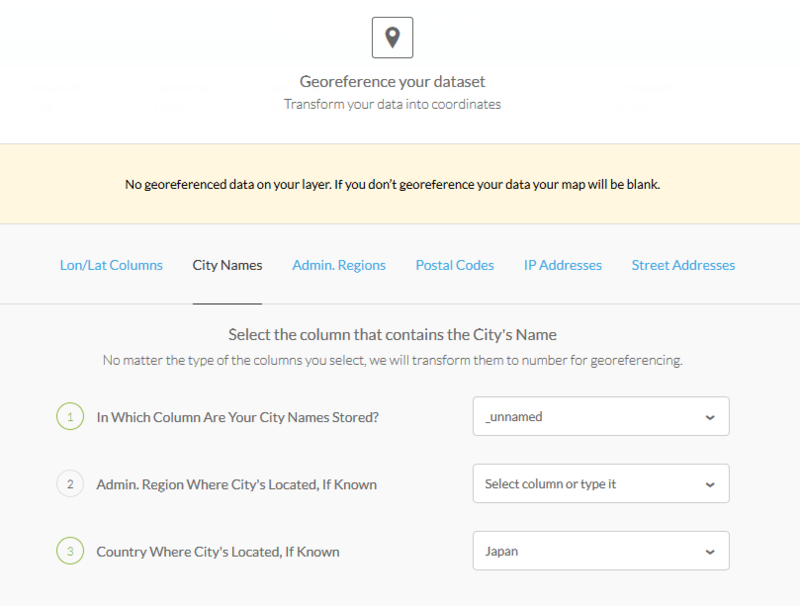
もし、緯度経度をすでに持っているようなら、直接そのカラム名を指定すればよいようです。今回は、都道府県名ということで『City name』を選択しました。

都道府県名の入ったカラム名を指定して、Country を示すカラムがないので、直接 Japan と入力しました。画面下部の『continue』を押すと、

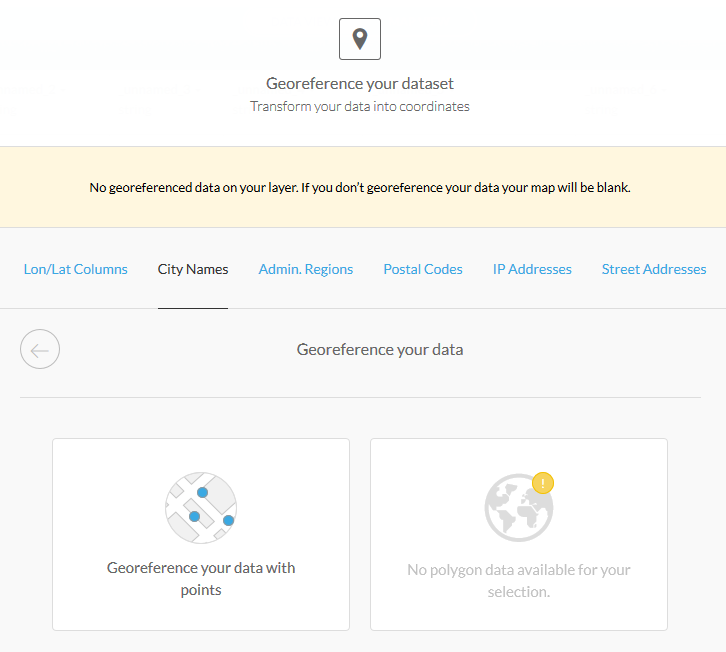
のような確認画面が出てくるので、ボタン(中央の画像)を押します。とりあえず、完全ではないですが、都道府県名から緯度経度に変換したものが得られました。
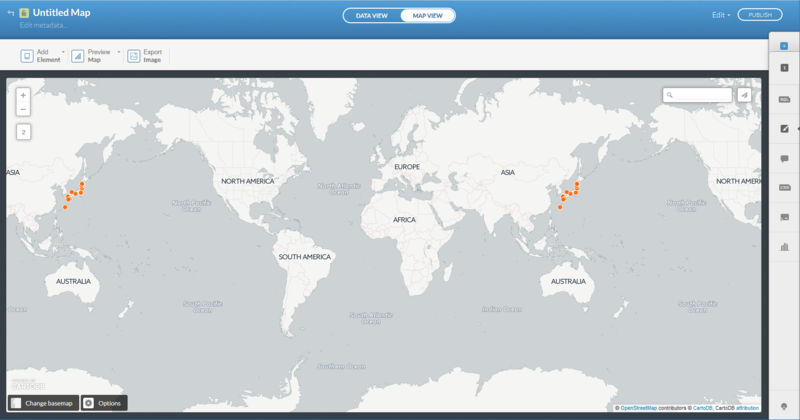
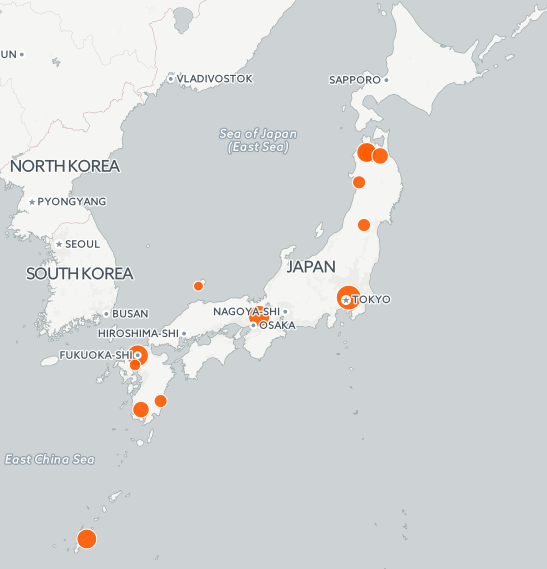
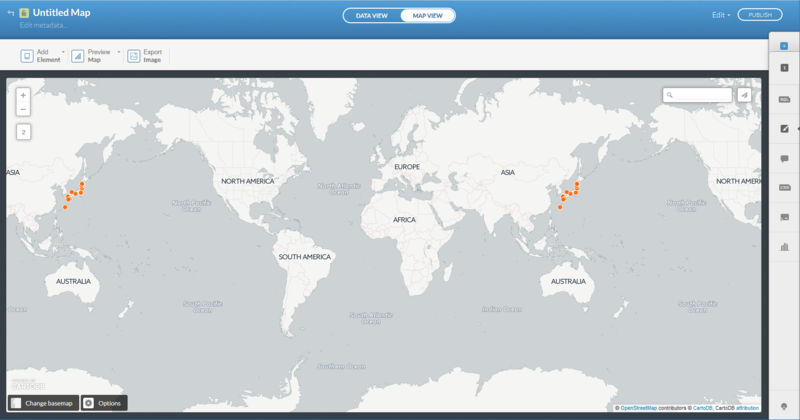
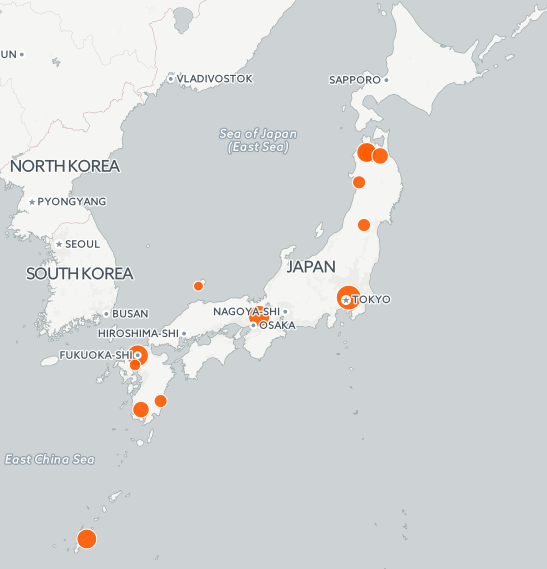
とりあえず、これで地図表示ができます。画面上部のMAP VIEWを選択すると、地図上にポイントがプロットされました。

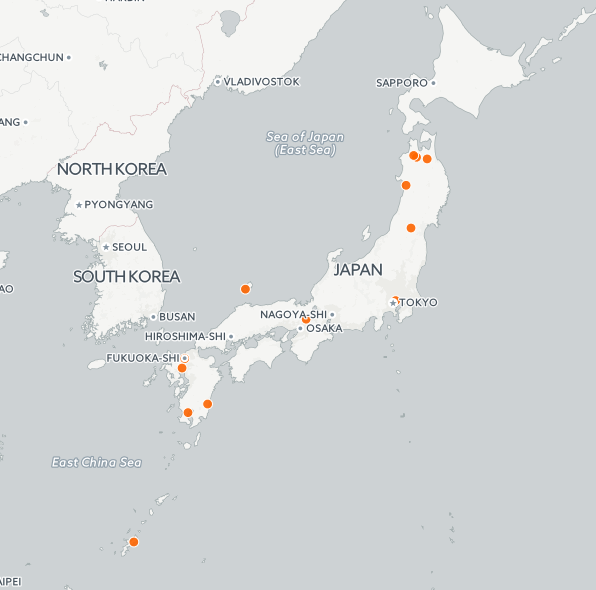
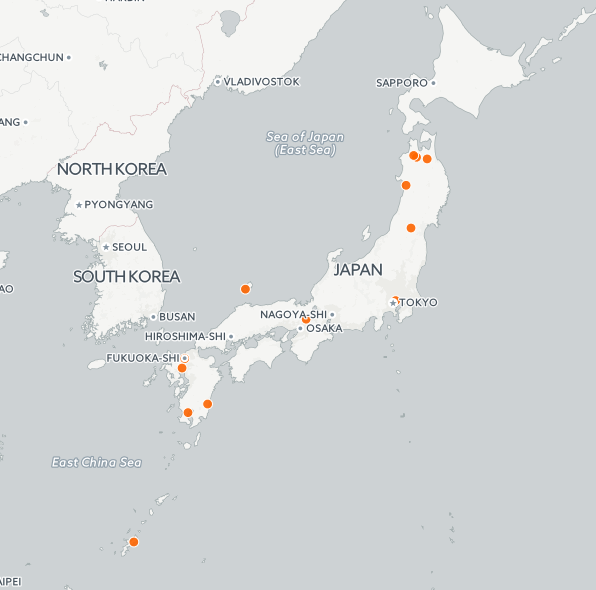
拡大してみていくと、なにやら表示の怪しそうな部分(隠岐の島にポイントがある・・・)もありますが、一応表示できています。

※ジオコーディングについては、日本語で都道府県名を与えているのが問題かと思い参考サイトのようにローマ字表記にしたり、返還方法を Admin. Regions としたりしましたが、やはりうまくいかない部分もありました。DATASET上で直接データの編集もできますが、問題があるようなら、事前に別途ジオコーディングをしていたほうがよいかもしれません。
情報の表示
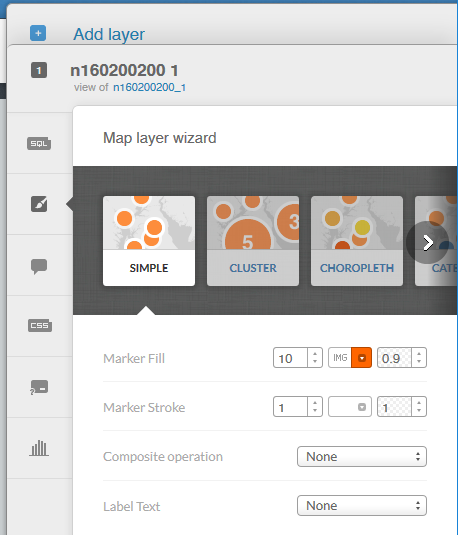
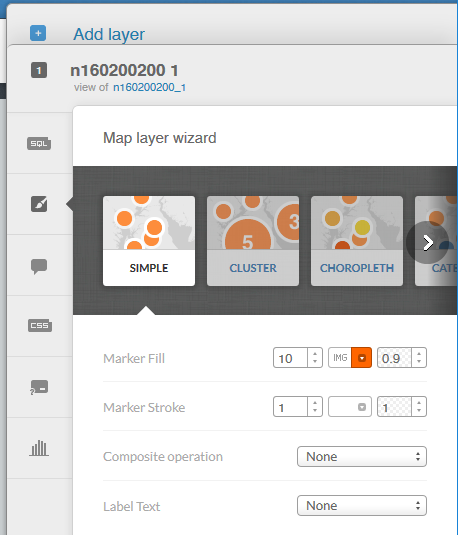
この時点では、緯度経度で示した地点をプロットしているだけなので、さほど面白くありません。せっかくなので、人口に応じた表示にしてみたいと思います。画面右側にあるバーからWizardというボタン(筆のアイコンのボタン)を押すと、下図のような表示になります。

この画面であらかじめ決められたいくつかのフォーマットを選択して表示することが可能なようです。わかりやすそうなもので、人口に応じて円をの大小で表示させたいと思います。
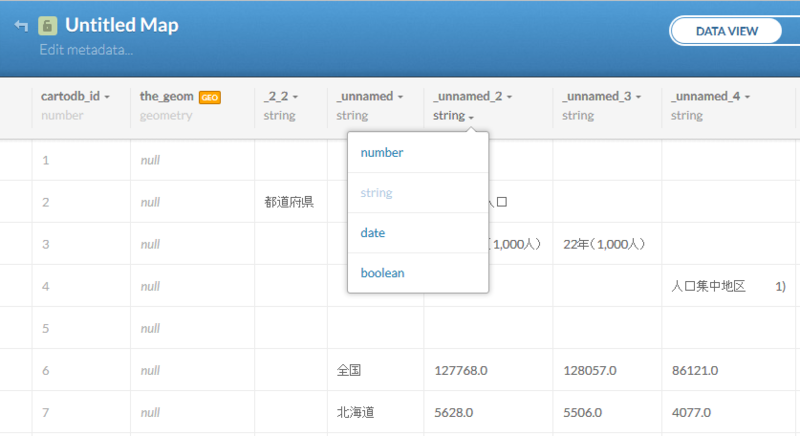
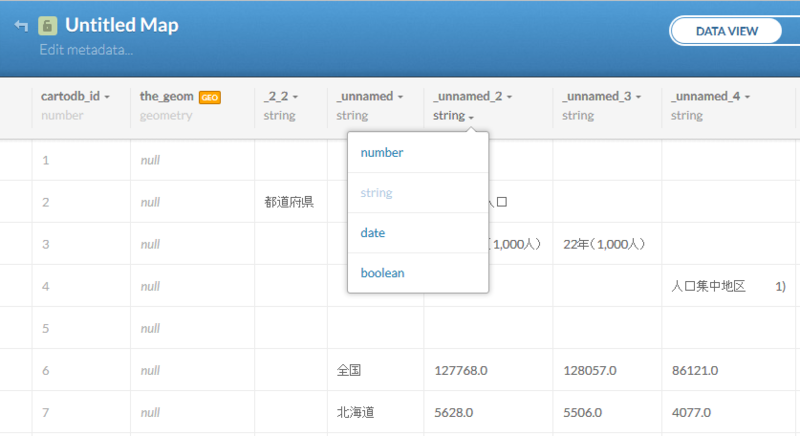
実はまだこの時点では、人口のカラムが文字型なので表示させることができません。
一旦、DATA VIEW に戻ります。人口のカラムのヘッダ行のところにstringとあるので、そこをクリックすると、データ型を選択できるメニューが表示されます。ここで、Numberを選択すると、string型だったデータが数値として扱われるようになります。

次に、MAP VIEW に戻り、Wizardを選択し、Bubbleを選択します。どのカラムのデータを表示させるか選択するのですが、今回の場合は数値型のカラムが一つなので選択済みになっています。デフォルトでもなんとかく、それっぽい図になりました。

公開
freeプランの場合、作成した地図を非公開にすることはできないようです。実はすでにこの時点で地図は公開されています(https://ユーザー名.cartodb.com/ にアクセスするとそのユーザーのMAP、datasetを見ることができます)。
画面上部のPUBLISHボタンを押すと、公開用のURLや埋め込み用のコードを取得することができます。とはいえ、PUBLISHを押さなくても、すでに公開されていますのでご注意ください。
その他
いろいろとオプションを触ってみると非常に簡単に地図上での表現を変更することができます。面白いですね。また、あとから知ったのですが、チュートリアルにいろいろな地図の作り方が載っているので、そちらを試すのも面白いと思います。
Twitterのデータを拾ってきて、地図上に表示することも簡単にできました。なお、Twitterからデータを取得するには、ちょっと手間ですが、cartoDBにメールを送ってリクエストを出す必要があります。また、Twitterからのデータ取得を一定間隔で自動で行うなどの場合、別途料金が必要なようです。また、データ取得回数にも制限があるみたいです。詳しくはTwitterのチュートリアルなどをご覧ください。
個人的には、一旦地図を作成すると、API経由でデータのアップデート(DATASETの更新)ができるようなので、これも試したいと思います。
にしても、いろいろと便利なものがでてきますね。
参考サイト
使い方の解説
http://qiita.com/PSS/items/46f94e528cd8ad645dcf
http://waigani.hatenablog.jp/entry/2015/09/23/223636
http://midoriit.com/2016/05/cartodb%e3%81%ae%e6%b4%bb%e7%94%a81.html#more-2337
全般的な説明
http://kaitok.github.io/cartodb/20160329/cartodb_intro/#1
http://www.orenchbase.com/archives/549
チュートリアル
https://docs.cartodb.com/tutorials/connect_twitter_datasource/