今まで、こちらの記事にあるように、 SoftEther を利用して自宅LANへのリモートアクセスを実現していました。
しかし、SoftEtherVPN の Server を動かすために動かしていたマシンを廃棄したくなってきたため、これを QNAP 上に移動できないか検討したので、その際のメモをまとめておきます。
QNAP の機種は下記の TS-251+ を使ってます。
SoftEther VPN Server 立ち上げ
QNAP TS-251+ だと、 Virtualization Station と Container Station があり、仮想マシンとdockerコンテナを動かすことができます。 dockerコンテナで動かしたいなと思ったのですが、NIC周りでトラブルのが嫌だったので、とりあえずは Virtualization Station (KVM) 上で仮想マシンを立ち上げ、そちらで動かしてみました。
OS は、 Ubuntu 16.04.2 (64bit, サーバー)としました。 SoftEther VPN Server は現時点の最新版を使います(Ver 4.20, Build 9608, rtm)。ダウンロードページはこちらになります。
インストール手順としては、ほぼこちらの記事と変わりないのですが、若干違いがあったところだけ、追記しておきます。
起動方法
Ubuntu は 16.04 からスタートアップ処理が SysVinit から systemd に変更になったそうです。 これに伴い、 /etc/init.d にスタートアップスクリプトを書くスタイルから、 /etc/systemd/system に起動用設定ファイルを書くスタイルになったそうです。
で、ネットを探すと、そのものずばりのサイトがありました。
Systemd用SoftEther設定ファイル - blog.204504byse.info
実際に作成したスクリプトは下記になります。
[Unit] Description=SoftEther VPN Server After=network.target network-online.target [Service] Type=forking ExecStart=/usr/local/vpnserver/vpnserver start ExecStop=/usr/local/vpnserver/vpnserver stop [Install] WantedBy=multi-user.target
リンク先サイトまんまですね。 これを、 /etc/systemd/system/vpnserver.service として保存しておきます。
OS再起動後、vpnserverプロセスが立ち上がっていたらOKです。
(参考)
systemd 一般の話のリンクも載せておきます。
NIC の追加とプロミスキャスモード
SoftEther VPN Server を使って、リモートアクセスを可能にするためには、ローカルブリッジを作る必要があります。
以前の環境だと、 ESXi 上で動かしていたため、ポートグループを作成して、そちらでプロミスキャスモードを設定するという方法を取っていました。 詳しい手順などは、下記を参考にしてください。
QNAPの場合、仮想スイッチがあり、物理NICと仮想マシン上の(仮想)NICがこの仮想スイッチを経由して接続されているようです。 でも、仮想スイッチの設定に『プロミスキャスモード』みたいなものがありません。
どう設定すればいいのだろうか? と思って、あれこれ調べたのですが、これといった決め手が見つかりませんでした。
ただ、仮想スイッチは大きく3つの動作モードを持っているようで、仮想マシンと物理NICを直接つなげるような使い方でできるようです(外部専用ネットワーク)。
これを使えば、実現できそうな気がします。
ということで、とりあえず、今回は下記のように対応することにしました。
- 外部専用ネットワークの仮想スイッチを作成する
- TS-251+ の物理NICが1つ余っているので、これを作成した仮想スイッチにつなげる
- 仮想マシンに(仮想)NICを追加し、この仮想スイッチに接続する
- OS側の設定で、追加した仮想NICに対して、IPアドレスを 0.0.0.0 として設定する
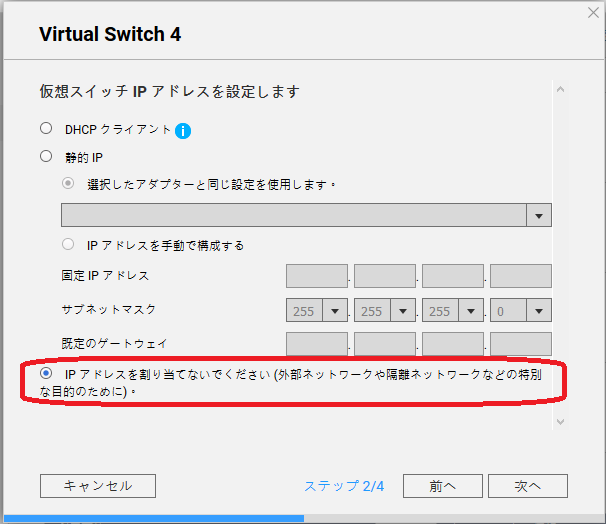
外部専用ネットワークの仮想スイッチは、仮想スイッチの作成画面で、

『IPアドレスを割り当てない』を選択すると作れるようです。
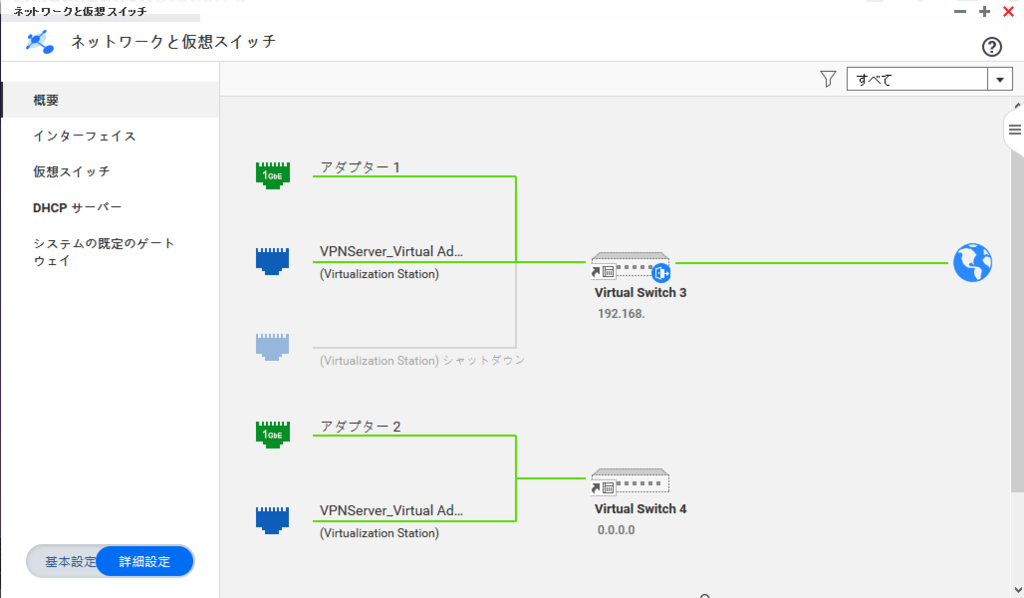
設定後の TS-251+ のネットワークの設定画面をみると、こんな感じになります。

ちょっとわかりにくいですが、下側の Virtual Switch 4 というのが外部専用ネットワークで作成した仮想スイッチで、ここにつながっている仮想NICが上記で追加したものです。
/etc/network/interfaces の設定内容はこんな感じです。
mor@ubuntu-vpn:/etc/network$ cat interfaces # This file describes the network interfaces available on your system # and how to activate them. For more information, see interfaces(5). source /etc/network/interfaces.d/* # The loopback network interface auto lo iface lo inet loopback # The primary network interface auto ens3 iface ens3 inet dhcp # nic for SoftEther VPN Server # added by Junichi MORI # 2017/7/9 auto ens4 iface ens4 inet static address 0.0.0.0 mor@ubuntu-vpn:/etc/network$
ens3 が一つ目のNIC、ens4が追加した二つ目のNICになります。
ちなみに、今回は起動時に rc.local とかで ifconfig ens4 promisc としていないのですが、ifconfig で設定内容を表示させると、ens4 に対して PROMISC が表示されていました。 以前セットアップした際は必要かと思っていたのですが、必要ないのかな? Ubuntu 16.04 だからなのか、Linuxは一般にこうなるのか、IPアドレスが 0.0.0.0 だからなのかまでは、ちょっとわからなかったです。
(参考)nicのデバイス名
Ubuntu 15.10 からnicのデバイス名の命名方法が変わっているようです。 eth0 や eth1 じゃなくて、 ens3 や ens4 となっています。
CentOS7 の記事ですが、命名規則がわかりやすかったです。
お気を付けください。
その他
以前の方法だと、SoftEther VPN Server の設定として VPN Azure を使っていたのですが、結構おもい印象でした(いろんな要因があるので、これだけではないとは思います)。
今回はVPN Azure のよくある質問ページにも書いてある NATトラバーサル(NAT-T, 一般的には UDP ホールパンチング)を使うように変更しました。
とはいっても、クライアントとして SoftEther VPN Client を使えば接続時に自動的に試してくれるので、特別な設定は必要ないです。
SoftEther VPN Client の設定
NAT-Tを使うため、クライアント側では、 Softether VPN Client を使う必要があります。
Windows の場合
下記の手順に従って、インストール、設定をすれば完了です。
8.2 Windows へのインストールと初期設定 - SoftEther VPN プロジェクト
初回起動時に仮想LANカードが作成されます。接続設定として
- VPN サーバー名(DDNS名)
- ポート番号
- VPN接続ユーザー名とパスワード
を入力すればOKです。
特に設定が間違っていなければ、これで接続できるはずです。
Linux の場合
SoftEther VPN Client はLinux版もあります。設定用のGUIツールがないので、やることはWindows版と同じですが、vpncmd で設定することになります。 設定時に使う主なコマンドとしては
- NicCreate, 仮想LANカードの作成
- AccountCreate, 新規接続設定の開始
AccountPasswordSet, 認証情報の設定
AccountConnect 接続
- AccountStatusGet 接続状態の確認
- AccountDisconnect 切断
かと思います。必要に応じてhelpコマンドで調べてください。
また、上記設定だけだと、VPN接続が成功しても、仮想LANカードにIPアドレスが割り当てられません。 なので、仮想LANカードがDHCPからアドレスを取得できるように /etc/network/interfaces に設定を書いておきます。
例えばこんな感じです。
# interfaces(5) file used by ifup(8) and ifdown(8) auto lo iface lo inet loopback allow-hotplug vpn_vpn0 iface vpn_vpn0 inet dhcp
ここでは仮想LANカード名を vpn0 としました。
これで接続を試して、問題なく接続できれば、OKです。
おわりに
これで問題なく QNAP 上で運用できるようになると、今まで使っていた古いサーバーを処分できるので、部屋が少しは涼しくなりそうです。 当面は問題が起こらないか様子見ですね。
あと、Linux 上で VPN Server を動かす場合 tap デバイスを使うのが定番のような印象を受けています。おいおい、このあたりも調べて試してみようと思います。