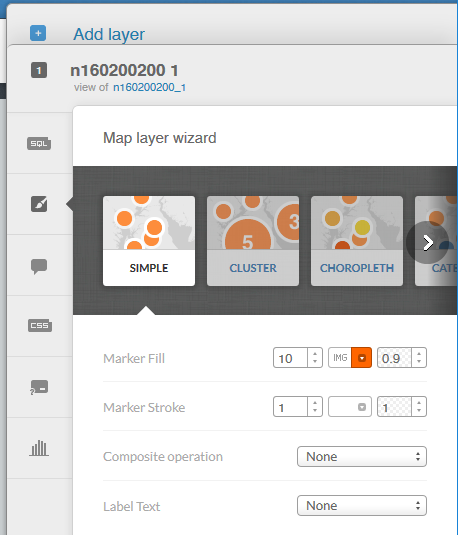
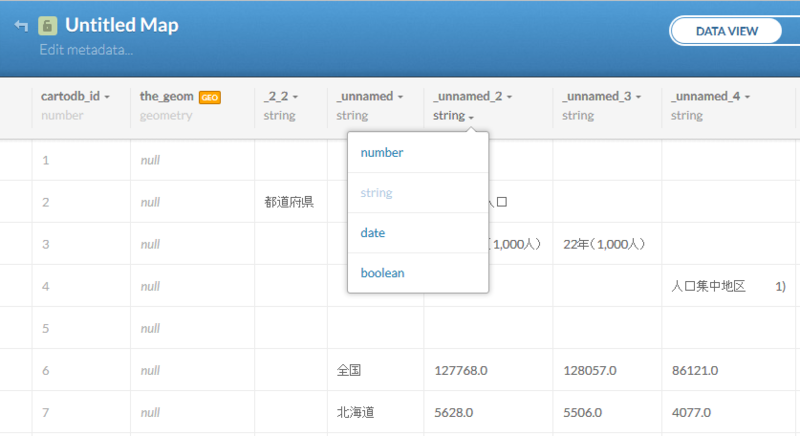
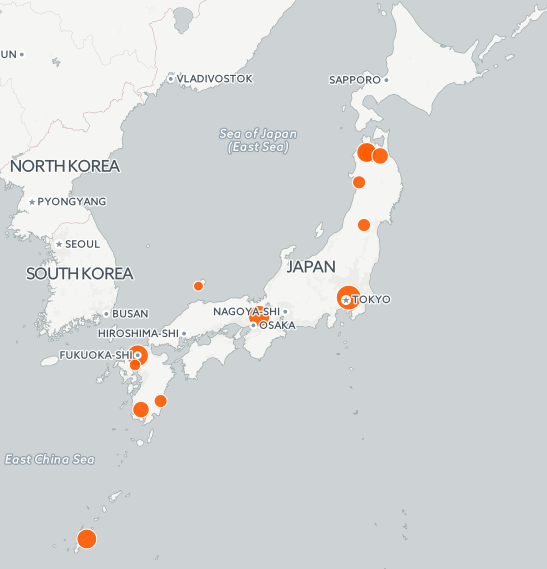
cartoDB をサーバーにインストールして試したいと思い、いろいろと調べていたらdockerのイメージがあるらしいということがわかりました。インストール手順とか眺めても、結構面倒そうだったので、最初のお試しとしてこれを利用しない手はないでしょう。
ということで、まずは、興味ありながらも手を出せていなかったdockerを今更ながら試してみることにしました。といっても、dockerの解説記事やチュートリアルはすでにネット上にたくさんあるので、ここでは参考にさせていただいた記事『いまさら聞けないDocker入門@IT』を元に、個人的に躓いた点などをメモ的にまとめておきたいと思います。
インストール
dockerをインストールして試す手ごろな環境がないか探してみたところ、古いノートPCにLubuntu(14.04 LTS, 32bit)を入れていたので、それで試してみることにしました。インストールは、記事中にもあるように
sudo apt-get install docker.io
で問題なく完了しました。ただし、すでにシンボリックリンクは最初から貼られていました。
コンテナの実行
実は、ここが一番はまりました。記事によると
docker pull ubuntu docker run -it --name test ubuntu /bin/bash
で最新のUbuntuのイメージをダウンロードして、それを実行するということでしたが、なぜか
mor@lenovo:~$ docker run -it --name test ubuntu /bin/bash exec format error FATA[0000] Error response from daemon: Cannot start container 9bd88c529a26a934e661b55a242078d0fa4f224b665a521687388b8af3cf3598: [8] System error: exec format error mor@lenovo:~$
というエラーが表示されて、実行できませんでした。
途方にくれながら、ググってみると、ホストOSが32bitの場合、コンテナのイメージも32bitである必要がありそうです。
http://d.hatena.ne.jp/rougeref/20150724 http://stackoverflow.com/questions/29072605/can-not-start-docker-on-lubuntu-cannot-start-container-exec-format-error
ということで、32bitイメージを取得して再度試してみました。
docker pull 32bit/ubuntu:14.04 docker run -it --name test1 32bit/ubuntu:14.04 /bin/bash
おぉ、問題なく動作しました。なお、イメージ取得時にタグ名をお忘れなく。
Dockerfileを試す
基本的には記事にあるとおりに作業すればよいのですが、
FROM 32bit/ubuntu:14.04 MAINTAINER mor RUN apt-get update RUN apt-get -y install nginx ADD index.html /usr/share/nginx/html/
のように若干調整が必要でした。docker build を実行時にいくつかエラーが表示されていたのですが、まあ、動いていたので今回は気にしないことにしておきます。
あと、こちらのページのコラム記事に nsenter を使って、動作中のコンテナに接続する方法が紹介されています。しかし、残念ながら32bit版のLubuntuでは、こちらの記事の方法(dockerイメージによるインストール方法)は使えませんでした。さて、困ったと思っていたところ、dockerのバージョンアップに伴い、動作中のコンテナに接続してコマンドを実行する機能が追加されていました。
http://agekuno.hatenablog.com/entry/2014/10/18/010128
試してみるとこんな感じでした。
mor@lenovo:~$ docker exec --help Usage: docker exec [OPTIONS] CONTAINER COMMAND [ARG...] Run a command in a running container -d, --detach=false Detached mode: run command in the background --help=false Print usage -i, --interactive=false Keep STDIN open even if not attached -t, --tty=false Allocate a pseudo-TTY mor@lenovo:~$ mor@lenovo:~$ docker exec -it 0bfb /bin/bash root@0bfb951cf79a:/# ps aux USER PID %CPU %MEM VSZ RSS TTY STAT START TIME COMMAND root 1 0.0 0.0 2268 528 ? Ss 15:38 0:00 /bin/sh -c /usr/sbin/nginx -g 'daemon off;' -c /etc/nginx/nginx.conf root 7 0.0 0.2 14900 3180 ? S 15:38 0:00 nginx: master process /usr/sbin/nginx -g daemon off; -c /etc/nginx/nginx.conf www-data 8 0.0 0.0 15044 1396 ? S 15:38 0:00 nginx: worker process www-data 9 0.0 0.0 15044 1396 ? S 15:38 0:00 nginx: worker process www-data 10 0.0 0.0 15044 1396 ? S 15:38 0:00 nginx: worker process www-data 11 0.0 0.0 15044 1396 ? S 15:38 0:00 nginx: worker process root 18 1.0 0.1 3544 1708 ? Ss 15:39 0:00 /bin/bash root 32 0.0 0.0 3144 976 ? R+ 15:39 0:00 ps aux root@0bfb951cf79a:/# exit exit mor@lenovo:~$
これを使えば、パッケージのインストールなどしなくても一発でコンテナの様子を調べられます。便利!
Docker Hub の利用
解説記事の最後はDocker Hub を使ってみるということです。こちらも試してみました。
Docker Hub のアカウント登録で、GitHubのアカウントも使えるとあったのですが、今回試した際は見つけることができませんでした。なので、アカウントを新たに登録して、ログインしてみます。
docker push
でリポジトリに追加できました。なお、dockerの場合、『リポジトリ』がイメージ名に対応しているようです。
pushコマンドで追加した場合、何もしなければpublicリポジトリになるようです。これをprivateに切り替えるためには、リポジトリの詳細画面を開いて、タブメニューのSettingsを選択して、『Visibility Settings』でprivateにすればOKのようです。しかし、無料枠だとprivateリポジトリが1つだけなので、なかなか難しいところです。
なお、今回は Automated Build は試しませんでした。
Dockerをどう使うか?
触ってみた感触だと、テスト的にあれこれするには非常に便利そうに感じてます。まずはいろんな環境を手軽に作ったりするのに使う感じになりそうかな。
ネットの記事をあれこれ読むと、dockerを利用してサーバー運用とかもできそうですが、結局データをどう保存しておくのかとか、コンテナ同士のやりとりをどうするのか、といった面がまだ見えていません。
でも、Dockerfile によってサーバーの設定を記述できるなどは非常に魅力的です。ま、もっとも、Chefとかのツールを使ってもいいんじゃないか思うので、そのあたりの違いもちょっと見えていない面があります。
これを機に、少しDockerに触ってみようと思います。