Cognito ユーザープール、少しづつですが使ってみています。
今回はメールアドレスの変更をやってみました。基本的には、ドキュメントにある通り処理をすればOKです。
メールアドレスも属性の一つなので、属性の更新を行えば更新できます。 ただ、同じページのサンプルに『属性の確認』というのがあります。
言葉からすると、きっとメールアドレスを変更した場合はこれで再度確認をしないといけないんだろうな、と想像がつきます。が、いまひとつよくわかりません。 なので、いろいろと試した結果を、自分用のメモとしてまとめておきます。
前提
いま試しているユーザープールの設定は、
- エイリアスは指定していない
- ログインは、ユーザー名のみを許可
- 属性として、 メールアドレス、preferred_username を追加
となっています。このあたりの設定が異なると、以下の挙動も違うかもしれませんのでご注意ください(特に確認していません)。
メールアドレスの変更で起きること
まず試しにメールアドレスを変更してみます。 変更前は、こんな感じだったのが、

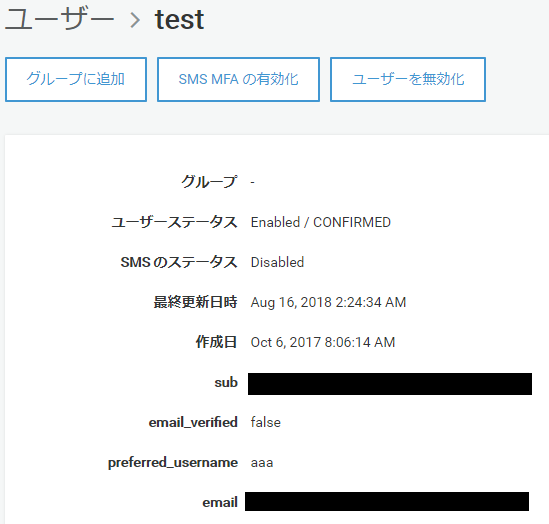
メールアドレスを変更すると、こんな感じになりました(属性の確認は未実施)。

- アカウントそのものは CONFIRMED の状態のまま
- email_verified のステータスが false となる
- アカウントに対するメールアドレスは変更済み(黒塗りでわからないですが、変わってます)
つまり、確認され有効なアカウントに対して、メールアドレスを変更すると、メールアドレスの確認が取れていないが、登録メールアドレスそのものは変更されている、という状態になります。 また、メールアドレスの変更時は、存在しないメールアドレスや別のアカウントで使っている重複するメールアドレスを指定しても変更ができました。なお、重複するメールアドレスの扱いはエイリアス指定があるときっと挙動が変わってくると推測されるところです。
この状態(メールアドレスだけ変更して、属性の確認は未実施)だと、なにができてできないかを調べたところ
- ログイン:できる
- パスワードのリセット:できない
- メールアドレスの再変更:できる
となりました。登録メールアドレスが未確認の状態でも、パスワードでログイン等をする分には問題ないようです。 また、間違ったメールアドレスを入力してしまった、という場合でも、再度メールアドレスの変更ができるのでなんとかなるようです。
ということで、この状態でこまるのが、パスワードのリセットですね。 下記の記事にも、困ってしまった話が載っていました。
メールアドレスの確認
では、ということで、『属性の確認』を行えば、メールアドレスの確認ができるのだろうと考え、メールアドレスの確認処理を実装してみました。 となるのですが、公式のサンプルがちょっとわかりにくかったので、少し自分で修正してみました。
公式のサンプルだと、確認コードの取得(登録メールアドレスに送信)と確認コードの検証が一緒になったサンプルになっているようです。 なので、
morisoftsample.getAttributeVerificationCode = function(cognitouser) { return new Promise(function(resolve, reject) { cognitouser.getAttributeVerificationCode('email', { onSuccess: function(result) { console.log('success getAttributeVerificationCode'); resolve(result); }, onFailure: function(err) { console.log('failed getAttributeVerificationCode: ' + JSON.stringify(err)); reject(err); } }); }); }
という確認コードの取得(登録メールアドレスに送信)する関数と
morisoftsample.verifyAttribute = function(cognitouser, vericode) { return new Promise(function(resolve, reject) { cognitouser.verifyAttribute('email', vericode, { onSuccess: function(result){ console.log('email verification success'); resolve(result); }, onFailure: function(err) { console.log('email verification failed'); reject(err); } }); }); }
という、取得した確認コードでメールアドレスをverifyする関数に分離してみました。 なお、上記のサンプルでは、それぞれの処理を Promise でラップしていますので、Promise を使わない場合は適当に読み替えてください。あと、cognitouser というのは、
- ローカルストレージから現在のユーザーを取得する ウェブアプリとモバイルアプリの Amazon Cognito との統合 - Amazon Cognito
で取得したログイン済みのユーザーになります。
この関数を呼び出すように、クライアント側のjavascriptを書くと、めでたく、確認コードの取得と確認コードのverifyを分けて扱うことができました。
ちなみに、Githubのリポジトリのほうのサンプルの Use Case 6 に少しだけ説明が載っていますので、ご参考までに。