避難所検索@伊勢で使用する、オフライン用 map, ghz ファイルを自動生成できるようにしたいと思います。
当初はこちらの記事に書いたように、自前のタイルサーバーに最新のデータがあるので、これの上で pbf ファイルを生成しようとしたのですが、調べてみたらちょっと厳しいことがわかりました。
ということで方針を変更して、 Geofabrik 社さんの地域別の pbf データをダウンロードして、mapsforge の map-creator と graphhopper を動かして、必要なデータを生成する、というやり方とします。
たいそうなことを書いているようですが、やってることは、過去記事の
と基本的には同じです。
とはいえ、バージョンが違うなどで、結構戸惑った部分もあるので、そのあたりを中心に一連の手順をメモっときます。
準備
必要なソフトウェアをインストールしておきます。
osmosis 最新版のインストール
まず、最初に osmosis の最新版をインストールします(理由は後述)。
タイルサーバー立ち上げ作業時に(こちらの記事参照)、apt経由でインストールしていたので、これをいったんアンインストールします。
mor@map:~$ sudo apt purge osmosis
現時点の最新版 0.47 を改めてインストールします。
osm@map:~$
osm@map:~$ cd bin/
osm@map:~/bin$ mkdir osmosis-0.47
osm@map:~/bin$ cd osmosis-0.47/
osm@map:~/bin/osmosis-0.47$ wget https://bretth.dev.openstreetmap.org/osmosis-build/osmosis-0.47.tgz
osm@map:~/bin/osmosis-0.47$
osm@map:~/bin/osmosis-0.47$ tar zxvf osmosis-0.47.tgz
osm@map:~/bin/osmosis-0.47$
シンボリックリンクを張っておきます。
osm@map:~/bin/osmosis-0.47$ cd ..
osm@map:~/bin$ ln -s osmosis-0.47/bin/osmosis .
osm@map:~/bin$ ls
osm-tile-update-expire-w-mail osmosis osmosis-0.47
osm@map:~/bin$
osmosis を最新版にした理由
前述したように、このサーバーにはタイルサーバーの更新設定時に apt 経由でインストールしたもの ( 0.44.1) が入っていました。
なので、最初はこれをそのまま利用して、mapsforge の最新版(0.11.0 など)を使おうとすると、
java.lang.RuntimeException: XPathFactory#newInstance() failed to create an XPathFactory for the default object model: http://java.sun.com/jaxp/xpath/dom with the XPathFactoryConfigurationException: javax.xml.xpath.XPathFactoryConfigurationException: No XPathFctory implementation found for the object model: http://java.sun.com/jaxp/xpath/dom
のような Exception が発生していました。osmosis を最新にしたら解決したのでこのように入れ替えています。
なお、タイルサーバーの更新処理のほうは 0.47 でも問題なく動作しています。
mapsforge の Osmosisプラグインのインストール
mapsforge-creator を使うには、 mapsforge の osmosis プラグインをインストールしておく必要があります。
osmosis のプラグインディレクトリは ~/.openstreetmap/osmosis/plugins/ になります。なければ、作っておきます。
map-writer と poi-writer をwgetでとってくればOKです(jar-with-dependenciesを指定すること)。
osm@map:~$
osm@map:~$ cd .openstreetmap/osmosis/plugins/
osm@map:~/.openstreetmap/osmosis/plugins$
osm@map:~/.openstreetmap/osmosis/plugins$ wget https://search.maven.org/remotecontent?filepath=org/mapsforge/mapsforge-map-writer/0.11.0/mapsforge-map-writer-0.11.0-jar-with-dependencies.jar -O mapsforge-map-writer-0.11.0-jar-with-dependencies.jar
osm@map:~/.openstreetmap/osmosis/plugins$
osm@map:~/.openstreetmap/osmosis/plugins$ wget https://search.maven.org/remotecontent?filepath=org/mapsforge/mapsforge-poi-writer/0.11.0/mapsforge-poi-writer-0.11.0-jar-with-dependencies.jar -O mapsforge-poi-writer-0.11.0-jar-with-dependencies.jar
osm@map:~/.openstreetmap/osmosis/plugins$ ls
mapsforge-map-writer-0.11.0-jar-with-dependencies.jar mapsforge-poi-writer-0.11.0-jar-with-dependencies.jar
mapsforge-creator のインストール
続いて、mapsforge-creator 自身をインストールします。
osm@map:~/bin$
osm@map:~/bin$ git clone https://github.com/mapsforge/mapsforge-creator.git
Cloning into 'mapsforge-creator'...
remote: Enumerating objects: 15, done.
remote: Counting objects: 100% (15/15), done.
remote: Compressing objects: 100% (13/13), done.
remote: Total 216 (delta 4), reused 10 (delta 2), pack-reused 201
Receiving objects: 100% (216/216), 61.62 KiB | 0 bytes/s, done.
Resolving deltas: 100% (137/137), done.
Checking connectivity... done.
osm@map:~/bin$
master ブランチの最新版を使います。
graphhopper のインストール
graphhopper もインストールしておきます。
osm@map:~/bin$
osm@map:~/bin$ git clone https://github.com/graphhopper/graphhopper.git
Cloning into 'graphhopper'...
remote: Enumerating objects: 88369, done.
remote: Total 88369 (delta 0), reused 0 (delta 0), pack-reused 88369
Receiving objects: 100% (88369/88369), 72.96 MiB | 6.62 MiB/s, done.
Resolving deltas: 100% (46622/46622), done.
Checking connectivity... done.
osm@map:~/bin$
リリースがタグで指定できるので、最新のリリース (0.12.0) に切り替えます。
osm@map:~/bin$
osm@map:~/bin$ cd graphhopper/
osm@map:~/bin/graphhopper$
osm@map:~/bin/graphhopper$ git tag
0.10.0
・・・
0.9.0
osm@map:~/bin/graphhopper$
osm@map:~/bin/graphhopper$ git checkout 0.12.0
Note: checking out '0.12.0'.
・・・
HEAD is now at 3f1482b... use 0.12-SNAPSHOT
osm@map:~/bin/graphhopper$
JDK のインストール
Graphhopper には JDK が必要っぽいので、インストールしておきます。
mor@map:~$ sudo apt install default-jdk
ちなみに、 default-jre / default-jdk ともに openjdk-8 に依存しています。
一度 graphhopper を起動しておきます。graphhopper 以下に maven がインストールされます。
osm@map:~/bin/graphhopper$
osm@map:~/bin/graphhopper$ ./graphhopper.sh
Usage:
-a | --action <action> must be one the following actions:
--action import creates the graph cache only, used for later faster starts
--action web starts a local server for user access at localhost:8989 and API access at localhost:8989/route
--action build creates the graphhopper web JAR
--action clean removes all JARs, necessary if you need to use the latest source (e.g. after switching the branch etc)
--action measurement does performance analysis of the current source version via random routes (Measurement class)
--action torture can be used to test real world routes via feeding graphhopper logs into a GraphHopper system (Torture class)
-c | --config <config> specify the application configuration
-d | --run-background run the application in background (detach)
-fd| --force-download force the download of the OSM data file if needed
-h | --help display this message
--host <host> specify to which host the service should be bound
-i | --input <file> path to the input map file or name of the file to download
--jar <file> specify the jar file (useful if you want to reuse this script for custom builds)
-o | --graph-cache <dir> directory for graph cache output
-p | --profiles <string> comma separated list of vehicle profiles
--port <port> start web server at specific port
-v | --version print version
./graphhopper.sh: 行 138: mvn: コマンドが見つかりません
No Maven found in the PATH. Now downloading+installing it to ./maven
--2019-05-01 12:44:33-- http://archive.apache.org/dist/maven/maven-3/3.5.0/binaries/apache-maven-3.5.0-bin.zip
・・・
(中略)
・・・
osm@map:~/bin/graphhopper$
実際に呼び出すときは、 MAVEN_HOME を指定してから呼び出します(スクリプト内で mvn を使っています)。
その他
あと、zipも使うのでインストールしておきます。
mor@map:~$ sudo apt install zip
GDAL はどこかでインストールしたっぽいので、省略します。こちらにもインストール方法がメモしてあるので、ご参考に。
その他、もし不足しているものがあれば、適宜インストールしておきます。
スクリプトの調整
さて、動かす前にスクリプトを調整します。今回は次のような構成を想定しています。
- ~/bin/osmosis-0.47 : osmosis(環境によってはシステムに入っています)
- ~/bin/mapsforge-creator : mapsforge-creator
- ~/bin/graphhopper : Graphhopper
- ~/bin/offlinemap : オフラインマップファイル作成用スクリプト類
- ~/work/offlinemap 作業ディレクトリ
- ~/work/offlinemap/data 作業用データ保存場所
- ~/work/offlinemap/maps map データ出力場所
- ~/work/offlinemap/result 最終的なオフライン用データ保存場所
スクリプトを修正する前に作業ディレクトリを作っておきます。
osm@map:~/work$
osm@map:~/work$ mkdir offlinemap
osm@map:~/work$ cd offlinemap/
osm@map:~/work/offlinemap$ mkdir data maps result
osm@map:~/work/offlinemap$
map-creator スクリプト
最初に map-creator スクリプトを手直しします。
パス設定まわり
mapsforge-creator にある map-creator スクリプトを編集して、パスなどを設定します。
[ $OSMOSIS_HOME ] || OSMOSIS_HOME="$HOME/bin/osmosis-0.47"
[ $WORK_HOME ] || WORK_HOME="$HOME/work/offlinemap"
[ $DATA_PATH ] || DATA_PATH="$WORK_HOME/data"
[ $MAPS_PATH ] || MAPS_PATH="$WORK_HOME/maps"
[ $POIS_PATH ] || POIS_PATH="$WORK_HOME/pois"
[ $PROGRESS_LOGS ] || PROGRESS_LOGS="true"
[ $TAG_VALUES ] || TAG_VALUES="false"
[ $THREADS ] || THREADS="1"
[ $DAYS ] || DAYS="27"
SKIP_POI_CREATION="true"
対象領域を限定
map-creator は Geofabrik のダウンロードサイトから pbf データを自動的にダウンロードし、mapファイルを生成してくれます。
Geofabrik が提供している pbf ファイルは、大陸/国/地域 といった分類になっています。例えば、日本だと、三重県を含むデータは、
asia/japan/kansai
という指定になります。kansai は関西地方なので、伊勢近辺のデータのみが欲しい場合は範囲が大きすぎます。
なので、map-creator を一部修正してあらかじめ指定した領域を対象に動作するように変更します。
起動引数を下記のように変更します。
if [ $# -lt 2 ]; then
echo "Usage: $0 continent/country[/region] ram|hd [lang,...] [poly_file]"
echo "Example: $0 europe/germany/berlin ram en,de,fr,es ise.poly"
exit
fi
4番目の引数として、領域を指定するファイルを指定可能とします。ただし、この場合、必ず3番目の引数を指定していることを前提としています(面倒だったのでスクリプトは修正していません)。
省略可能引数が多くなるので、2番目の引数(ram|hd)のチェックを追加しておきます。
POIS_PATH="$(dirname "$POIS_PATH/$1")"
if [ $2 != "ram" -a $2 != "hd" ]; then
echo "2nd argument is invalid. must be ram or hd. : " $2
exit
fi
要は2番目の引数の指定を忘れたときへの対応です。まあ、なくてもどこかで落ちるんですけどね。
4番目の引数がある場合は指定ファイルを用い、ない場合は pbfファイルと一緒にダウンロードされる poly ファイル(kansai を指定していれば、 kansai.poly)をもとに処理対象領域を決定します。
[ $4 ] && POLY_FILE="$WORK_HOME/$4" || POLY_FILE="$WORK_PATH/$NAME.poly"
echo "Poly file is " $POLY_FILE
BBOX=$(perl poly2bb.pl "$POLY_FILE")
BBOX=(${BBOX//,/ })
BOTTOM=${BBOX[0]}
LEFT=${BBOX[1]}
TOP=${BBOX[2]}
RIGHT=${BBOX[3]}
CENTER=$(perl poly2center.pl "$POLY_FILE")
pbf ファイルから対象領域を取り出す処理を追加します。
BOUNDED_PBF="$NAME.pbf"
echo $BOUNDED_PBF
CMD="$OSMOSIS_HOME/bin/osmosis --rb file=$WORK_PATH/$NAME-latest.osm.pbf \
--bb left=$LEFT right=$RIGHT top=$TOP bottom=$BOTTOM completeWays=yes \
--wb file=$WORK_PATH/$BOUNDED_PBF"
echo $CMD
$CMD
osmosis の引数として completeWays=yes を指定しているのは、後続の graphhopper にて領域の外側にwayが広がっている場合に
エラーとならないようにするためです。
あとは、後続する処理において、領域を限定したファイルを使うように変更します。
CMD="$OSMOSIS_HOME/bin/osmosis --rb file=$WORK_PATH/$BOUNDED_PBF \
--rx file=$WORK_PATH/sea.osm --s --m"
if [ "$SKIP_POI_CREATION" != "true" ]; then
CMD="$OSMOSIS_HOME/bin/osmosis --rb file=$WORK_PATH/$BOUNDED_PBF \
--pw file=$WORK_PATH/$NAME.poi \
progress-logs=$PROGRESS_LOGS"
元々のスクリプトは、処理が終了するときに、pbfファイルなどの中間ファイルを削除していましたが、後続のgraphhopperでpbfファイルを利用するため、削除を外しておきます。
こちらに、ファイル全体を載せときますので、気になる方はご参考にしてください。
起動スクリプト
次に、 map-creator と graphhopper を起動するスクリプトなど、および全体を制御するスクリプトを作成します。
bin/offlinemap に以下のファイルを作成しました。
- bin/offlinemap/doMapCreator : map-creator 実行
- bin/offlinemap/doGh : graphhopper 実行(およびghzファイルに圧縮)
- bin/offlinemap/uploadS3 : S3 へのアップロードを実行
- bin/offlinemap/createOfflineMap : 全体を実行
個別のスクリプトは特別なことは特にしていませんないので、気になる方は、gistを見てください。
これで、一連のファイルを自動で作ることができます。
動作テスト
まず、動作テストの前に設定ファイルを準備します。
次いで、map-creator と graphhopper.sh をそれぞれ個別に動かしてから、全体を通して動かしてみます。
設定ファイルの準備
作業ディレクトリ直下に、領域を限定するためのファイル(以前、避難所検索@伊勢のオフラインファイル作成時に作ったやつを流用 ise.poly)とgraphhopperの設定ファイル(gh_config.yml)を作成します。
graphhopperの設定ファイルは、graphhopper を clone したディレクトリ(bin/graphhopper)に config-example.yml があるので、これをコピーします。
今回の場合は、災害時の避難所マップに使うのが目的なので、先頭の
graph.flag_encoders: car
car とある部分を、 foot に変更します。
graph.flag_encoders: foot
あと、map-creator を動かした場合に、JVMのメモリが足りなくて落ちることがあります。これへの対策として、 ~/.osmosis にJVMのオプションを書いておきます。
osm@map:~$ cat .osmosis
export JAVACMD_OPTIONS="-Xmx6G"
osm@map:~$
これで、準備OKです。
map-creator の動作
map-creator の動作について述べておきます。
前述したように map-creator のスクリプトは、引数で指定された国・地域について、Geofabrik が提供する国別・地域別の pbf ファイルを自動でダウンロードして、mapファイルを作成する、という動作をしています(なので、引数の値は Geofabrikのダウンロードサイトで用意されている地域にしてください)。
日本の場合は、こちらのページをみるどこ地方があるのかわかります。
なので、直接呼び出し、対象領域を制限しない場合は
osm@map:~/bin/mapsforge-creator$ ./map-creator asia/japan/kansai ram
のようにします(kansaiを選んでいるのは伊勢近辺はここのデータに含まれているためです)。
処理対象領域を限定する場合は、スクリプトで指定した作業ディレクトリ(今回の場合は、 ~/work/offlinemap)に領域を指定する ise.poly ファイルを置き、引数でこれを指定します。
osm@map:~/bin/mapsforge-creator$ ./map-creator asia/japan/kansai ram ja ise.poly
どちらの場合も、例外が表示されず、処理が終了し、 map データ出力場所(~/work/maps/v4/asia/japan)に kansai.mapファイルが作成されていれば、OKです。
なお、初回起動時はファイルのダウンロードにかなりの時間がかかりますので、ご注意ください。
また、領域を指定した場合は、
2019-05-01 15:29:50 URL:https://download.geofabrik.de/asia/japan/kansai.poly [15329/15329] -> "/home/osm/work/offlinemap/data/asia/japan/kansai/kansai.poly" [1]
Poly file is /home/osm/work/offlinemap/ise.poly
kansai.pbf
/home/osm/bin/osmosis-0.47/bin/osmosis --rb file=/home/osm/work/offlinemap/data/asia/japan/kansai/kansai-latest.osm.pbf --bb left=136.417000 right=137.028000 top=34.685000 bottom=34.277000 completeWays=yes --wb file=/home/osm/work/offlinemap/data/asia/japan/kansai/kansai.pbf
のようにpbfファイルの領域を区切っているコマンドも表示されます。
なお、ise.poly ファイルに記載された緯度経度(のそれぞれ東西南北の端の値)を見ると、上記コマンドで表示される値が微妙にずれていることがわかります。
これは、領域を指定したファイルを囲む矩形を求める際に、poly2bb.pl スクリプトで 0.1 deg 分マージンがとられるためです。
結果のファイルは、領域を限定しない場合、
osm@map:~/work$
osm@map:~/work$ ls -l offlinemap/maps/v4/asia/japan/kansai.map
-rw-rw-r-- 1 osm osm 128542439 5月 1 15:17 offlinemap/maps/v4/asia/japan/kansai.map
osm@map:~/work$
おおよそ、130 MB ぐらいですね。
伊勢市近辺に限定した場合は
osm@map:~/work$
osm@map:~/work$ ls -l offlinemap/maps/v4/asia/japan/kansai.map
-rw-rw-r-- 1 osm osm 4728762 5月 1 15:33 offlinemap/maps/v4/asia/japan/kansai.map
osm@map:~/work$
約5MB弱ぐらいですね。ずいぶんと小さくなっており、いい感じです。
これなら、スマホに載せることも十分できそうです。
graphhopper の動作
初回 graphhopper.sh を起動すると、graphhopper.jar のビルドも同時に行われます。
osm@map:~/bin/offlinemap$ ./doGh
target output dir : /home/osm/work/offlinemap/data/asia/japan/kansai/kansai-gh
target output file: kansai.ghz
/home/osm/bin/graphhopper/graphhopper.sh --action import --input /home/osm/work/offlinemap/data/asia/japan/kansai/kansai.pbf --config /home/osm/work/offlinemap/gh_config.yml
エラーもなく処理が終了すると
osm@map:~/work$
osm@map:~/work$ ls -l offlinemap/data/asia/japan/kansai/
合計 187504
drwxrwxr-x 2 osm osm 4096 5月 1 15:56 kansai-gh
-rw-rw-r-- 1 osm osm 169917967 5月 1 08:45 kansai-latest.osm.pbf
-rw-rw-r-- 1 osm osm 56 5月 1 09:23 kansai-latest.osm.pbf.md5
-rw-rw-r-- 1 osm osm 7395204 5月 1 15:32 kansai.pbf
-rw-rw-r-- 1 osm osm 15329 5月 1 08:43 kansai.poly
-rw-rw-r-- 1 osm osm 19985 5月 1 15:33 land.dbf
-rw-rw-r-- 1 osm osm 143 5月 1 15:32 land.prj
-rw-rw-r-- 1 osm osm 889172 5月 1 15:33 land.shp
-rw-rw-r-- 1 osm osm 13380 5月 1 15:33 land.shx
-rw-rw-r-- 1 osm osm 7118778 5月 1 15:33 land1.osm
-rw-rw-r-- 1 osm osm 6606690 5月 1 15:33 merge.pbf
-rw-rw-r-- 1 osm osm 857 5月 1 15:33 sea.osm
osm@map:~/work$
osm@map:~/work$ ls -l offlinemap/data/asia/japan/kansai/kansai-gh/
合計 17036
-rw-rw-r-- 1 osm osm 3145828 5月 1 15:56 edges
-rw-rw-r-- 1 osm osm 2097252 5月 1 15:56 geometry
-rw-rw-r-- 1 osm osm 4795480 5月 1 15:56 kansai.ghz
-rw-rw-r-- 1 osm osm 1048676 5月 1 15:55 location_index
-rw-rw-r-- 1 osm osm 1048676 5月 1 15:56 names
-rw-rw-r-- 1 osm osm 1048676 5月 1 15:56 nodes
-rw-rw-r-- 1 osm osm 1048676 5月 1 15:56 nodes_ch_fastest_foot_node
-rw-rw-r-- 1 osm osm 32868 5月 1 15:56 properties
-rw-rw-r-- 1 osm osm 3145828 5月 1 15:56 shortcuts_fastest_foot_node
osm@map:~/work$
のように、kansai.ghz というファイルが作成されます。
全体の動作
それぞれのスクリプトが問題なく動作していそうなので、全体処理を動かしてみます。
osm@map:~$
osm@map:~$ bin/offlinemap/createOfflineMap
ダウンロード等で時間がかかりますが、何もなければ処理が終了します。
~/work/offlinemap/result に ise.map, ise.ghz ファイルが作成されていればOKです。
Android アプリに組み込んで動作確認
避難所検索@伊勢 に組み込んで表示させてみます。
インストール時に使用するオフライン用データは asset に入れてあるので、これを上記で作成したファイルと入れ替えて起動してみます。
でも、残念ながら、落ちます。LogCat で見ると
2019-05-02 10:32:24.280 22133-22133/? E/GraphHopperWrapper: Graphhopper file load failed
java.lang.IllegalArgumentException: Encoder foot was used in version 3, but current version is 5
at com.graphhopper.routing.util.EncodingManager.parseEncoderString(EncodingManager.java:271)
at com.graphhopper.routing.util.EncodingManager.createBuilder(EncodingManager.java:80)
at com.graphhopper.routing.util.EncodingManager.create(EncodingManager.java:137)
at com.graphhopper.GraphHopper.load(GraphHopper.java:708)
at com.mori_soft.escape.model.GraphHopperWrapper.prepareGraphHopper(GraphHopperWrapper.java:55)
at com.mori_soft.escape.model.GraphHopperWrapper.getInstance(GraphHopperWrapper.java:46)
at com.mori_soft.escape.model.NearestShelterAsynkTaskLoader.<init>(NearestShelterAsynkTaskLoader.java:50)
at com.mori_soft.escape.MapFragment$NearestShelterLoaderCallbacks.onCreateLoader(MapFragment.java:367)
at android.app.LoaderManagerImpl.createLoader(LoaderManager.java:556)
at android.app.LoaderManagerImpl.createAndInstallLoader(LoaderManager.java:565)
at android.app.LoaderManagerImpl.restartLoader(LoaderManager.java:715)
at com.mori_soft.escape.MapFragment.searchNearShelter(MapFragment.java:266)
at com.mori_soft.escape.MapFragment.updateCurrentLocation(MapFragment.java:257)
at com.mori_soft.escape.MainActivity$6.onLocationResult(MainActivity.java:272)
at com.google.android.gms.internal.location.zzau.notifyListener(Unknown Source:4)
at com.google.android.gms.common.api.internal.ListenerHolder.notifyListenerInternal(Unknown Source:17)
at com.google.android.gms.common.api.internal.ListenerHolder$zaa.handleMessage(Unknown Source:5)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:164)
at android.app.ActivityThread.main(ActivityThread.java:6494)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:438)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:807)
というログが出力されていました。
どうも graphhopper のバージョン違いのため(encoder foot のバージョン違い)、経路情報ファイル(ghz)が読み込めなくて、それで落ちているようです。
app/build.gralde の graphhopper ライブラリを 0.12.0 に上げて試してみます。すると今度はビルド自体が落ちます。
ここで、いろいろと試行錯誤したのですが、結論からいうと、
gradle /gradle plugin を 4.10.1 / 3.3.2 に上げて再度コンパイルしたら問題なくビルドできました。
この状態にして、上記で作ったファイルを Android アプリに組み込んで表示させると、問題なく動作しました。
なので、オフライン用ファイルを生成は問題なくできていそうです。
オフラインファイルを S3 にアップロード
あと一息です。
作成したオフラインファイルを S3 にアップロードするようにします。
AWS CLI をインストール
osm@map:~$ pip3 install awscli --upgrade --user
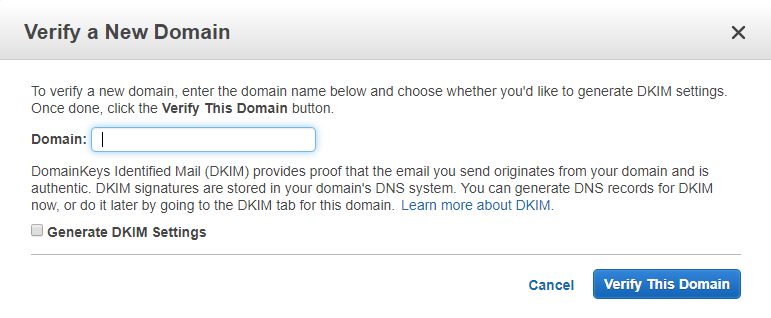
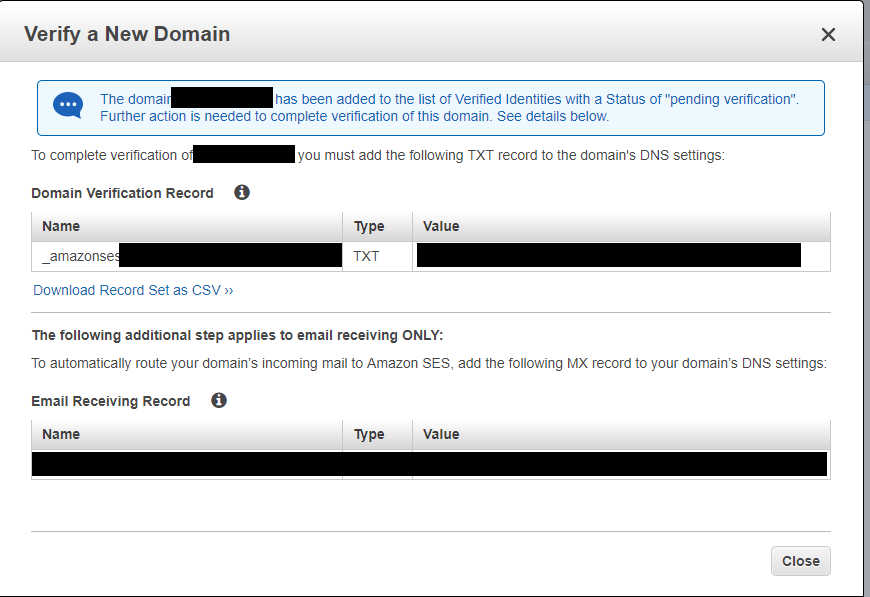
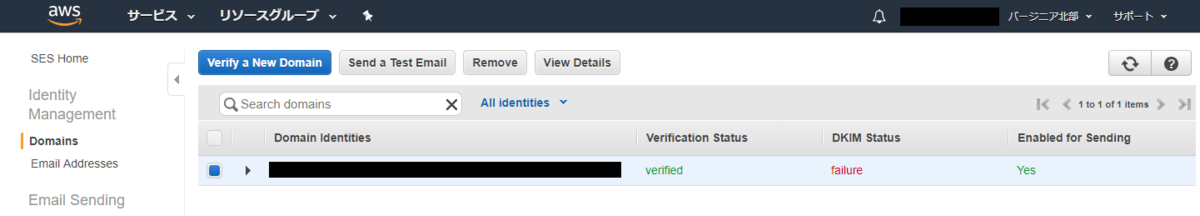
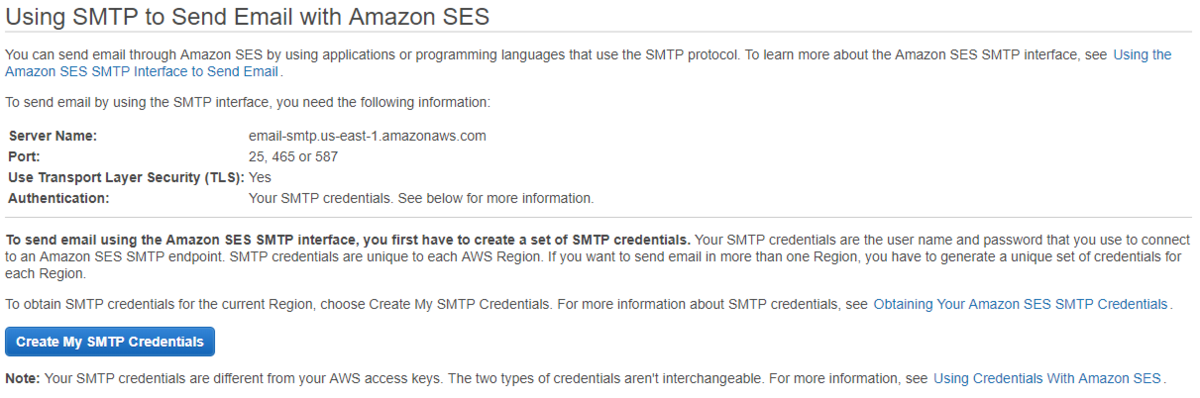
つぎに、AWSのマネージメントコンソールで、オフライン用ファイルを公開するバケットを作成します。また、この公開用バケットに書き込み許可があるIAMユーザーを作成します。
サーバーに戻り、IAM ユーザーのアクセスキー等を設定します。
osm@map:~$ aws configure --profile=upload-user-name
AWS Access Key ID [None]: xxxxxxxxxxxxxxxxxxxxxx
AWS Secret Access Key [None]: xxxxxxxxxxxxxxxxxxxxxx
Default region name [None]: ap-xxxxxxx-x
Default output format [None]: json
アップロード用のスクリプトは前述のgistにありますので、参考にしてください。
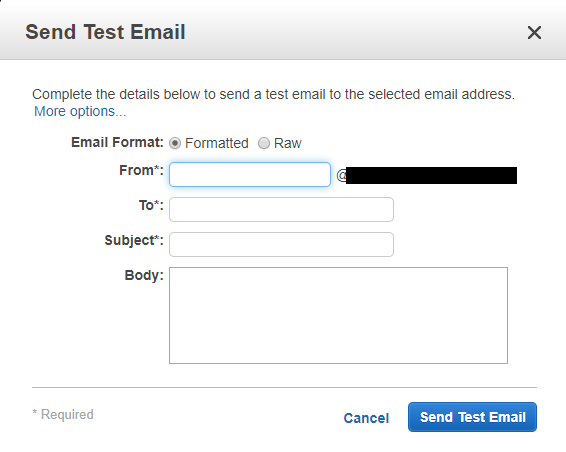
動作させてみて、問題なくアップロードできることを確認しておきます。
cron による定期実行
最後に、ここまでの一連の処理を cron で定期実行できるようにしておきます。
PATH=/usr/sbin:/usr/bin:/sbin:/bin:/usr/local/bin:/home/osm/bin:/home/osm/.local/bin
1 6 1 * * osm /home/osm/bin/offlinemap/createOfflineMap >> /home/osm/work/offlinemap/log/run.log 2>&1
これだと、毎月1日にオフラインマップの作成とアップロードが行われることになります。
オフライン用マップファイルもこれで定期的に更新されるようになりました。めでたしめでたし。
あれ?なんか忘れてない?
さいごに
そうです。まだアプリ側が対応できていません。
ということで、アプリ側で最新のオフラインファイルをチェックして、ダウンロードする機能を追加しないといけません。
ま、これはまたおいおい対応したいと思います。
あとですね。
当初の流れで、タイルサーバー上に動作環境を作りましたが、(タイルサーバーの持つ最新のデータを使うという当初の目論見が外れたので)別段ここで動かす必然性はありません。
ということで、アプリ側の対応が終わったら、ここまでの一連の処理をコンテナ化してクラウド上にでも持ってこうと思います。
今年のGW終わるまでに全部終わるかな?