(2018/8/24追記)
以下の方法でもいいのですが、ビルドを docker で実行できる方法もあります。
こちらで紹介していますので、それもご参考にしてください。
はてなブログに移行した際、それまでの経緯もありコードの表示には SyntaxHighlighter を使うようにしました。
blog.mori-soft.com
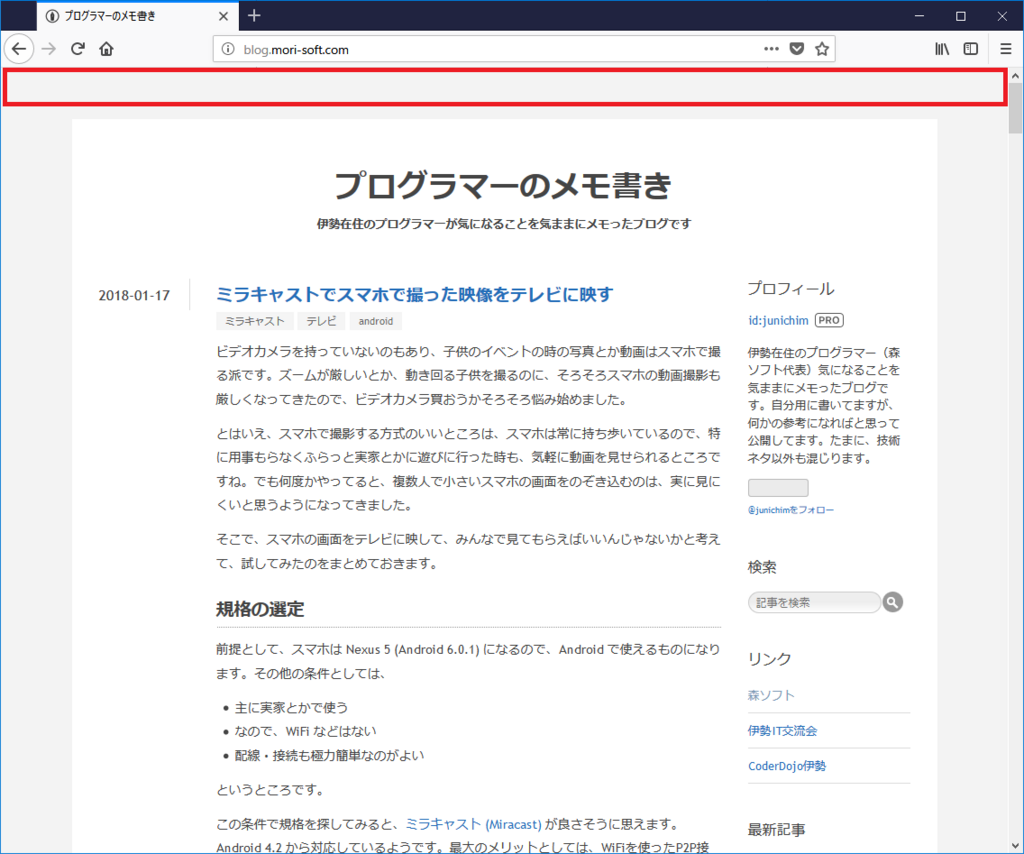
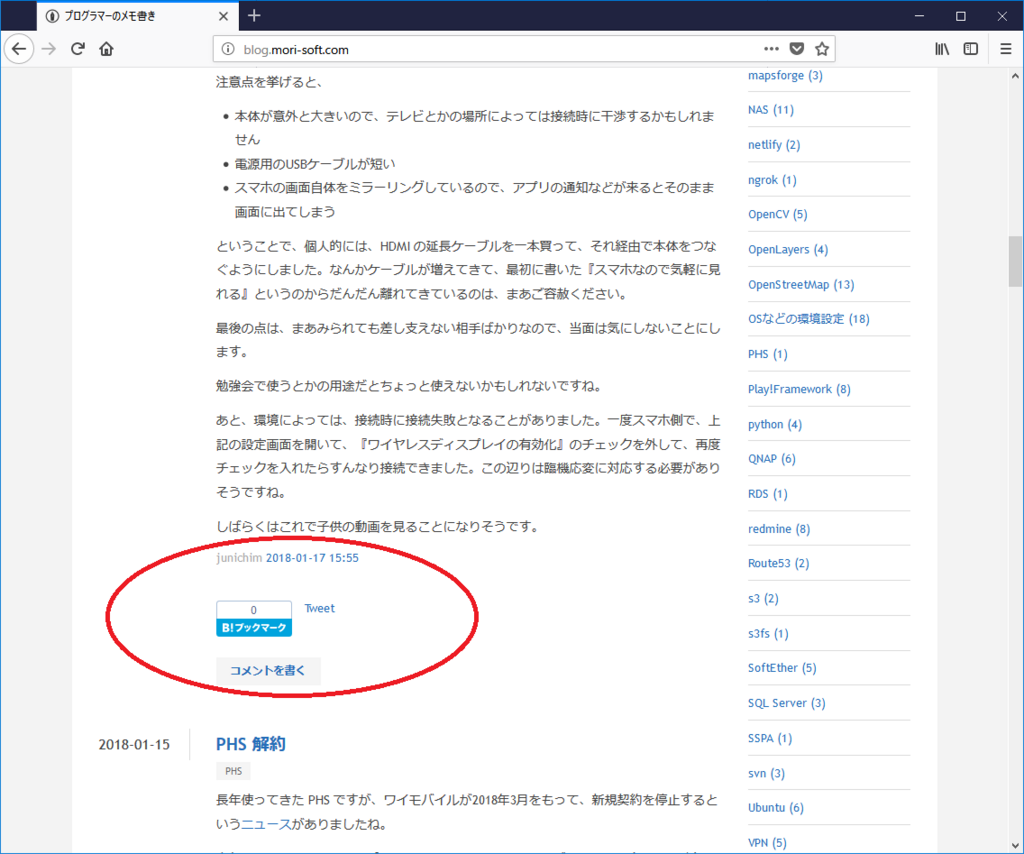
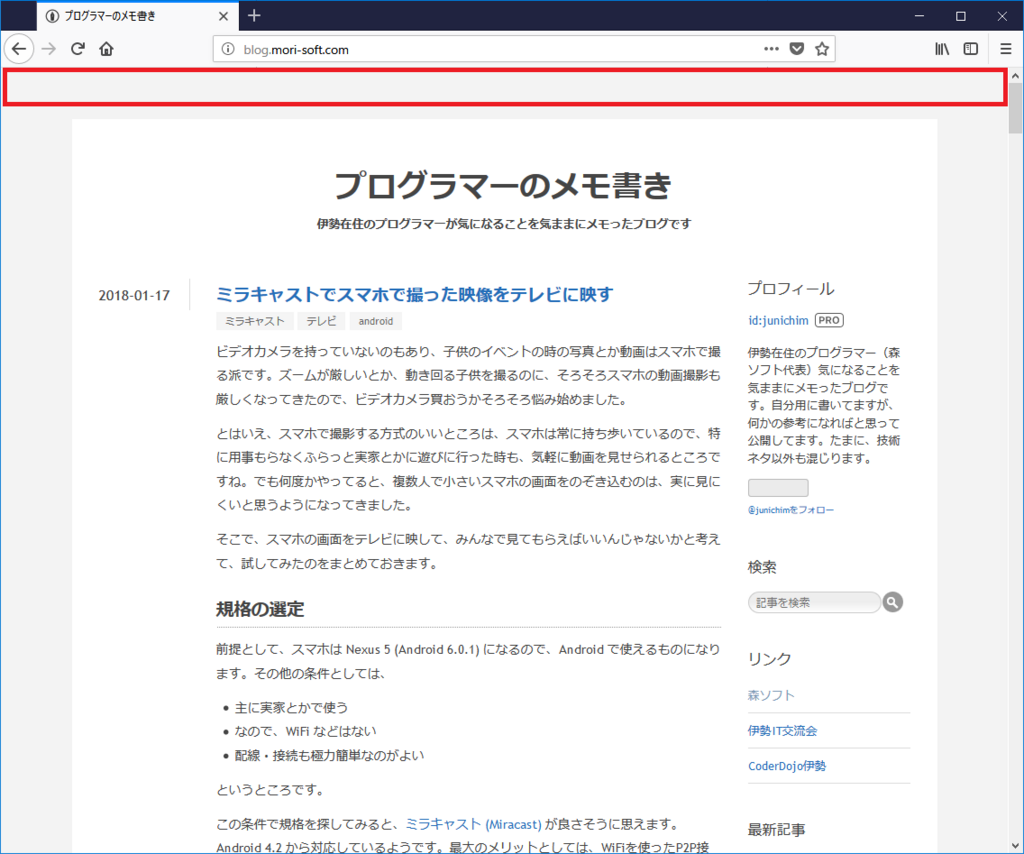
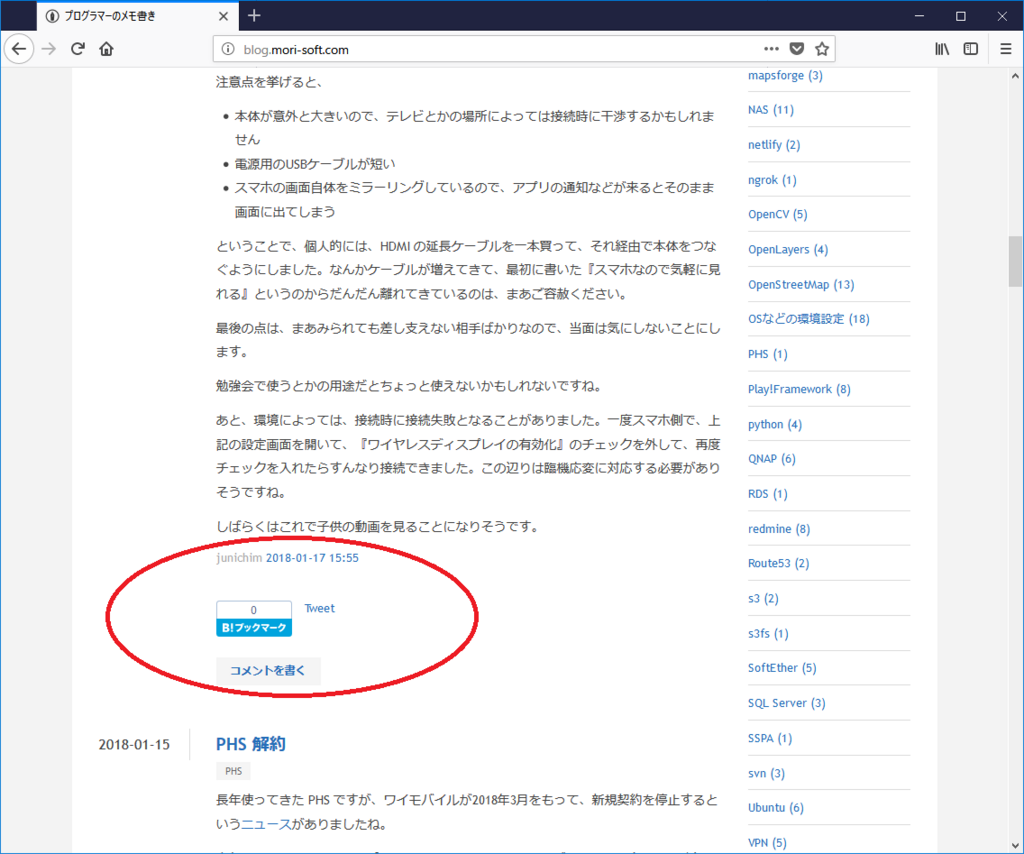
しかし、ふと気づいてみると、いつの頃からかヘッダ部や記事下部の表示が崩れて、正しく表示されていないことに気づきました。


上記の画面は Firefox (58.0.1) の例です。Chrome (64) も同様です。 Edge (41) のみ正しく表示されます。
はてなブログに一度問い合わせたのですが、サポート外ということで自分でなんとかする必要がありました。
先日、時間の余裕ができたときになんとかできんもんかな?と気になって SyntaxHighlighter について調べてみると、最新版が GitHub で公開されていることに気づきました。
github.com
ということで、既存の SyntaxHighlighter (3.0.83) を V4系 に変更して、はてなブログが正しく表示されない問題が解決するか試してみました。
なお、作業時の環境は
- Windows 10 Pro 1709 上の BashOnUbuntuOnWindows (16.0.4.3)
- npm 3.10.10
- node 6.10.3
でした。
v4 のビルド
SyntaxHighlighter v4 は自分でビルドして、それを取り込む必要があります。
で、 GitHub のBuild のページの通り作業をしようとすると、なんとエラーになってしまいます。こんな感じのエラーメッセージでした。
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter.org/syntaxhighlighter$ ./node_modules/gulp/bin/gulp.js setup-project
[22:20:47] Failed to load external module @babel/register
[22:20:47] Requiring external module babel-register
[22:20:47] Using gulpfile ~/tmp/syntaxhighlighter.org/syntaxhighlighter/gulpfile.babel.js
[22:20:47] Starting 'setup-project:clone-repos'...
[22:20:47] 'setup-project:clone-repos' errored after 1.69 ms
[22:20:47] TypeError: loadReposFromCache(...).error is not a function
at loadRepos (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/build/setup-project.js:39:48)
at Gulp.<anonymous> (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/build/setup-project.js:48:5)
at module.exports (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/node_modules/orchestrator/lib/runTask.js:34:7)
at Gulp.Orchestrator._runTask (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/node_modules/orchestrator/index.js:273:3)
at Gulp.Orchestrator._runStep (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/node_modules/orchestrator/index.js:214:10)
at Gulp.Orchestrator.start (/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/node_modules/orchestrator/index.js:134:8)
at /home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/node_modules/gulp/bin/gulp.js:129:20
at _combinedTickCallback (internal/process/next_tick.js:73:7)
at process._tickCallback (internal/process/next_tick.js:104:9)
at Module.runMain (module.js:606:11)
(node:6122) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: ENOENT: no such file or directory, open '/home/mor/tmp/syntaxhighlighter.org/syntaxhighlighter/.projects-cache.json'
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter.org/syntaxhighlighter$
どうしたものかと困っていたら、 issue #428 にちょうどこの問題に関する投稿があり、解決策も載ってました。
コメントによると Promise の問題らしくて、その問題を回避する修正を公開してくれていますので、そちらのリポジトリから落として試します。
mor@DESKTOP-RLA4CF1:~/tmp$ git clone https://github.com/karljacuncha/syntaxhighlighter.git
mor@DESKTOP-RLA4CF1:~/tmp$ cd syntaxhighlighter
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter$ npm install
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter$ ./node_modules/gulp/bin/gulp.js setup-project
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter$ ./node_modules/gulp/bin/gulp.js build --brushes=all --theme=default
おお、問題なく処理が終了しました。dist ディレクトリを見るといくつかファイルが作られています。
mor@DESKTOP-RLA4CF1:~/tmp/syntaxhighlighter$ ls dist
index.html syntaxhighlighter.js syntaxhighlighter.js.map theme.css
よさそうですね。次は、これらをサーバーにおいて、はてなブログから読み込るようにします。
(参考)node 8.9.4 (npm 5.6.0) の場合
ちなみに、 SyntaxHighlighter のページに 『npm 4.0.1』とあったので、 node.js を 8.9.4 にしても試してみました。
でも、この場合は、 build を実行するとエラーがいろいろと表示されてしまいました。
うまくいかないもんですね。
はてなブログに設置
はてなブログの設定画面より、『デザイン』を開き、『カスタマイズ』(スパナの画像)タブを選択し、『サイドバー』を選択します。
既に、以前モジュールが追加されているので、それを編集します。編集後の内容は下記のような感じです。
<link href="http://servername/syntaxhighlighter/theme.css" rel="stylesheet" type="text/css" />
<script src="http://servername/syntaxhighlighter/syntaxhighlighter.js" type="text/javascript"></script>
<script src="http://servername/syntaxhighlighter/syntaxhighlighter.js.map" type="text/javascript"></script>
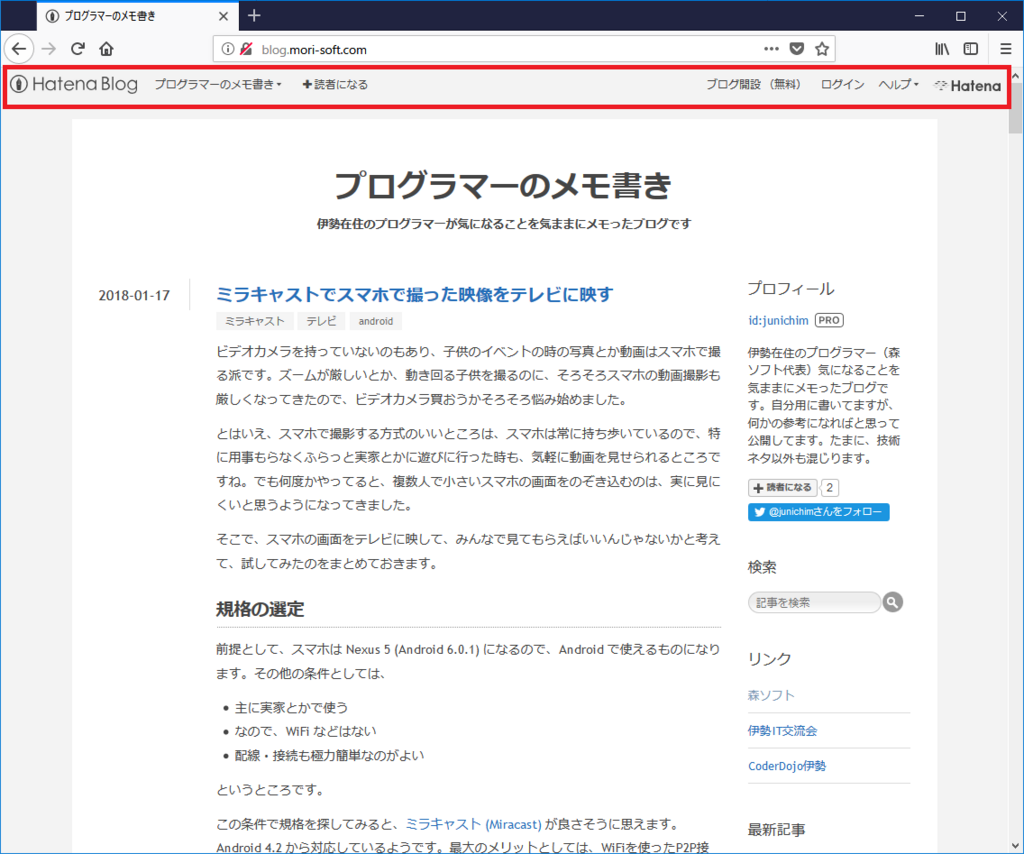
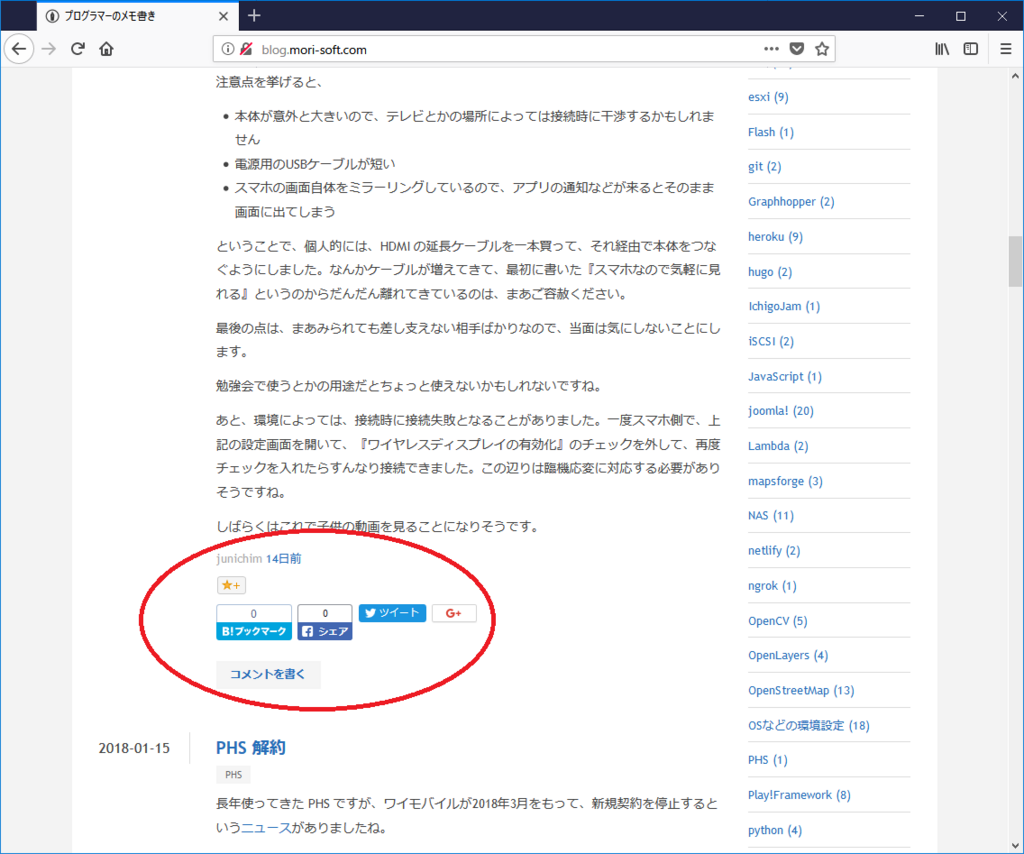
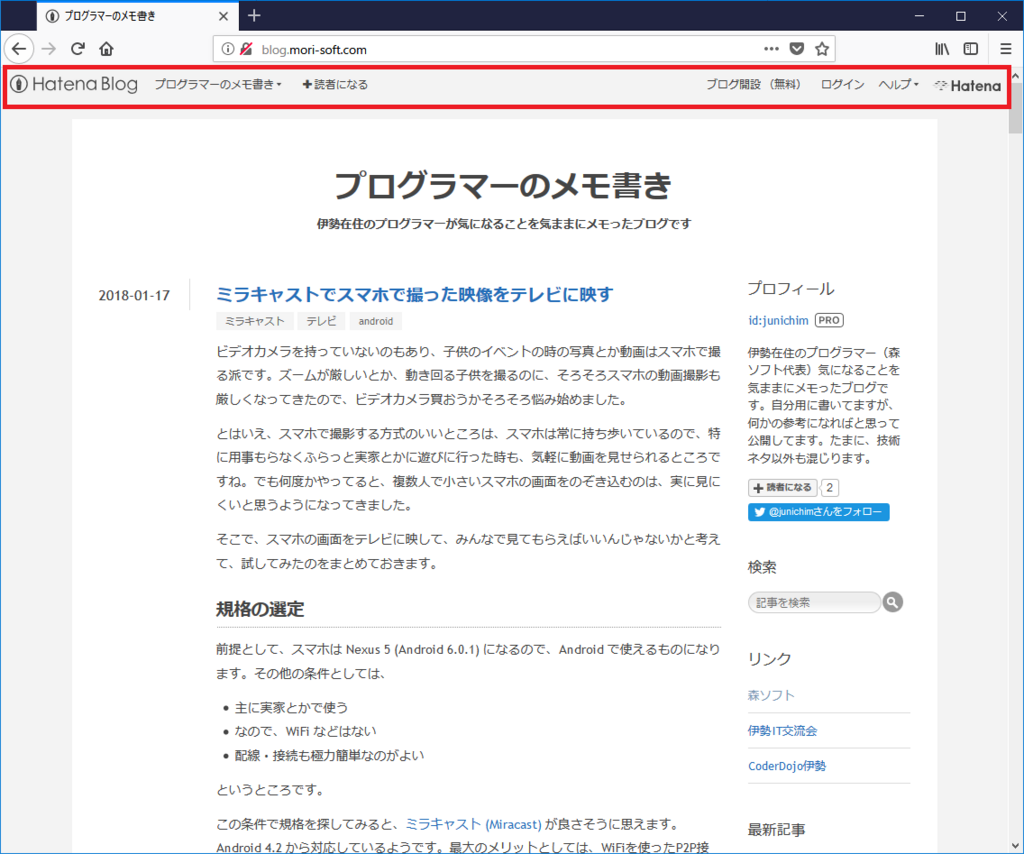
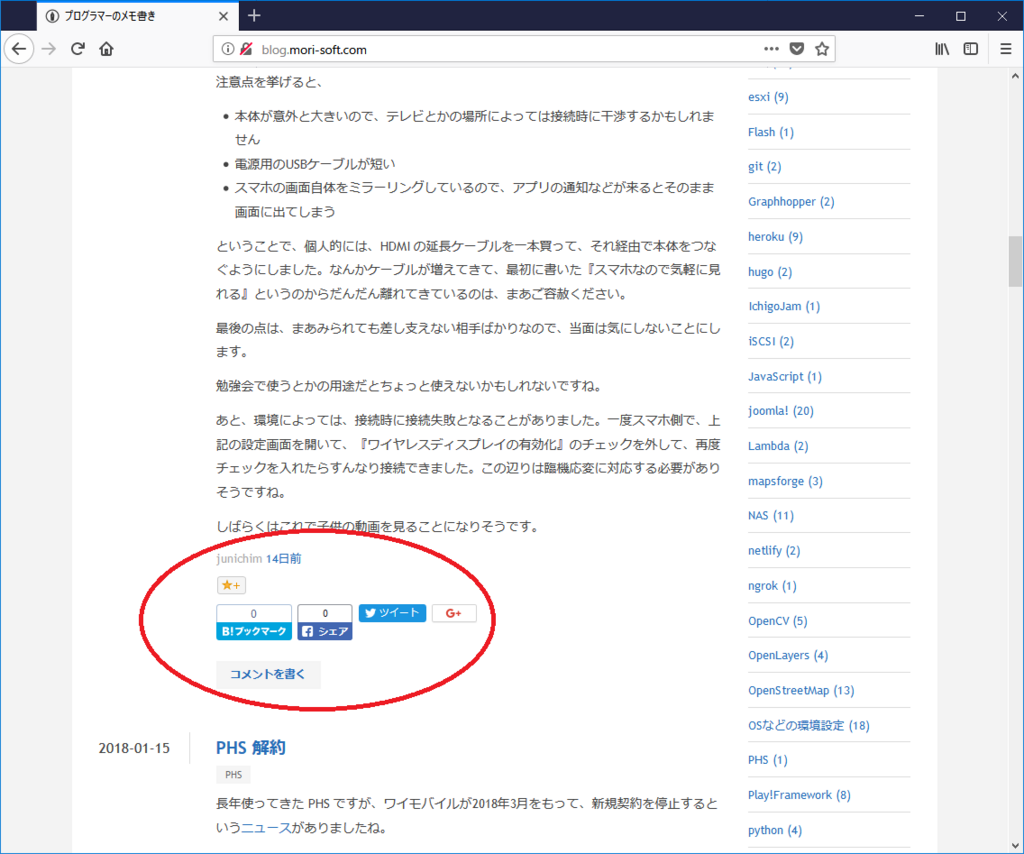
設定を保存して、ブログを表示してみると、


やった、問題なく表示できています。
まだ詳細に見ていませんが、レイアウトが崩れる問題は回避できたようです。
とはいえ、気になる点もあります。
- pre タグ中のURL表記に自動でリンクを設定しないように data-unlink 属性を付けているが、リンクがついてしまっている箇所がある
(表示は正しい)
まあ、レイアウト崩れよりはましかなと思うので、当面はこれでいこうかと思います。