最後は Netlify で公開したサイトを自分のドメインでアクセスできるようにします。https も無料で使えるので有効にします。
基本的な方針としては、
とします。
なお、ウェブサイトを apexドメイン(wwwなしのドメイン)にしないのは、自分の好みに加えて、後述する理由のためです。
設定方法について
最初は、 www.mori-soft.com を Netlify のサーバーに向けるだけなので、DNS の www の CNAME レコードを設定すればよいだけかと思いました。
でも、Netlify の推奨設定方法を調べてみると、 apexドメインと www サブドメインのどちらかをカスタムドメインとして設定する場合は、
両方を Netlify のサーバーに向けるのが推奨(必須?)とのことでした。
www はともかく、apexドメインはどうしようか?
以前の記事
blog.mori-soft.com
でやったように Route53 ならそちらでゾーン情報をホストして Alias レコードを使って apex ドメインでアクセスする、という
形が取れます。Netlify にも DNS ゾーン情報をホストする機能があるようですが、使いませんでした(実は設定が完了するまで気づいてなかったので検討していなかった)。
でも、さくらインターネットのDNSだと、Alias レコードに相当するものがありません(もしあったらごめんなさい)。
で、Netlify のドキュメントを見ると、解決策が書いてありました。要は Apex ドメインの A レコードに Netlify のロードバランサーのIPアドレスを割り当てるというものです。
これを具体的にする方法としては、さくらインターネットの下記の記事を参考にして、
knowledge.sakura.ad.jp
ゾーン情報はそのままさくらインターネットで管理して、
mori-soft.com のIPアドレスを Netlify の ロードバランサーに振り向けることにしました。
さくらインターネット側の設定
まずは、さくらインターネット側の設定です。上記の記事を参考に、ドメインメニューから、
@ A Netlify のロードバランサーのIPアドレス
@ MX 10 xxx.sakura.ne.jp.
とします(xxx.sakura.ne.jp はレンタルサーバーの初期ドメインです)。
さらに、 Netlify の推奨設定に従って、
www CNAME xxxxx.netlify.com.
としておきます。ここで、 xxxxx.netlify.com はデプロイしたサイトを表示するurlです。FQDN 表現の末尾の . (ピリオド)をお忘れなく。
Netlify 側の設定
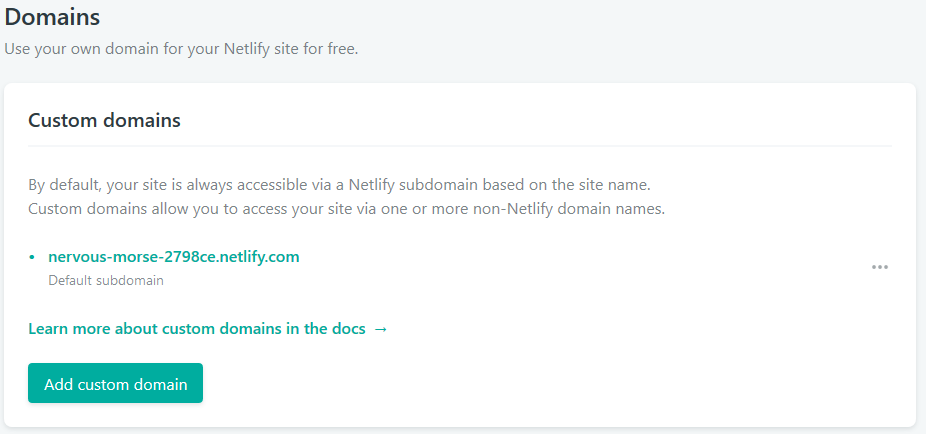
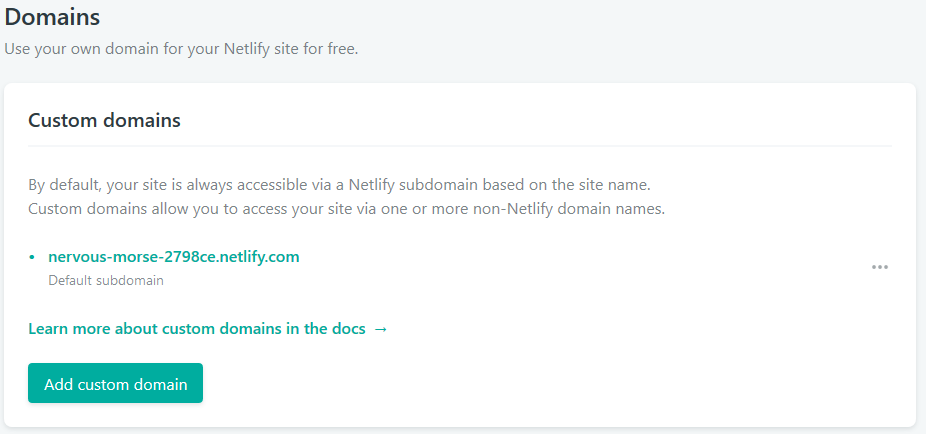
Netlify にログインして、ホストしているサイトの選択画面を開いて、Domain Settings を選びます。

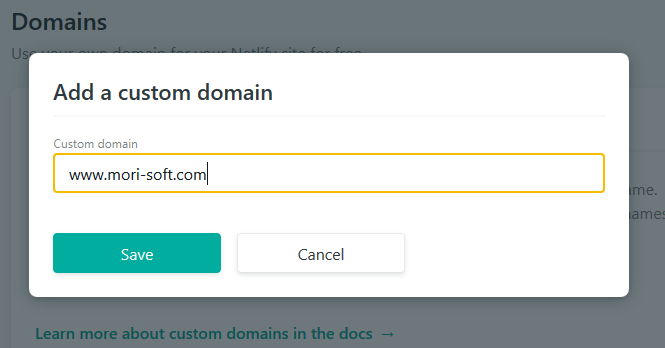
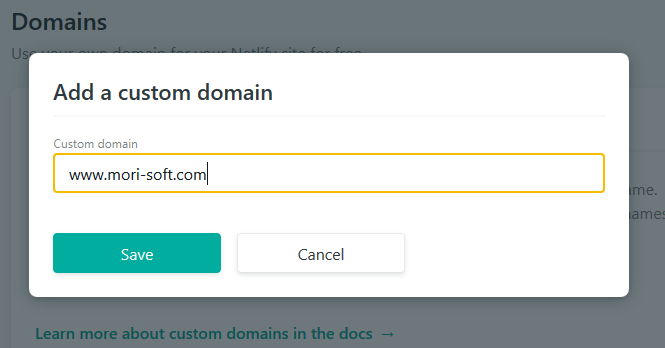
Add Custom Domain をクリックして、 www.mori-soft.com を追加します。

これは、Primary Domain として www.mori-soft.com を使うためです。
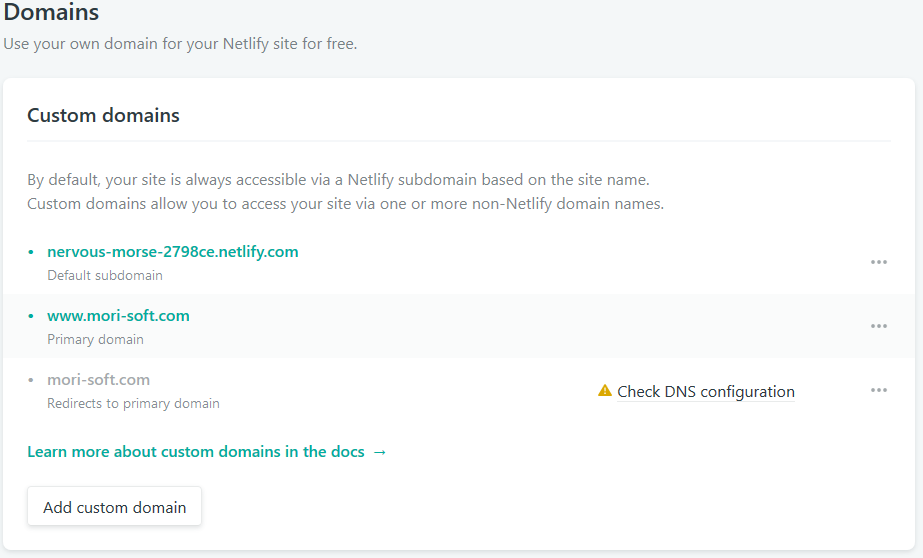
Netlify ではカスタムドメインを追加して、それが apex ドメインまたは www サブドメインの場合は両方を登録する必要があるとのことです。
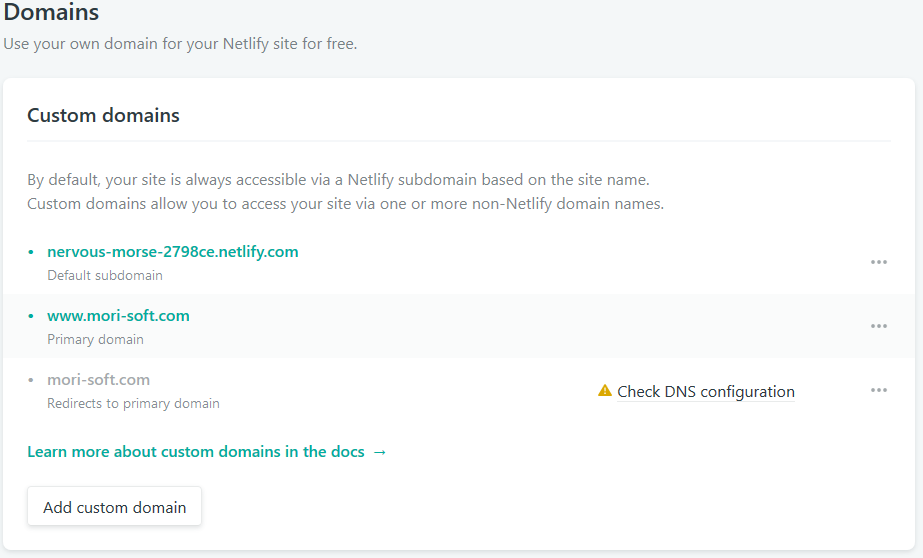
で、最初に入れたほうが Primary ドメインとして追加され、他方のドメインも自動的に追加されます。
カスタムドメインへのアクセスは自動的に Primary ドメインのほうへリダイレクトされます。
詳しくは ドキュメントのこのあたりに載っています。
このため、両方のドメイン名(今回の場合だと www.mori-soft.com と mori-soft.com)が Netlify を指している必要があります。
もし、この設定がうまくいっていなくて問題があれば、注意マークが表示されて、DNS設定を確認するように表示されます。

ここで、一度ブラウザから表示させてみて、問題なく表示できるか確認します。
(手元の環境では、さくらインターネット側のDNS設定変更後、1時間程度かかりました)
https の有効化
ここまでできれば、あとは https を有効にするだけです。
Netlify の設定画面の HTTPS の箇所に書いてあるように ボタンをクリックするだけで設定できます。
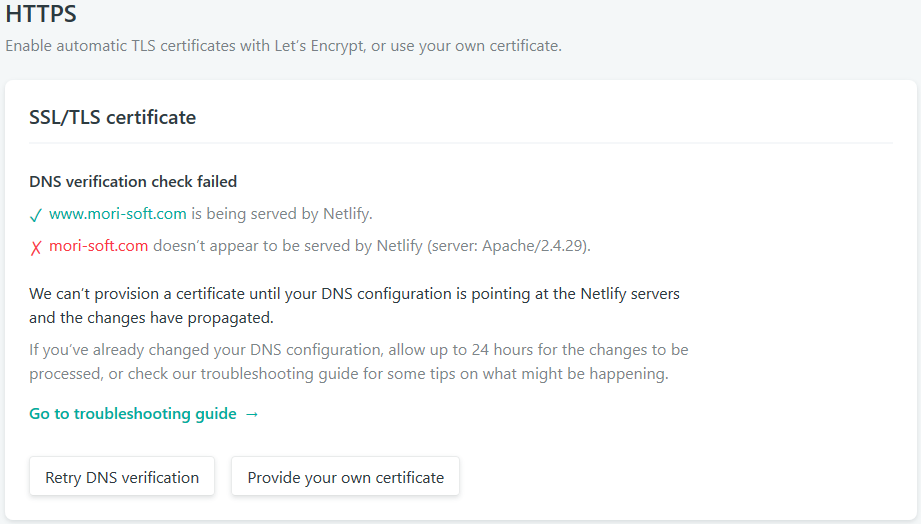
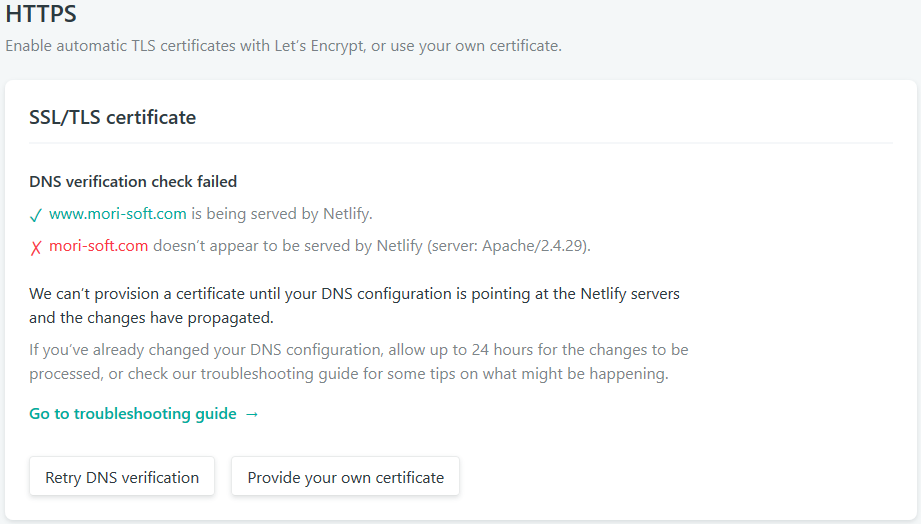
ただし、例えば、カスタムドメインとして www.mori-soft.com を追加しているが、 mori-soft.com がNetlifyに向いていない場合は、

のように、エラーが出て https を有効にすることができません。
Netlify で https を有効にする場合も example.com と www.example.com の両方を Netlify に向ける必要があるようです。
https が無事に有効になったら、再度ブラウザでアクセスしてみます。正しく表示されればOKです。
後始末
さて、これで問題なく設定できたと思いきや、いくつか修正がありました。
baseurl の修正
まず、hugo の config.toml の baseurl ですが、これを設定しておかないと検索機能などが正しく呼ばれません。
baseurl = "https://www.mori-soft.com/"
のようにして、再度 git push すると自動的にデプロイされます(いいですねー)。
フォームからの送信の再確認
universal テーマでは formspree というサービスを使って、フォームからの送信を実現しています。
formspree を有効にするためには config.toml にフォームを受け取るメールアドレスを設定しておき、サイトをアップロード後、フォームから送信を行います。
すると、確認メールが来るので、メール内のリンクをクリックすると受け取りが有効になります。
このフォームの有効化ですが、ドメイン名毎に確認する必要があります。
最初 Netlify でデプロイしたデフォルトのドメイン名(xxxxx.netlify.comのやつ)でフォームの確認をしていても、
独自ドメインを設定したら、もう一度フォームから送信を行って、再度確認しておく必要があります。
404 エラーページの確認と修正
独自ドメインを設定したからというわけではないのですが、hugo のローカルサーバーでは 404エラーページ(404.html)の確認ができないようです。
なので、これは netlify にホスティング後、存在しないURLを入れて、確認・修正を行っておきます。
メーラー設定の修正
直接的には Netlify のカスタムドメイン設定とは関係ないのですが、実はこの設定後メールの送受信ができなくなりました。
というのも、POP・SMTPサーバーの設定として、初期ドメインではなく独自ドメインを使って設定していたためです。要するに、DNSの設定が変わったため、POP・SMTPサーバーとして Netlify のサイトを見にいくことになり、送受信ができなくなったというものです(ウェブメールを見ると問題なく受信できていましたよ)。
ということで、メーラーの設定を変更して、正しいメールサーバーを指すようにしました(さらくインターネットの場合、初期ドメインを指定すればOKです)。
Netlify でのカスタムドメイン設定について
上記の一連の設定から、Netlify でカスタムドメインを設定する際の注意点についてまとめておきます。
apex ドメインは netlify に向けずに www サブドメインだけ netlify に向ける
ウェブサイトを表示するだけならできました(最初設定が間違っていて、この状態になっていました)。
www CNAME xxxxx.netlify.com.
のように www に対して CNAME レコードを設定してやればOKです。
でも、https を有効にしようとすると、apexドメインがnetlifyに向いていないといって怒られます。
不可能ではなくても、Netlify が推奨していないんで、やめといたほうが無難かと思います。
常に apex ドメインでウェブサイトを表示する
DNSサーバーで CNAME flatting, alias, aname など、apexドメインで別名を扱うサービスがある場合は問題ないようです。
一方、これらのサービスがない場合は、推奨されていないようです。
詳しくは下記の記事
www.netlify.com
に解説があるのですが、ざっと読んだ印象では
- Netlify の CDN を有効に使うには CNAME レコードを使ってね
- CNAME レコードは netlify でホストしているサーバー名に向けてね(デプロイした時に決まる xxxxx.netlify.com)
- でも、 apex ドメインには CNAME レコードは設定できないでしょう
- なので、 www サブドメインを使って CNAME を設定したほうがいいよ
とのことでした(理解が間違っていたらごめんなさい)。
最後に
一応、これで静的ウェブサイトでホストすることができました。
少なくとも元のサイトのバックアップサーバーは不要になったので、コスト的にはありがたいです。
当面、これで様子を見ていきたいと思います。