独自ドメインで運用するけれども、更新が頻繁にない静的サイトなら、S3でホスティングして費用を抑えられないかな?と考えています。
おまけに、AWSの場合、無料でSSLを利用することができるとのことです(Amazon Certificate Manager (ACM))。もっとも、AWSのサービスで使う用途に限られますけどね。
これをS3で使う場合は、CloudFront経由で設定することで、SSLを無料で利用することができます。
で、Webサイトはこれでいいとしても、独自ドメインのメールサーバーどうしようかというところが悩ましいところです。
個人的には、メールサーバーの運用なんてしたくないので、
メールはさくらインターネットのメールボックスを利用したらいいんじゃないのか?と思い立ちました。
値段も、月額約86円(年1029円)で、比較的お安く運用できそうですしね。
ちなみに、最初は、そんなにアクセス数がない静的サイトであれば、同じくさくらインターネットのレンタルサーバーのライトプラン(月額129円)でもいいかと考えました。
でも、SSLに対応しようとすると、自分でSSL証明書を用意して云々で費用的にもかさむし、RapidSSLがChromeで対応されなくなるという話も気になるので、AWSを使おうと思った次第です。
今回設定した作業をメモ書きとしてまとめておきます。
構成
さて、今回試した構成をまとめると、
- ドメイン取得:さくらインターネット
- ネームサーバー:Route53
- メールサーバー:さくらのメールボックス
- Webサイト:CloudFront+S3のホスティング
- SSL証明書:ACM
という感じになりました。
設定の流れとしては、ACM での SSL証明書の発行には独自ドメインのメールアドレスが必要なので、
- ドメインを取得する
- メールサーバーで独自ドメインのメールの送受信ができるようにする
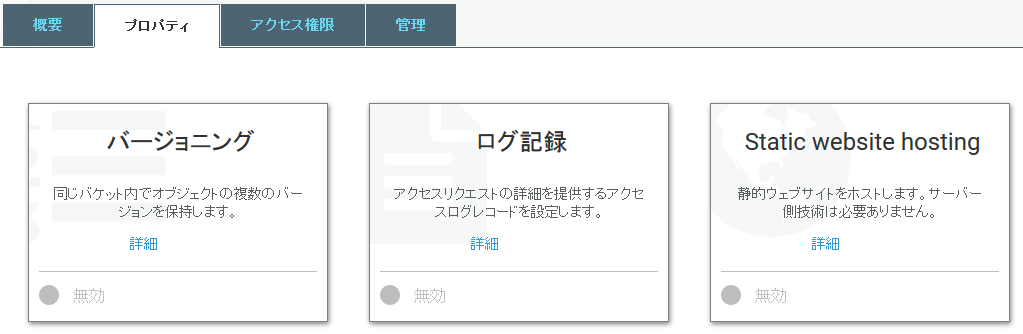
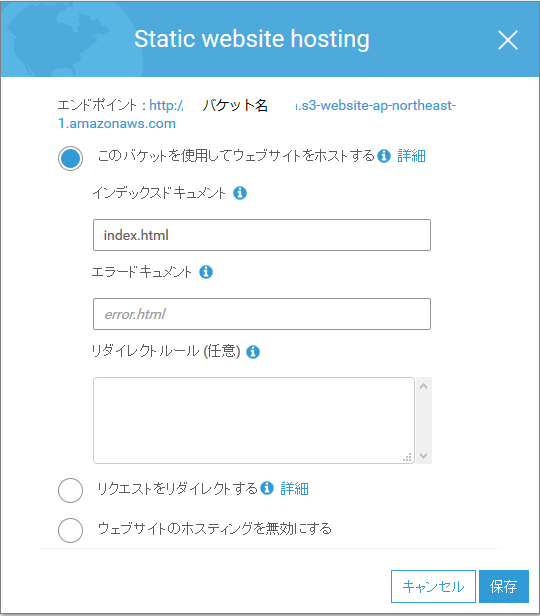
- S3でホスティングする
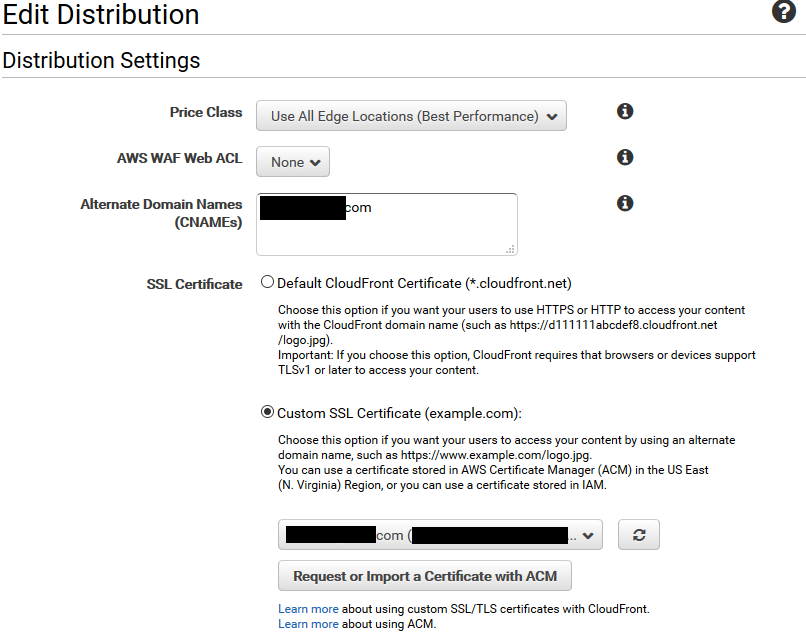
- CloudFront を設定する
- ACM で取得したSSL証明書を設定する
- https でアクセスできることを確認する
という流れです。Route53は適宜設定していきます。
ドメインの取得
独自ドメインは、どこでとってもいいかと思います。
今回は、たまたま既にさくらインターネットで取得したものがあったのでそれを使いました。
なお、試しで使った際に、ネームサーバー(さくらのネームサーバー)を設定していたので、一旦削除しておきます。

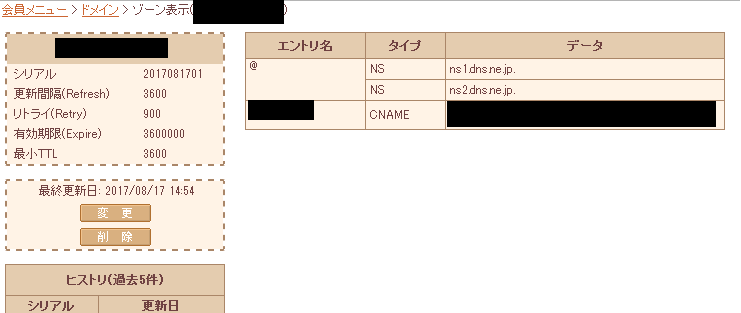
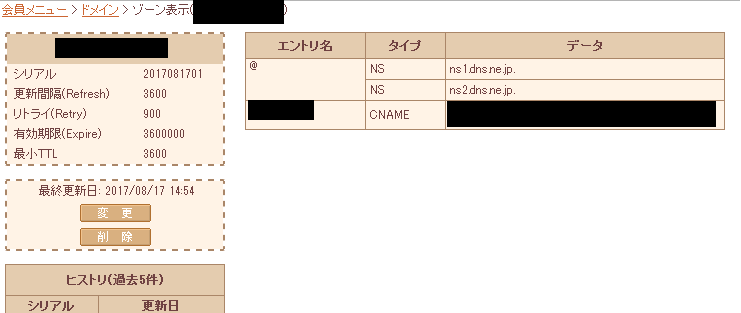
削除方法は、『会員メニュー』にログインして、ドメインメニューを開いて、対象とするドメインの『ゾーン編集』ボタンを押すと現在の設定内容が出てくるので、
左側のカラムにある『削除』ボタンから設定内容を削除しておきます。
さくらのメールボックスの契約
次に、さくらインターネットのメールボックスを契約します。
月額約86円(年額1029円)で運用できるのはありがたいですね。
とりあえず、取得したドメイン名(さくらインターネットのサブドメイン名、xxxx.sakura.ne.jp のやつです)でメールの送受信ができることを確認しておきます。
独自ドメインを Route53 で管理
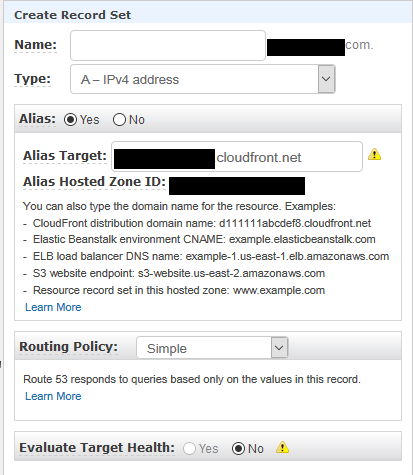
S3でのホスティング時に、Zone Apex(サブドメインのないドメイン、 example.com のようなやつ。ネイキッドドメインなどとも呼ばれるようです)でのアクセスを行う場合、ドメインは Route53 で管理されている必要があります。
少し横道にそれますが、この理由について考えてみます。この理由の直接的な記述を見つけることができなかったのですが、『例: 独自ドメインを使用して静的ウェブサイトをセットアップする』にあるように、S3での公開名に対して独自ドメインでアクセスするためにCNAMEレコードが必要になり、Zone Apex に対してはCNAMEレコードを追加できないため、Route53独自のレコードであるAliasレコードを使う必要がある、ということだと思います。
いやはや、DNSまわりはややこしいですねー。
S3でのホスティングをサブドメインで行うなら、このステップはなくても大丈夫です。
(上記の理由の裏返しで、サブドメインにならCNAMEレコードを設定が可能なので、ドメインを取得した会社のネームサーバーでCNAMEレコードの編集ができるなら、Route53でなくてもOKです)
具体的な移行方法は次の記事を参考にしました。
Amazon Route 53 を既存ドメインの DNS サービスにする - Amazon Route 53
ホストゾーンの作成
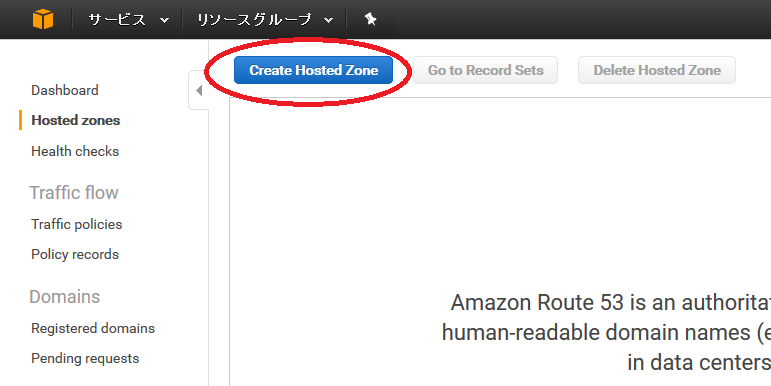
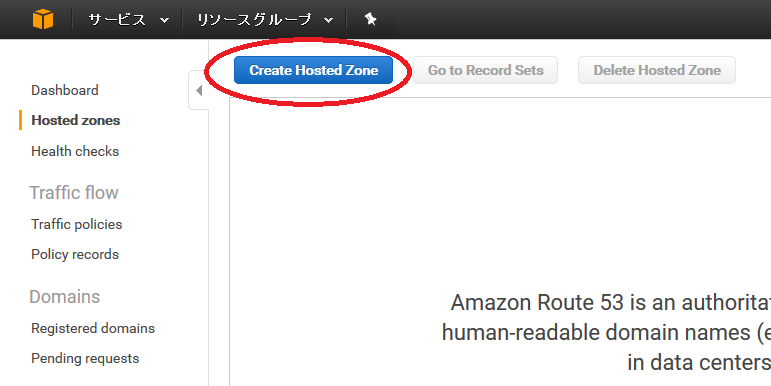
AWSのコンソールにログインし、Route53を選んで、Create Hosted Zone を選択します。

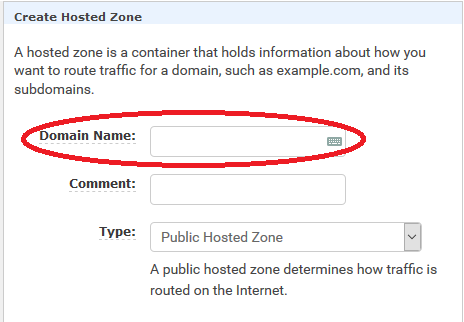
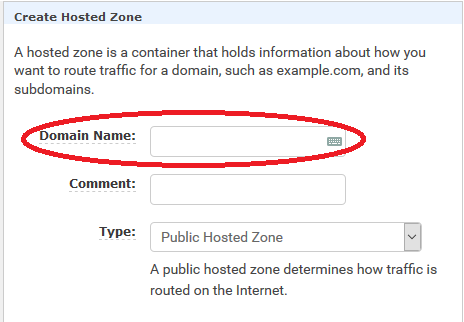
管理するドメイン名を入力します。

コメント欄は空欄で大丈夫です。
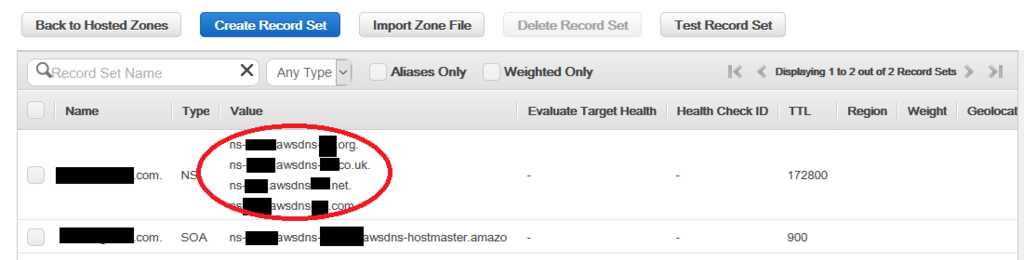
問題なければ、このようにNSレコードとSOAレコードが登録された状態になります。

レコードセットの作成
次に、Route53にレコードを追加します。追加するのは、MXレコードとTXT(SPF)レコードです。
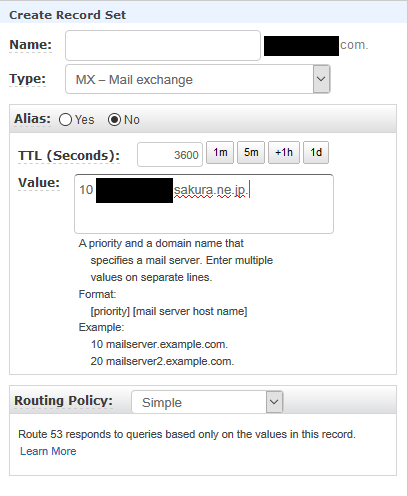
Create Record Set ボタンを押して、レコードセットを作成します。
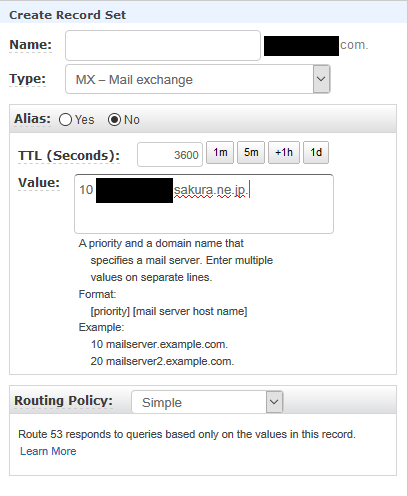
まずはMXレコード

MXレコードが指すメールサーバーは、さくらのメールボックスのサーバー名です(xxxx.sakura.ne.jp のやつ)。
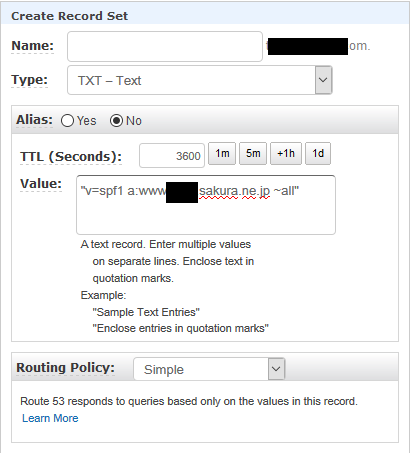
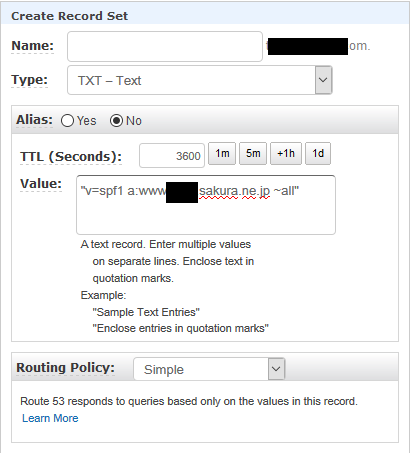
次に、TXT(SPFレコード)です。

SPFレコードの内容は
v=spf1 a:wwwxxxx.sakura.ne.jp ~all
としています。ここで、a: のうしろのホスト名としては、さくらインターネットのメールボックスのサーバー名を指定します。
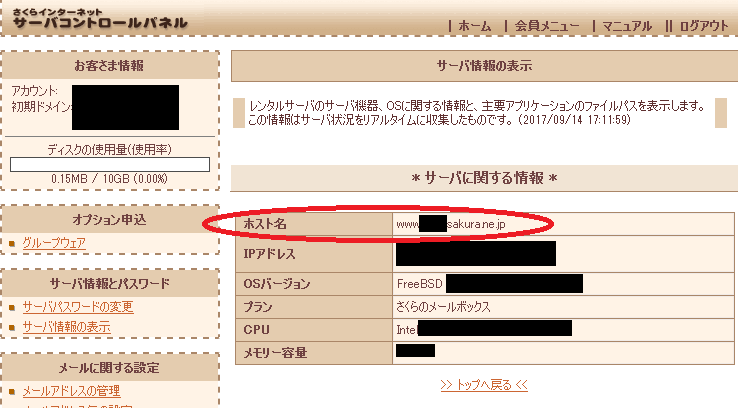
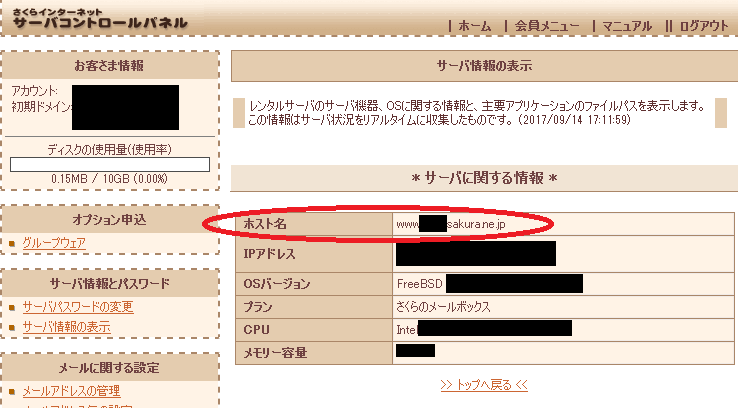
コントロールパネルから『サーバー情報』を表示させると

のようにホスト名が表示されるので、これを使います。
参考
なお、ホストゾーンへのMXレコードとSPFレコードの追加は、以下のサイトを参考にしました。
他社で取得したドメインでさくらのメールボックスを利用する
独自ドメインのメールアドレスをさくらレンタルサーバーのメールボックスで取得しました。 - estomo Blog
メールボックスに独自ドメインを割り当て
契約したメールボックスのコントロールパネルにログインして作業を行います。
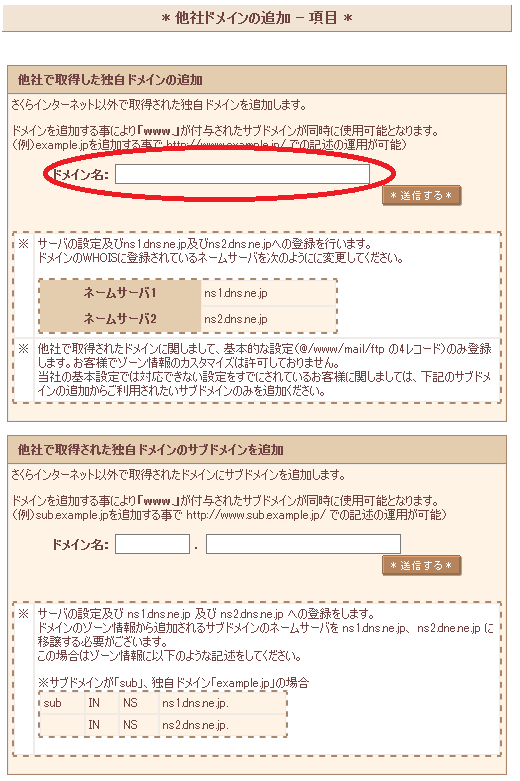
コントロールパネルの『ドメイン設定』を開き、『新しいドメインの追加』を選択します。
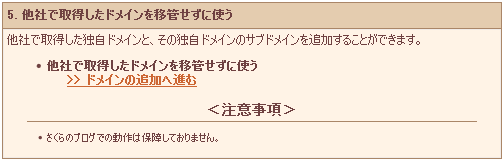
いくつか選択肢が表示されますので、
『5. 他社で取得したドメインを移管せずに使う』を選びます。

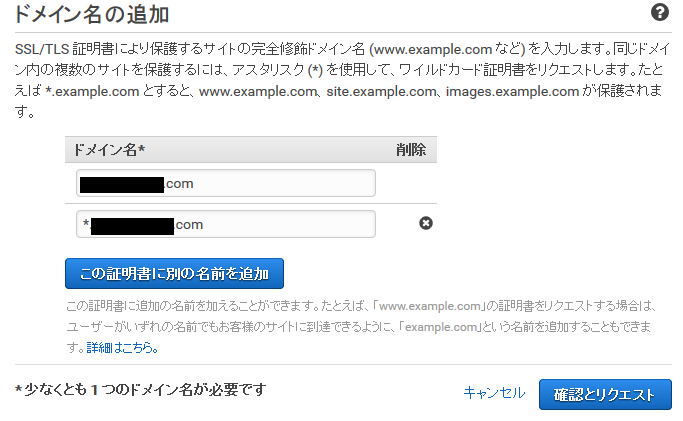
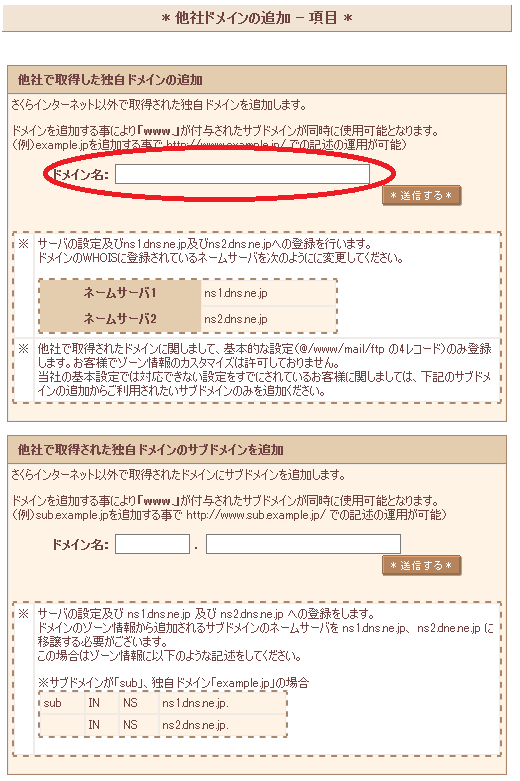
表示された画面で、ドメイン名を入力します。

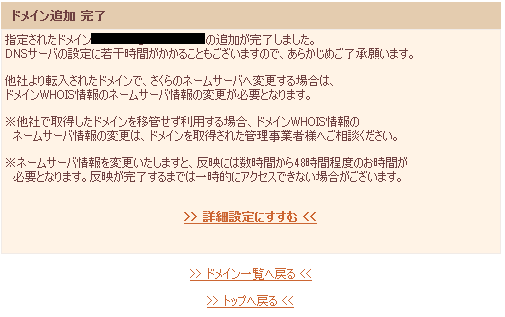
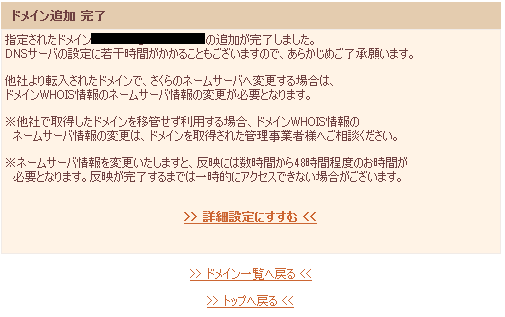
問題なく、追加できていれば、下記の様な画面になります。

参考
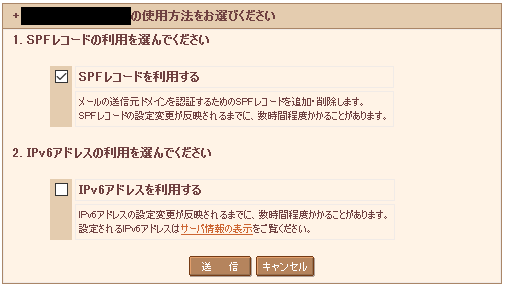
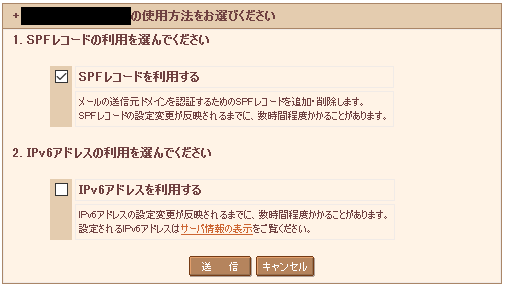
なお、『詳細設定にすすむ』は行わなくても問題ありませんが、仮にリンクをクリックすると

のようにSPFレコードの設定確認がでてきます。
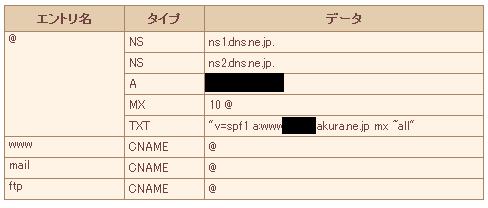
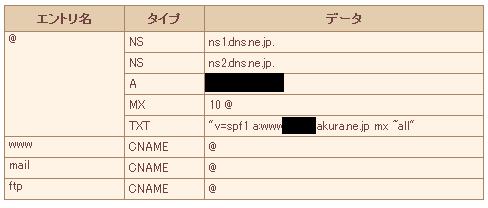
ここまで行うと、(さくらインターネット側で)追加したドメインのゾーン情報が作成され、
そのDNSレコードが

のように設定されます。
これらは、次のネームサーバーの切り替えにより、参照されなくなるのですがご参考までに。
あと、今回は試さなかったのですが独自ドメインの割り当ての際『2. さくらインターネットで取得したドメインを使う』を選んでも同じだったかなと思ってます。

次に類似の設定を行う機会があれば、試そうと思います。
ネームサーバーを Route53 に切り替え
今回の独自ドメインは、さくらインターネットで取得しているので、ネームサーバーをRoute53に切り替えます。
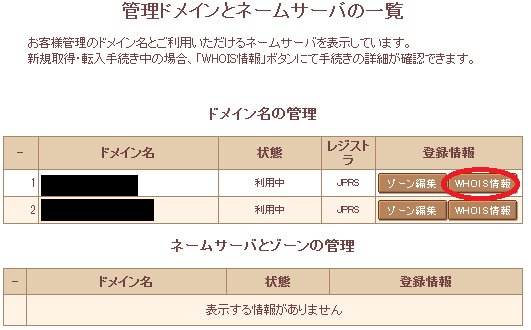
『会員メニュー』の『ドメインメニュー』から対象とする独自ドメインの『WHOIS情報』のボタンを押します。

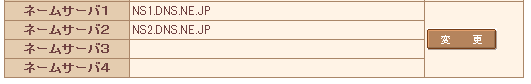
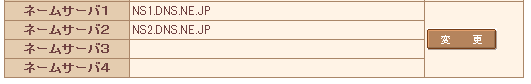
画面の下のほうに、ネームサーバー1~4を記入しているところがあるので、

『変更』ボタンを押します。
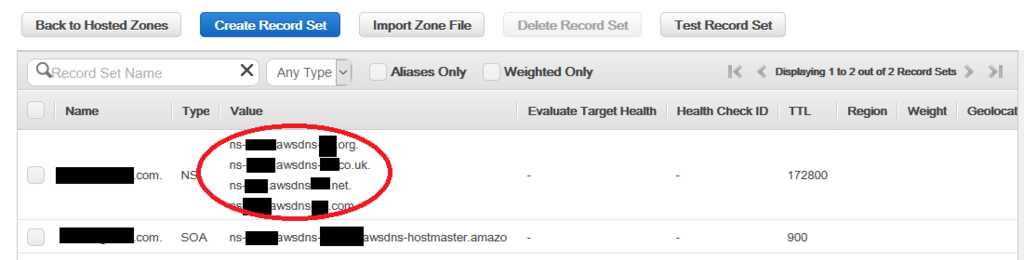
編集状態になったら、Route53でホストゾーンを作成した際のNSレコードに記載されているサーバー名を4つとも入力します。

この値ですね。
参考
ここの作業では、下記を参考にさせていただきました。
Amazon Route 53と独自ドメインでさくらのレンタルサーバを利用する方法
Amazon Route 53 を既存ドメインの DNS サービスにする - Amazon Route 53
メールの送受信テスト
さて、しばらく待ってから、まずはSPFレコードが正しく設定されているか確認します。
SPF Query Tool
上記のサイトを利用して確認します。問題なければ、独自ドメインを使って、メールの送受信ができるかテストしておきます。
問題なければ、ここまでで一段落です。
次は、S3によるホスティングとhttpsでのアクセスのための設定になります。